文本格式化
控制字体
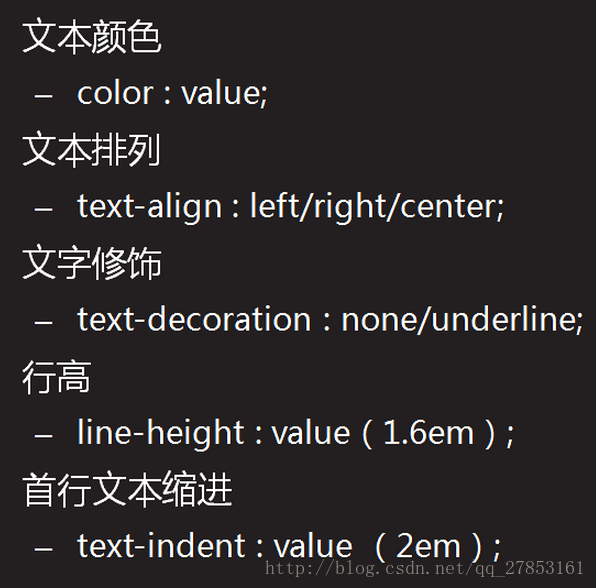
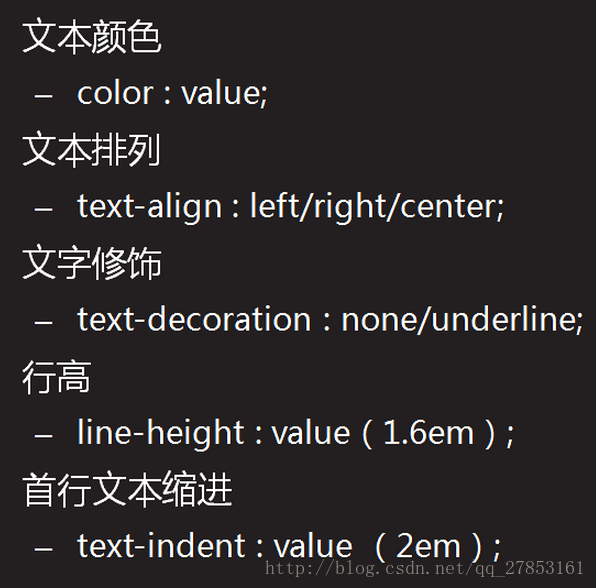
控制文本格式

表格样式
表格常用样式属性

表格特有样式属性
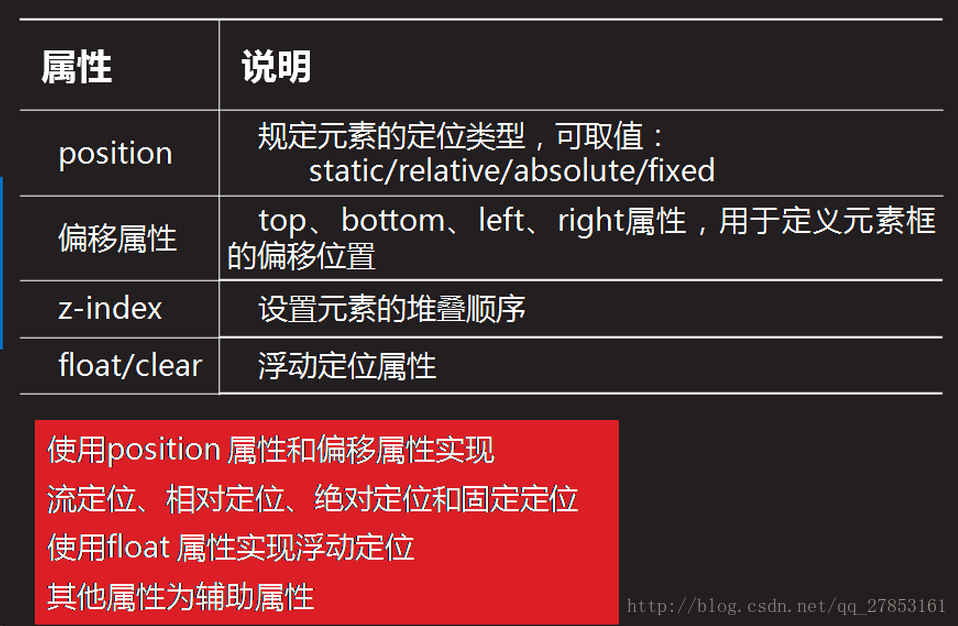
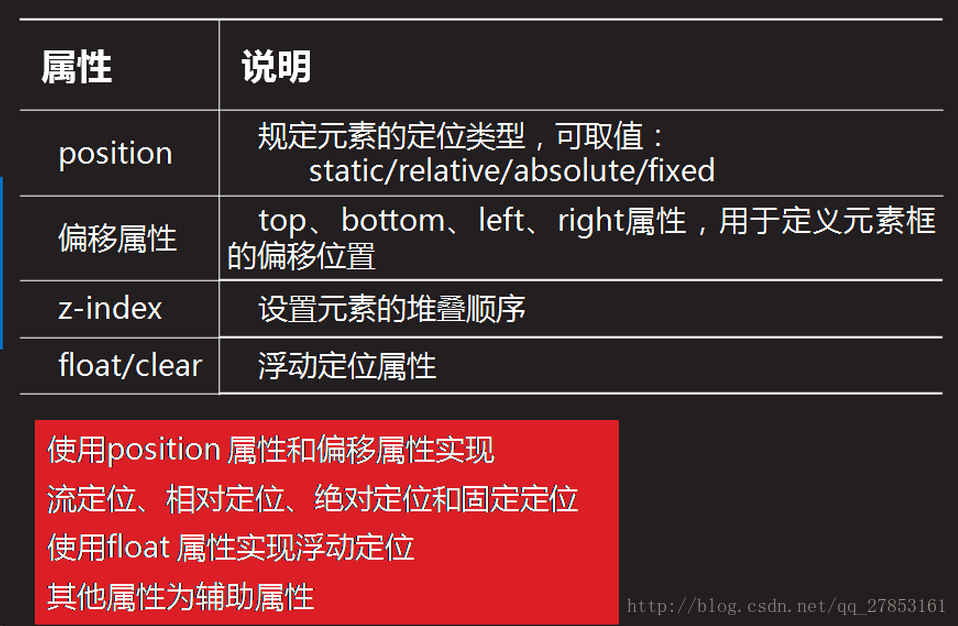
