前篇写了很多vue的内容,都说单个页面的。
这篇我们建立一个vue3项目。
其实可以修改的我们再看看。
v cli是什么?
vue cli是用来架起vue项目的工具。
cli2到cli3变化很大,cli3和cli4没什么区别,所有直接说cli2和cli4的区别。
区别较大的地方有:
- npm安装命令的改变
- 生成的目录结构不同 cli4目录更精简
- cli4可以在npm命令的时候自行选择是否生成vue-router、vue-x、typescript、scss,不用自己手动安装了
- cli4中要进行webpack配置 需要自己手动添加文件
vue.comfig.js
vue的cli创建应用程序
第一步,打开终端命令
安装npm, 验证 $ npm -v
安装vue的脚手架工具-cli:
$ sudo npm i -g @vue/cli
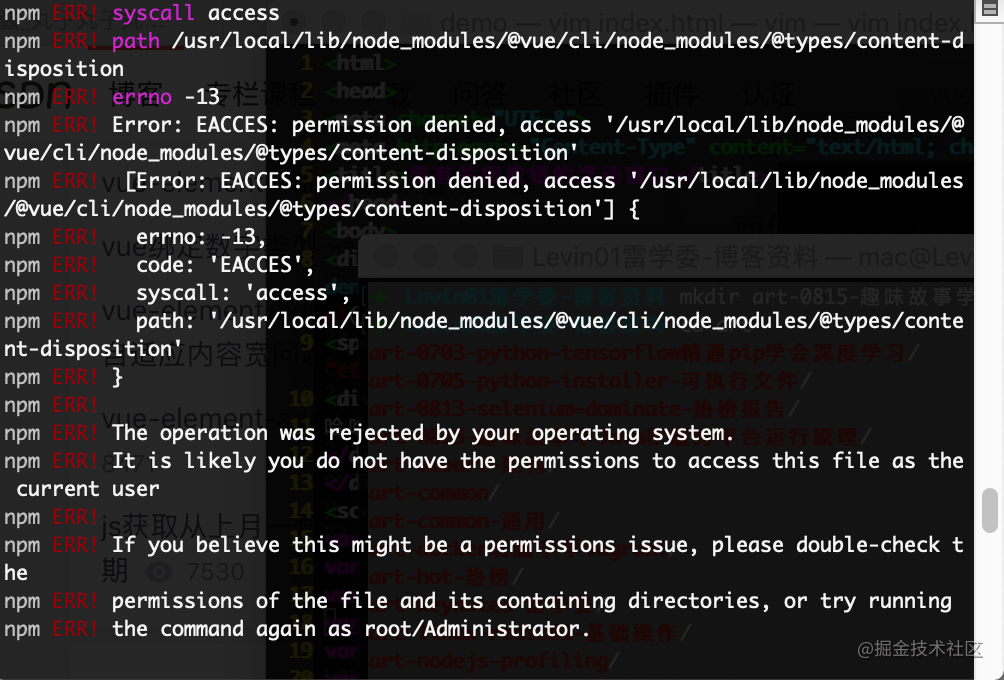
(如果没有sudo可能会有permission错误哟)

第二步,创建vue的应用程序
$ cd 存放项目的文件夹目录下
$ vue create 项目名
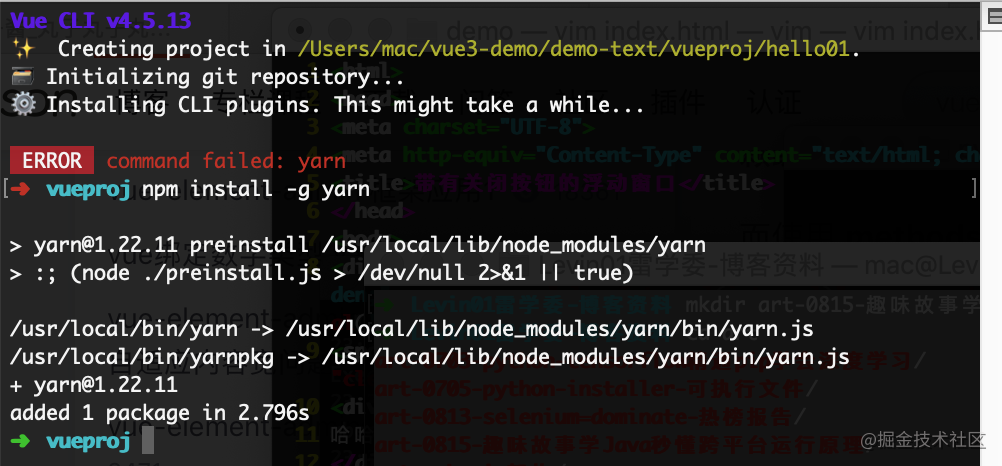
(需要安装yarn,否则中间失败)

