小知识,大挑战!本文正在参与「程序员必备小知识」创作活动
本文已参与 「掘力星计划」 ,赢取创作大礼包,挑战创作激励金。
丸子之前写了一篇 vue3前端青铜到黄金王者 - 第七个入门v组件开发 , 这是在一个html文件内定义的组件,在当前页面中使用。
这种做法适合创建一些匿名或者私密组件,如果我们想要重用组件,应该怎么做呢?
创建可重用组件
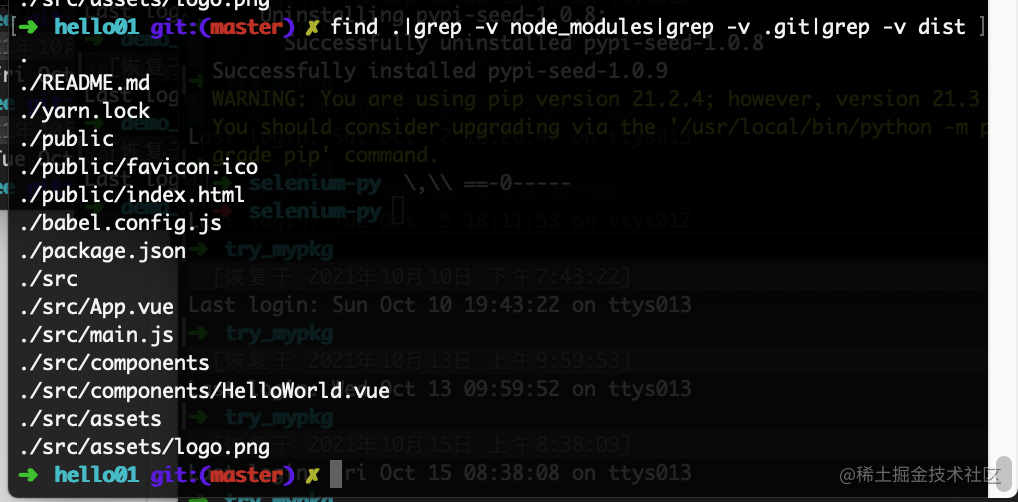
之前丸子创建了一个hello01项目(如下图目录和文件展示)

我们发现src/components里面有个HelloWorld.vue。
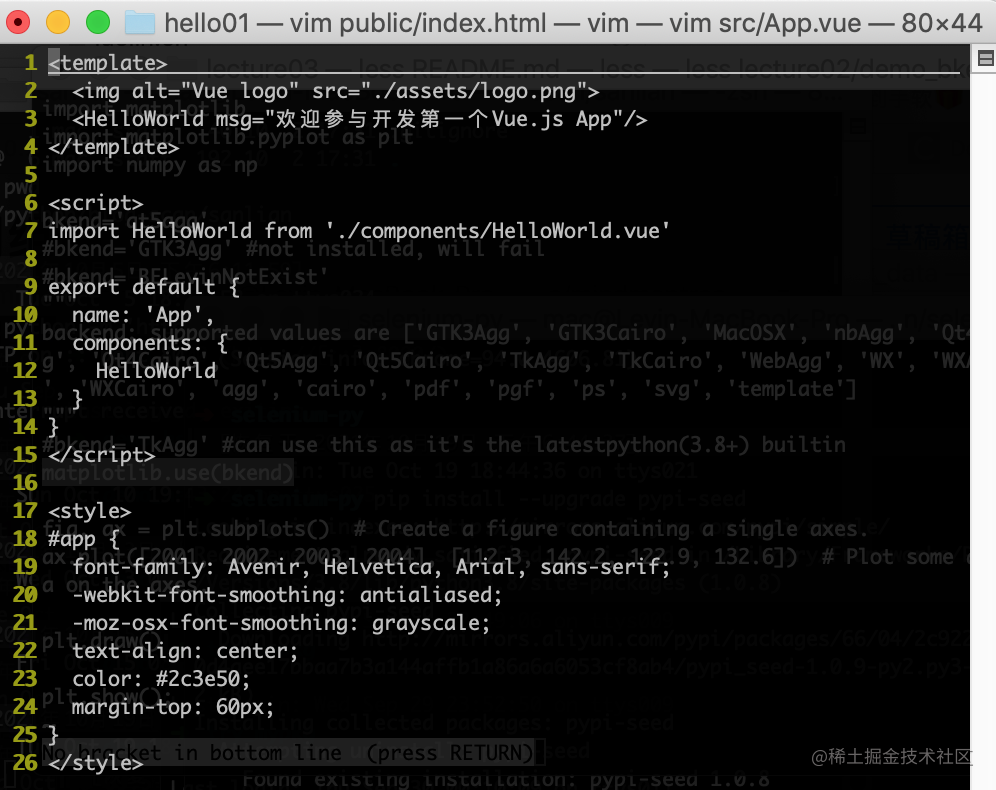
我们然后我们看到src/App.vue 里面import 了HelloWorld这个组件。