定位
定位简介
流定位
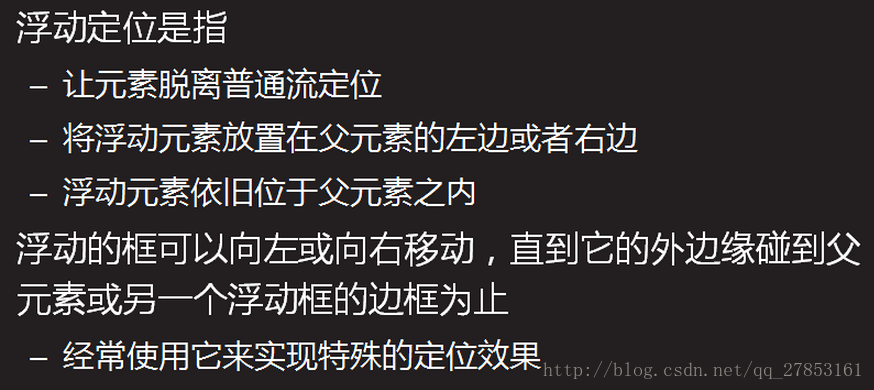
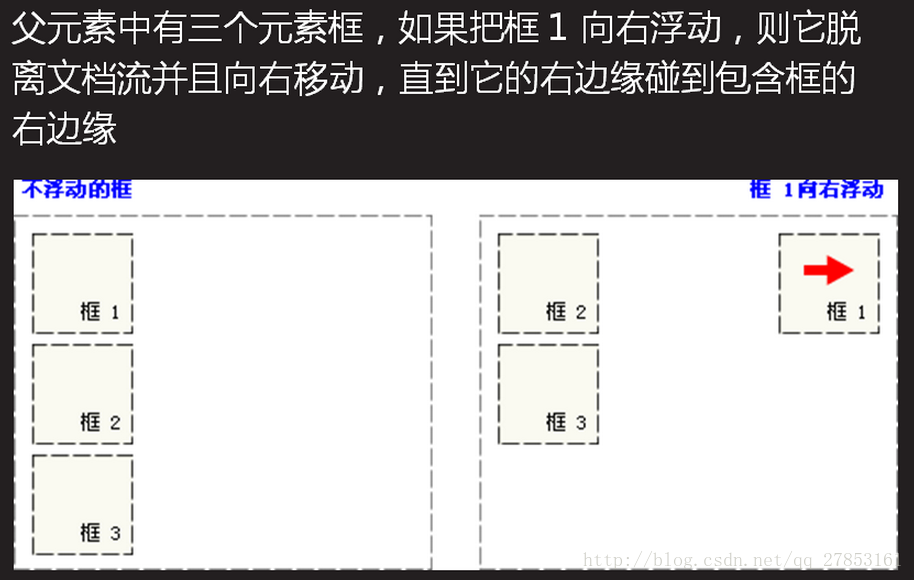
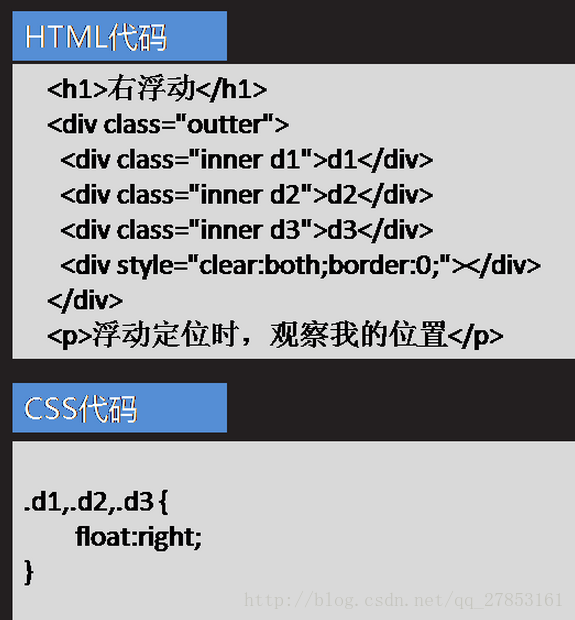
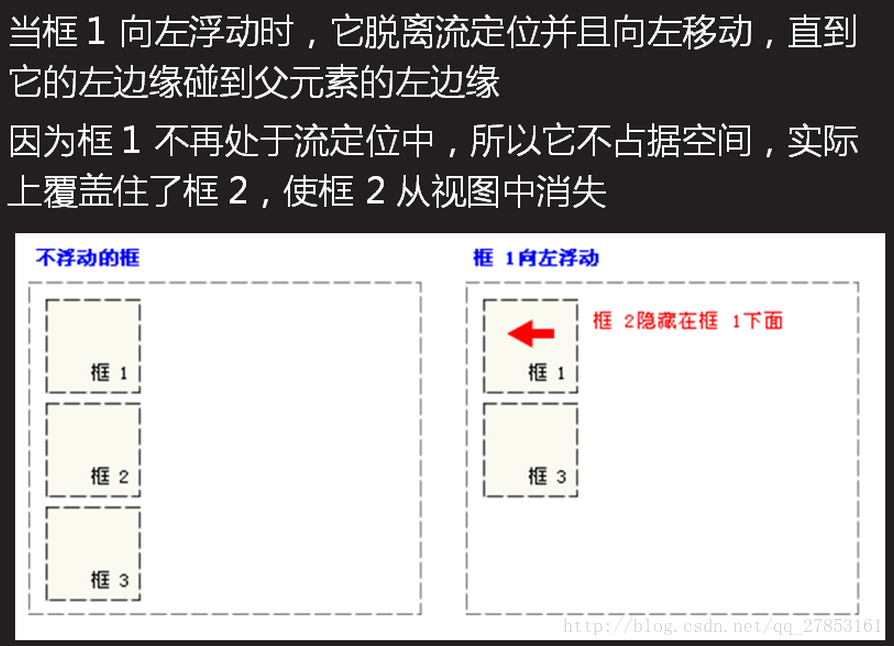