可以自定义安装, 通过空格选中和取消选中
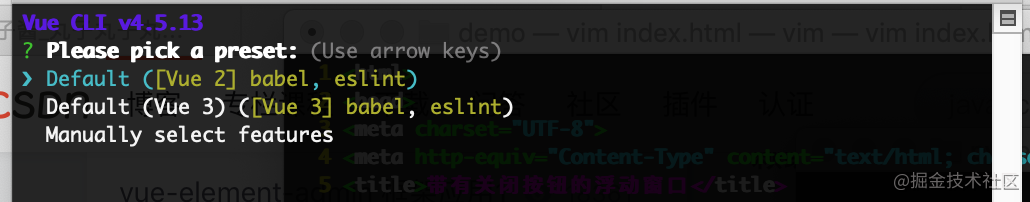
第三步,项目选择vue3.0
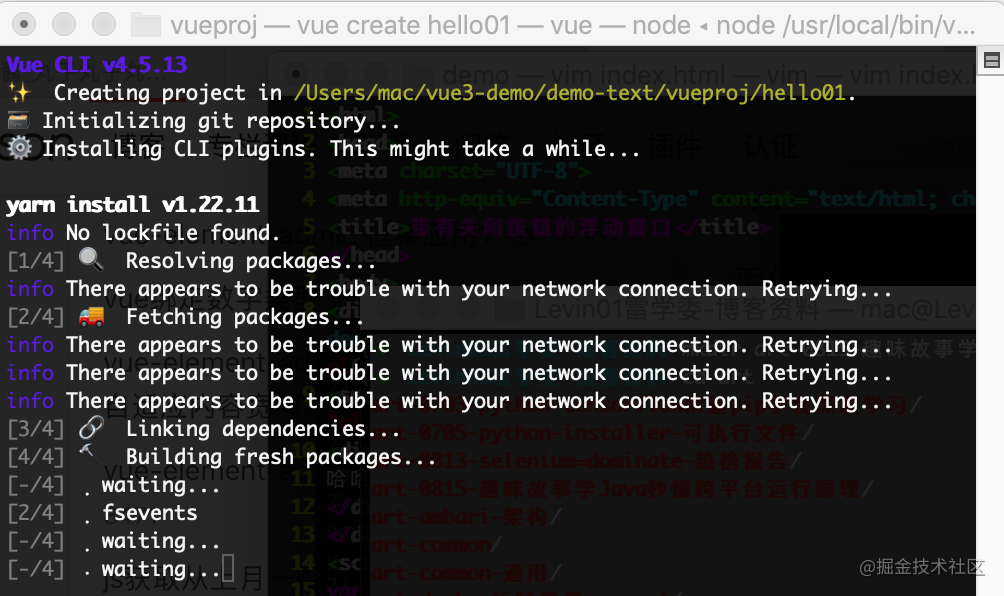
运行效果如下:

初始化项目这个过程挺漫长的:

稍微等一下下,项目就这样创建好了。
总结
vue3的项目创建还是比较方便的。
就是得注意安装好相关的工具,上面说到了。
其他就看下载依赖的网络速度了。
今天就写到这里。
我是丸子,每天学会一个小知识。
一个前端开发
希望多多支持鼓励,感谢
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