从这里我们可以学习到vue组件的创建和用法:
第一步,创建一个《组件名》.vue 文件,放置到components里面
第二步,再App.vue 中使用import 导入这个组件。
第三步,我们再去看index.html 文件里面关联了App.vue 组件。
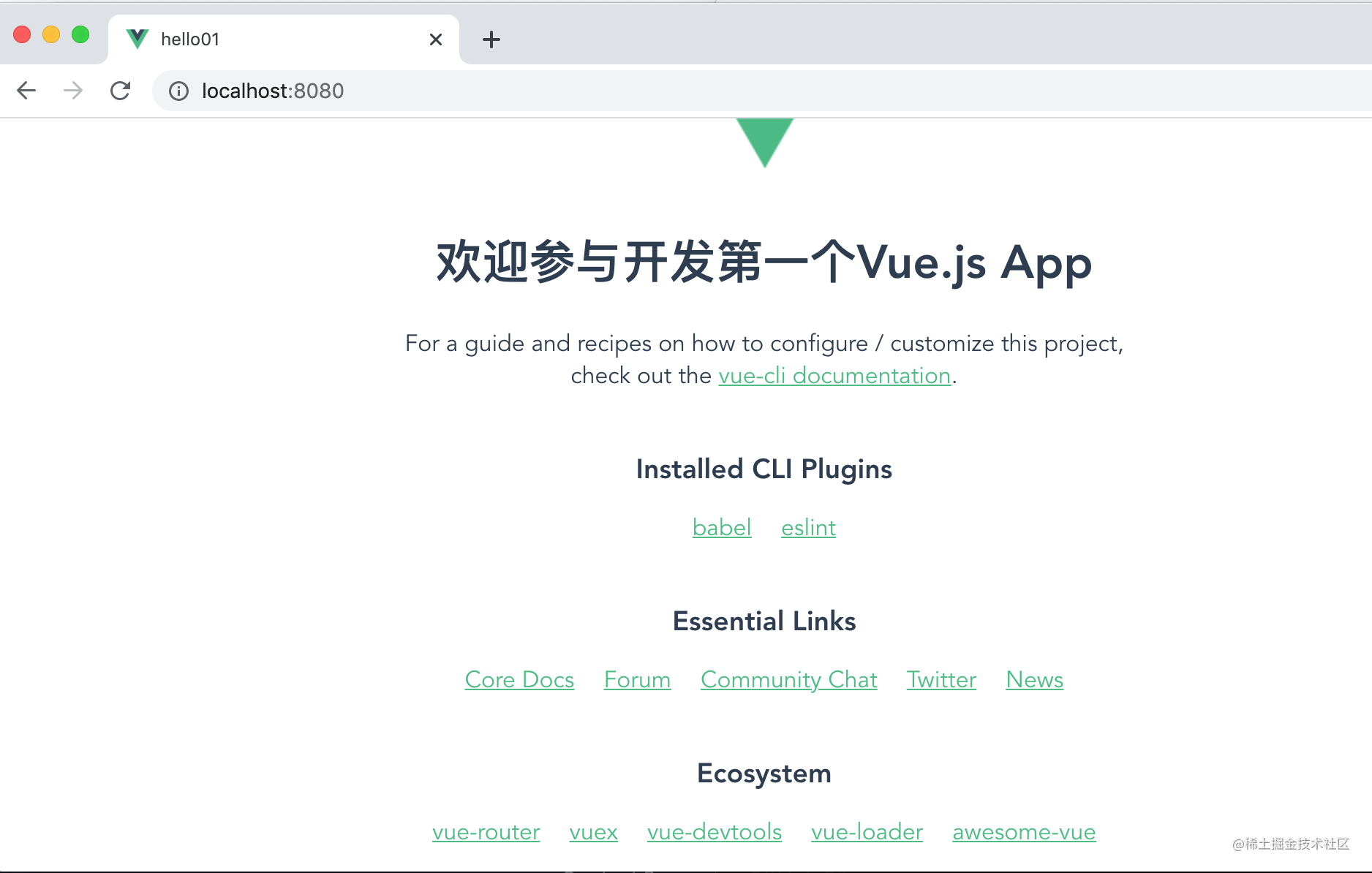
所以呈现给我们的应用效果如下:

借鉴HelloWorld.vue开发自己的组件
我们复制HelloWorld.vue 为Wanzi.vue
贴入如下代码:
<template>
<div class="wanzi">
<h1>{{ msg }}</h1>
<p>
丸子做的Vue组件
</p>
</div>
\
</template>
\
<script>
export default {
name: 'WanziComp',
props: {
msg: String
}
}
</script>
\
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.wanzi {
list-style-type: none;
padding: 0;
}
</style>
然后再App.vue内引入,并使用,关键代码如下:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<WanziComp msg="丸子的第一个可重用组件" />
<HelloWorld msg="欢迎参与开发第一个Vue.js App"/>
</template>
\
<script>
import HelloWorld from './components/HelloWorld.vue'
import WanziComp from './components/Wanzi.vue'
\
export default {
name: 'App',
components: {
HelloWorld,
WanziComp
}
}
</script>
\
<style>
//省略此处。因为没有修改到样式。
</style>
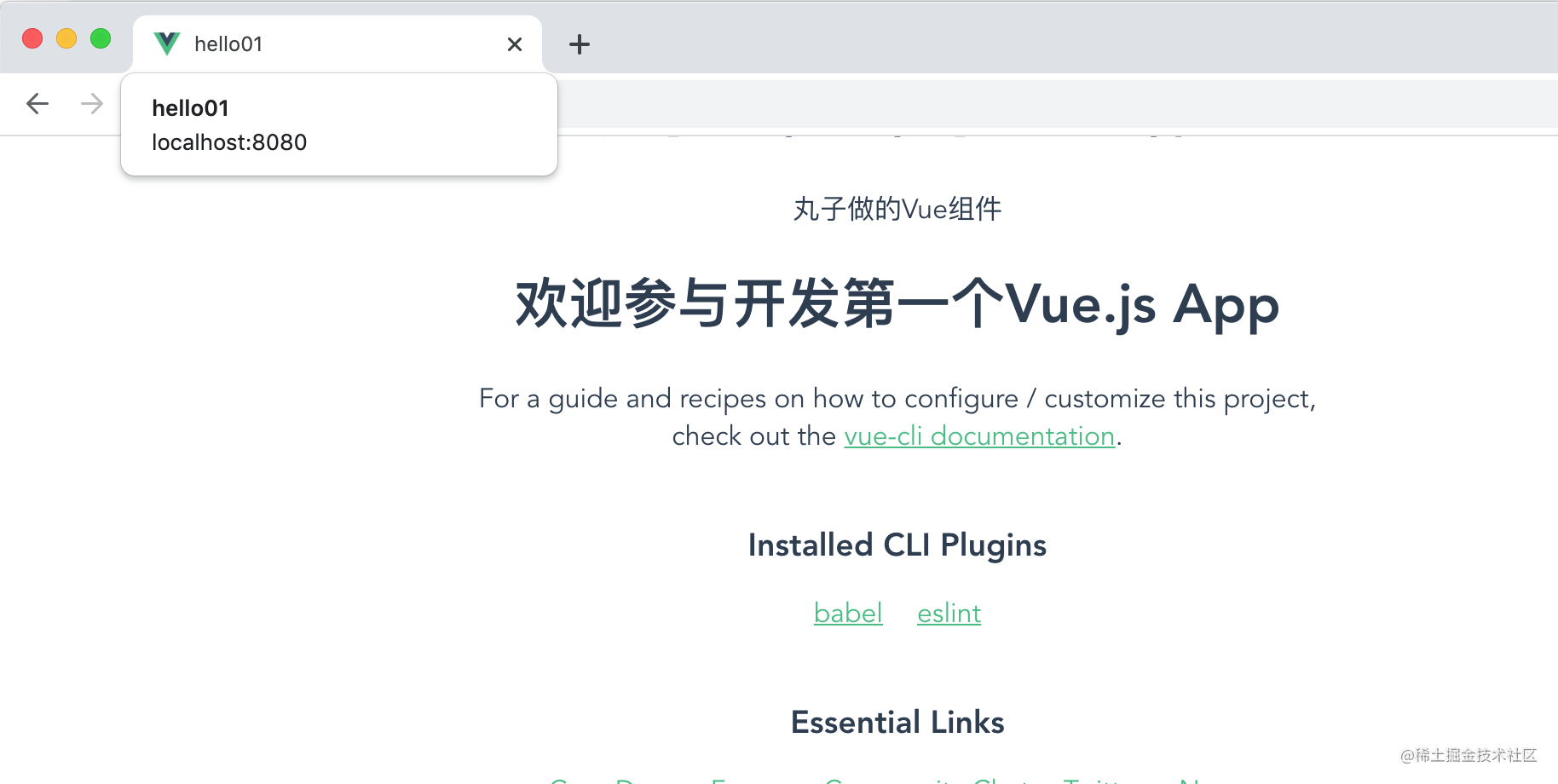
引入WanziComp 组件,重新渲染如下:

总结
vue提供了示例组件,我们可以复制并使用来开发自己的组件。
今天就写到这里。
我是丸子,每天学会一个小知识。
一个前端开发
希望多多支持鼓励,感谢






















 6882
6882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