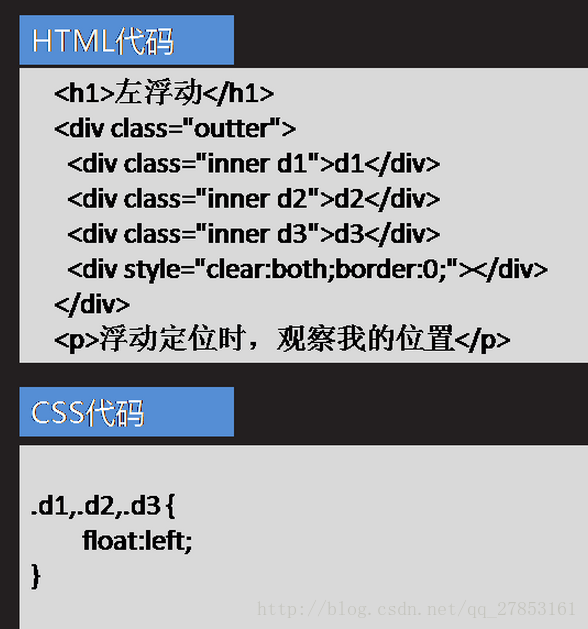
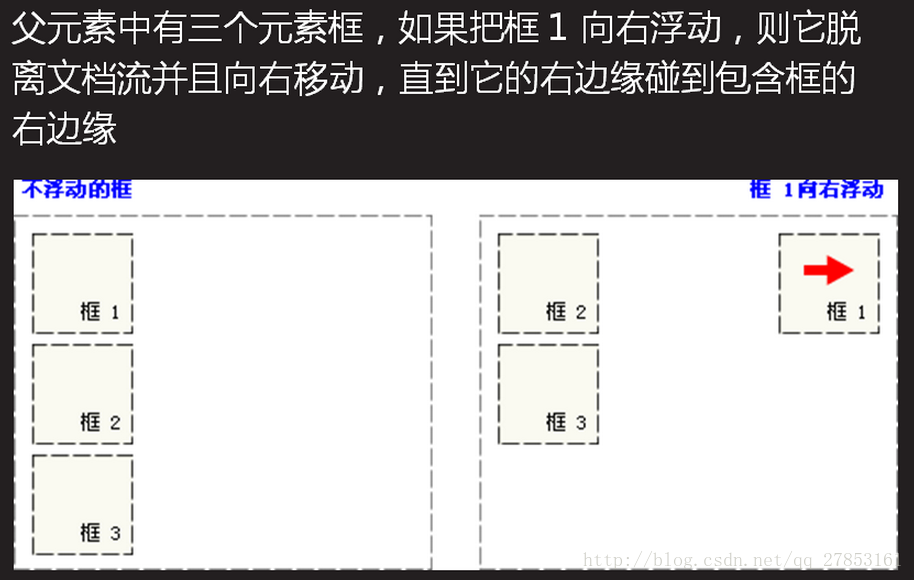
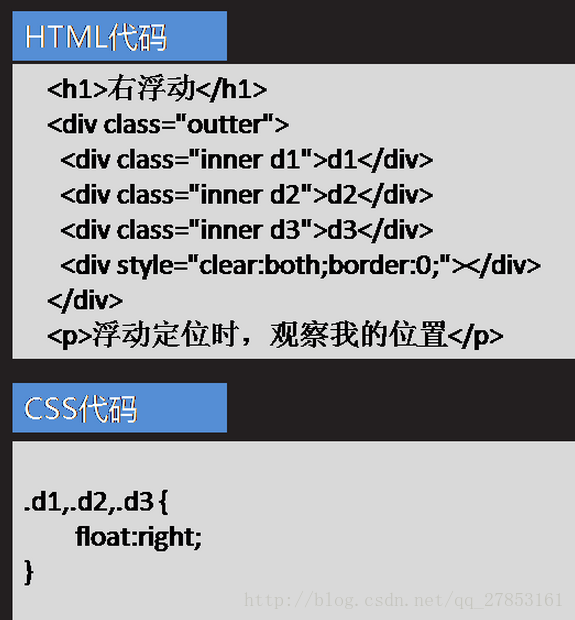
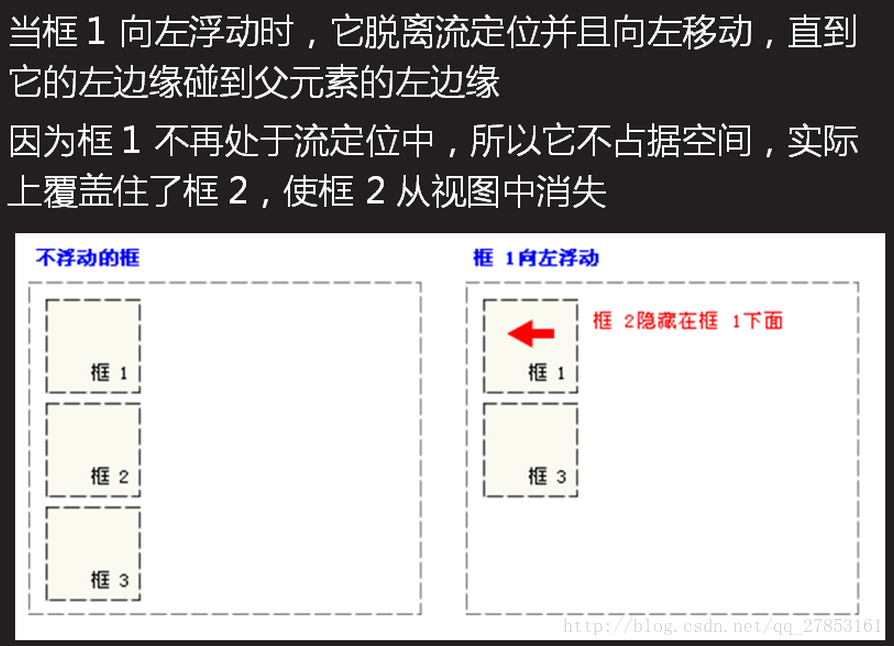
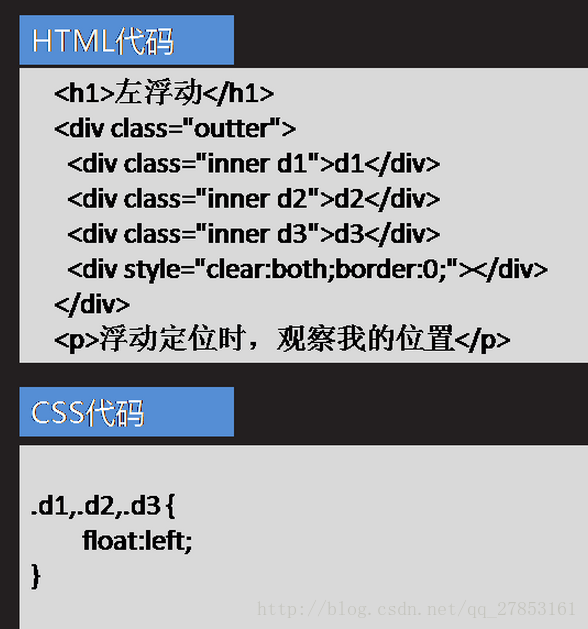
