前篇我们解析了一下Vue3项目的构成,修改了一下组件的代码。
效果如下, 我们也在package.json看到vue-cli-service, 这个到底是啥?我们一起看看。

vue-cli-service是什么?
在一个 Vue CLI 项目中,@vue/cli-service 安装了一个名为 vue-cli-service 的命令。你可以在 npm scripts 中以 vue-cli-service、或者从终端中以 ./node_modules/.bin/vue-cli-service 访问这个命令。
简单理解就是一个构建(build)编译vue项目的工具,还提供了服务页面渲染的功能(serve).
本文注意讲serve,服务器渲染的功能。
vue-cli-service serve
运行一下可以看到有下面选项,它的功能就是把vue源码动态实时编译渲染到服务器。
用法:vue-cli-service serve [options] [entry]
选项:
--open 在服务器启动时打开浏览器
--copy 在服务器启动时将 URL 复制到剪切版
--mode 指定环境模式 (默认值:development)
--host 指定 host (默认值:0.0.0.0)
--port 指定 port (默认值:8080)
--https 使用 https (默认值:false)
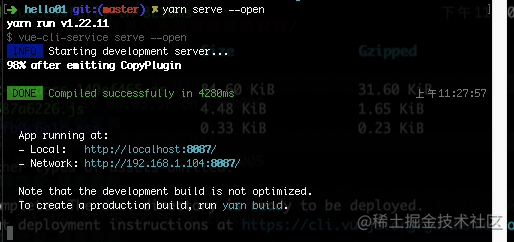
我们运行一下yarn serve --open看一下。

效果很直观。
serve 命令会启动一个开发服务器 ,然后编译vue组件 ,把代码复制到开发服务器,进行渲染。
因为我加了–open这个选项,所以它还会帮我打开一个默认浏览器,加载首页localhost:8087 端口。
如下图所示。

总结
vue提供了vue-cli-sevice 工具方便了我们快速的构建项目。
serve命令直接把vue代码实时渲染,可以设置然后一边修改页面vue代码,一边看调试效果!
今天就写到这里。
我是丸子,每天学会一个小知识。
一个前端开发
希望多多支持鼓励,感谢






















 4651
4651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