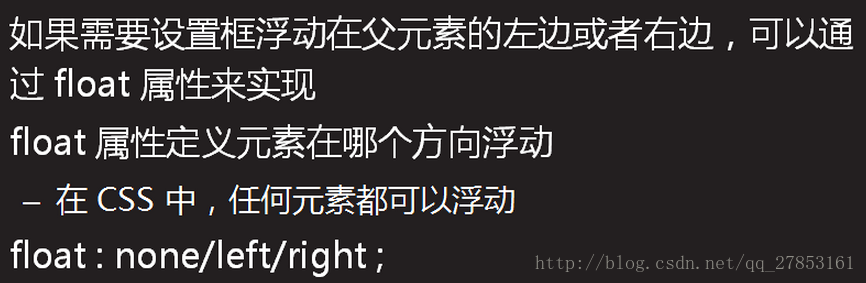
浮动定位






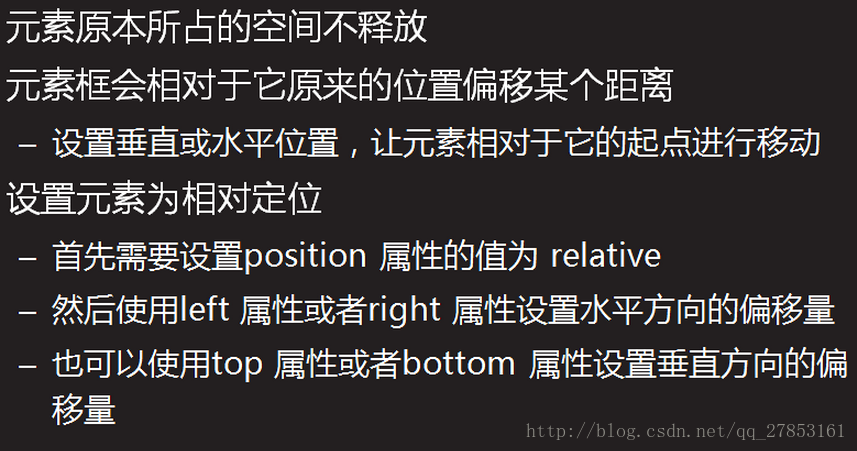
相对定位

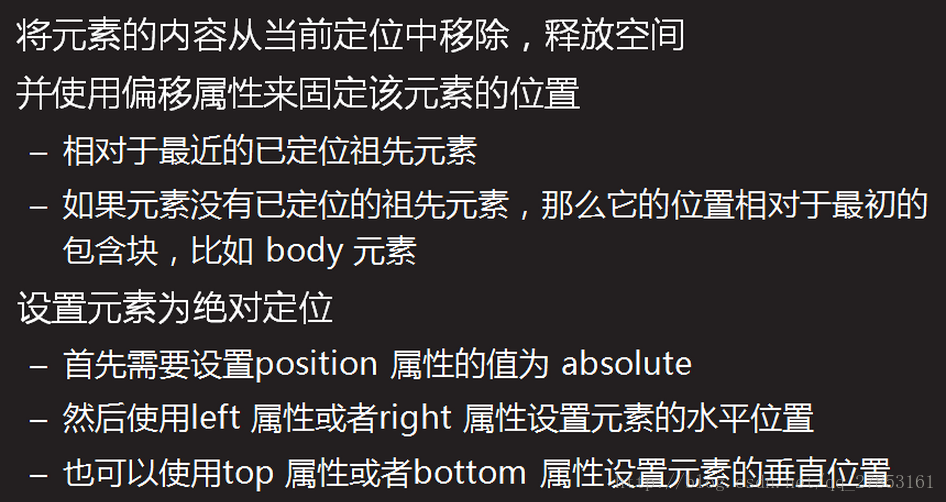
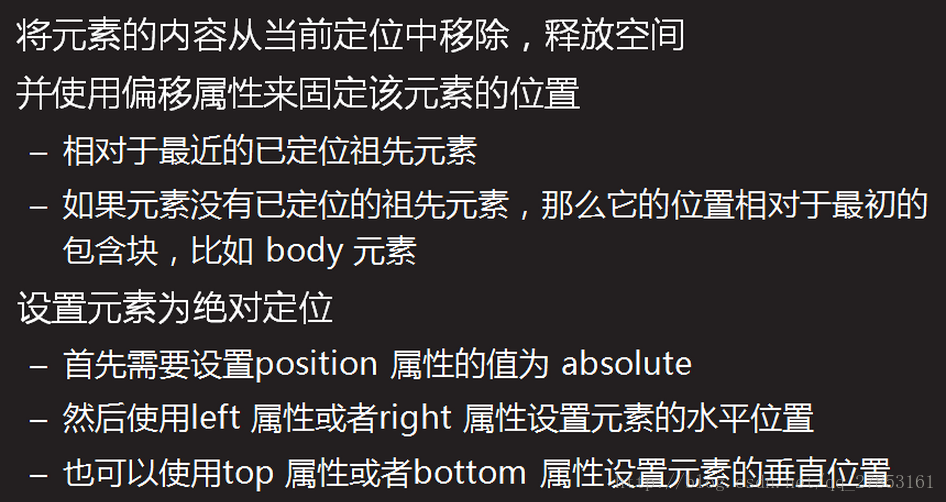
绝对定位

定位属性

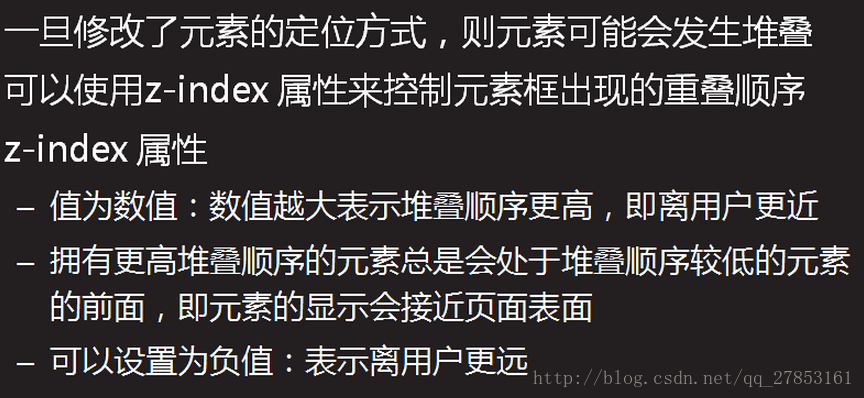
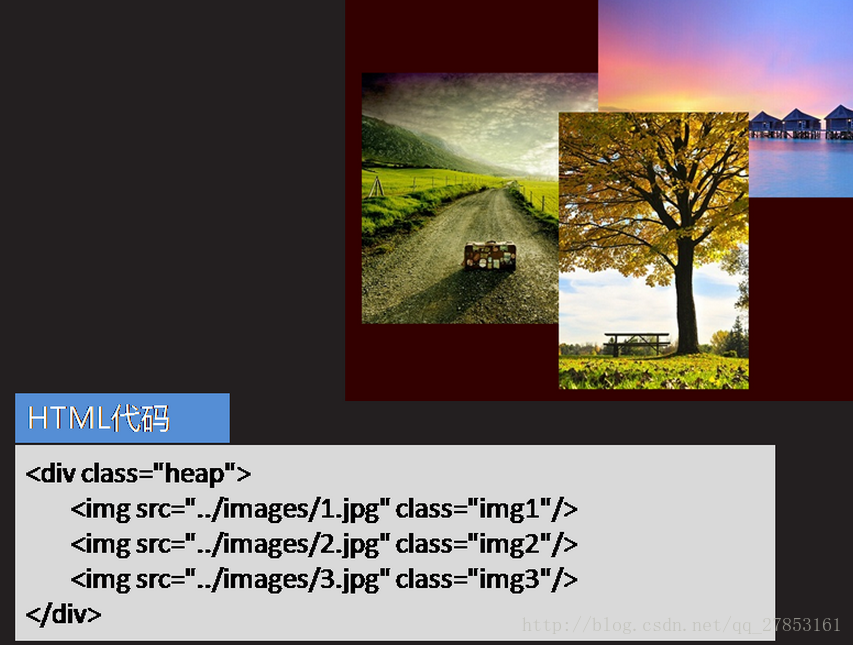
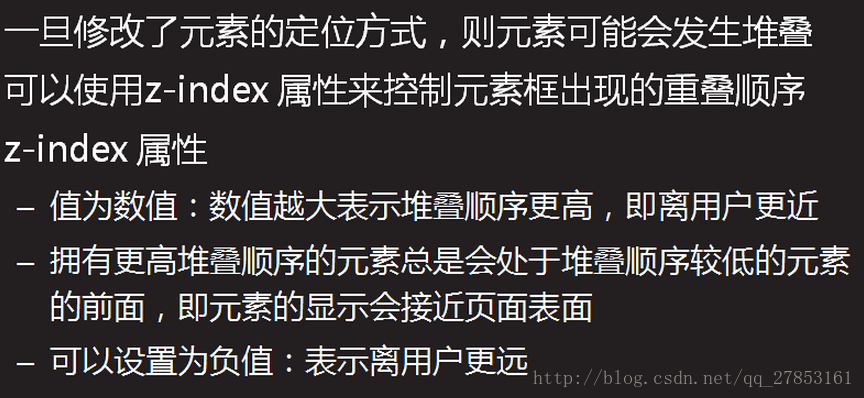
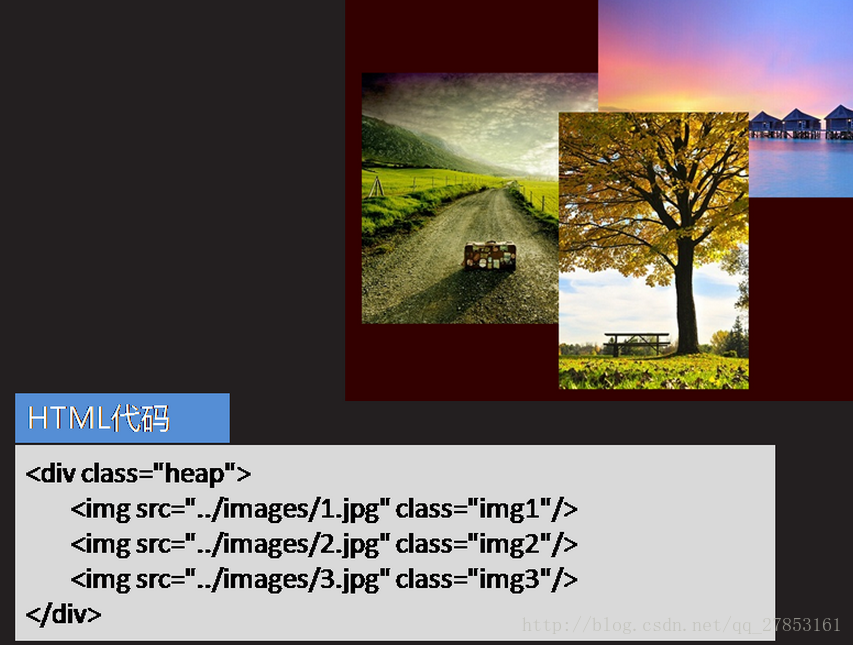
堆叠顺序


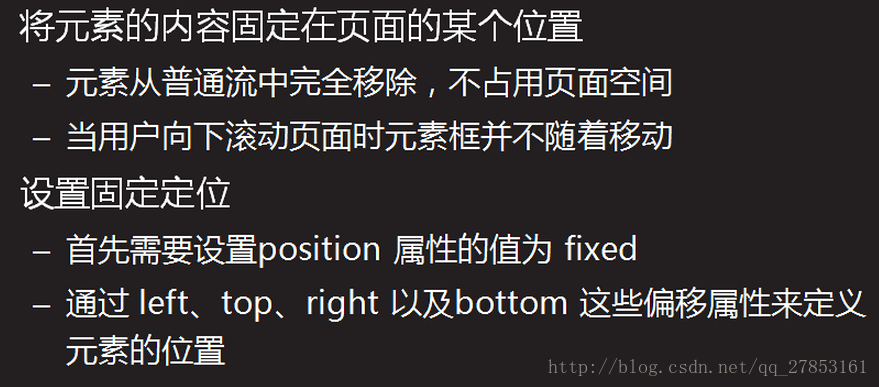
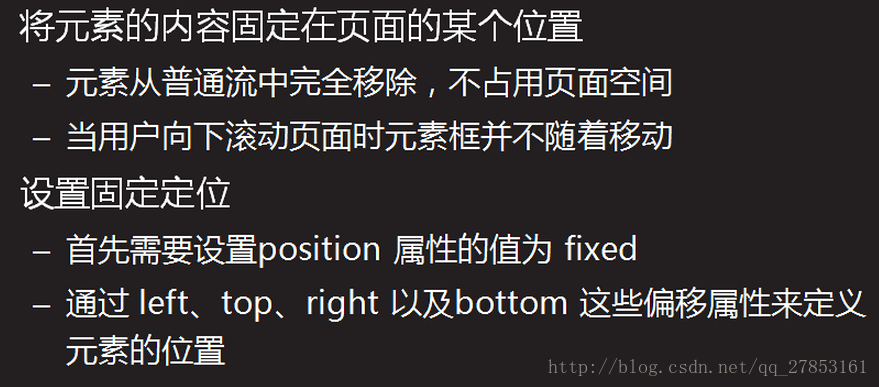
固定定位

列表样式
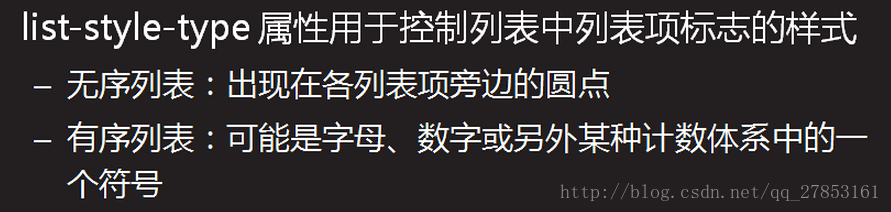
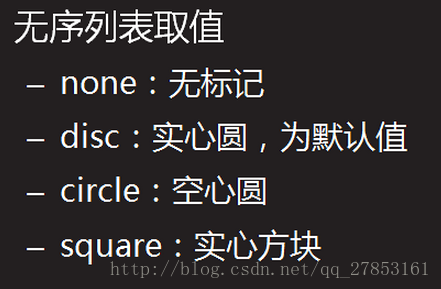
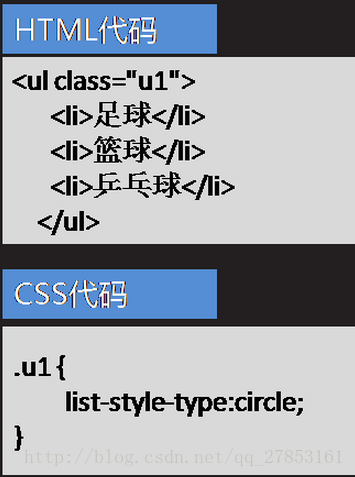
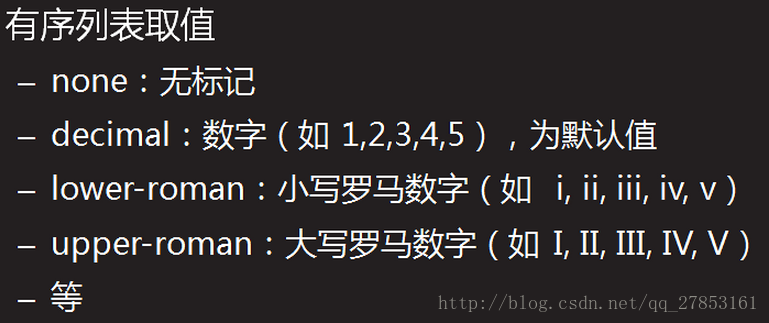
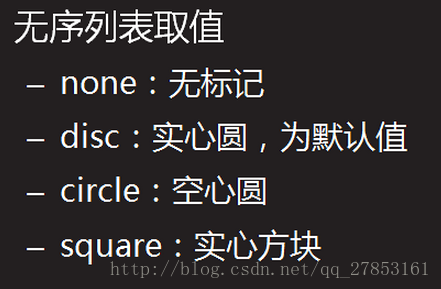
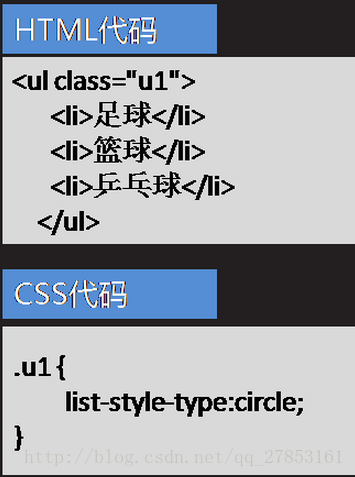
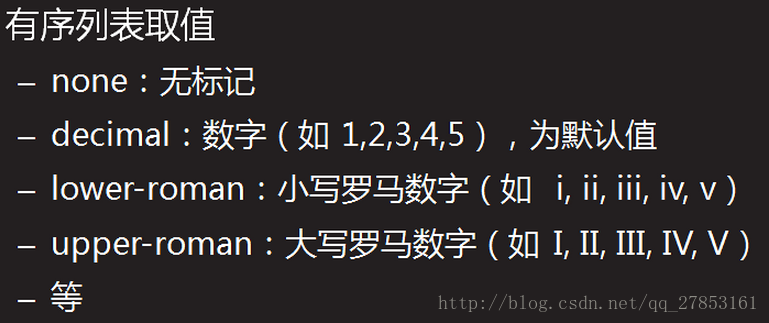
list-style-type(有序/无序列表)




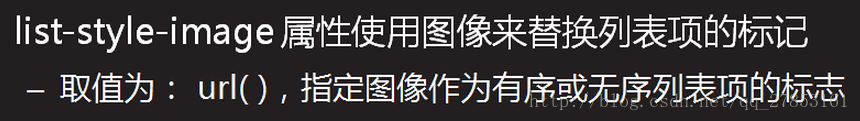
list-style-image

固定定位
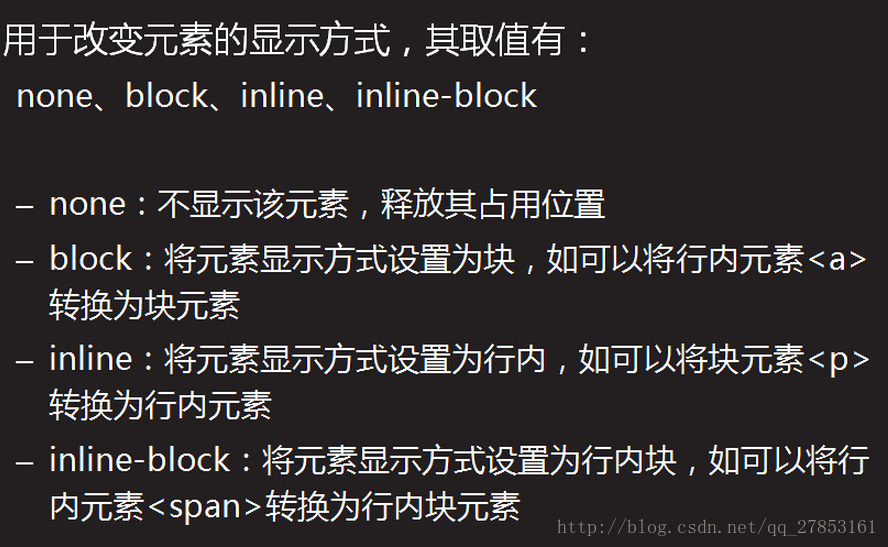
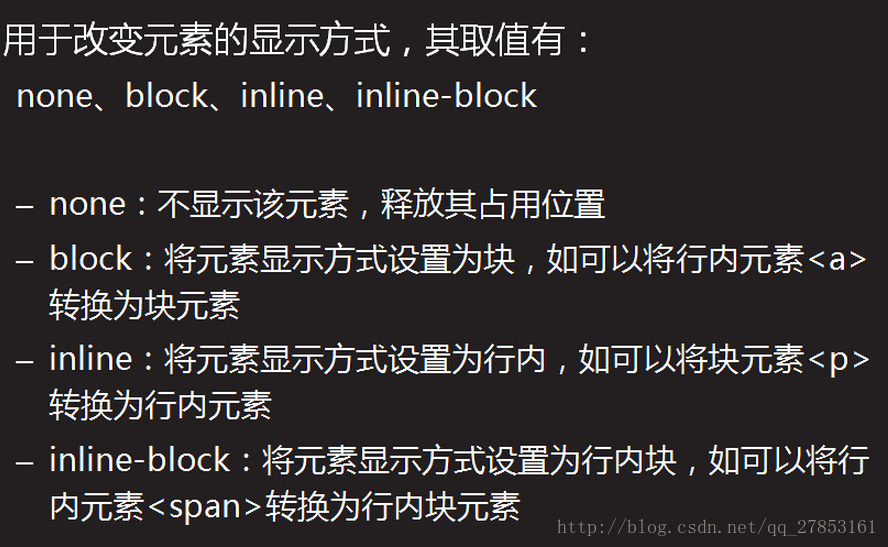
显示方式
默认显示方式
改变显示方式






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


