目录:
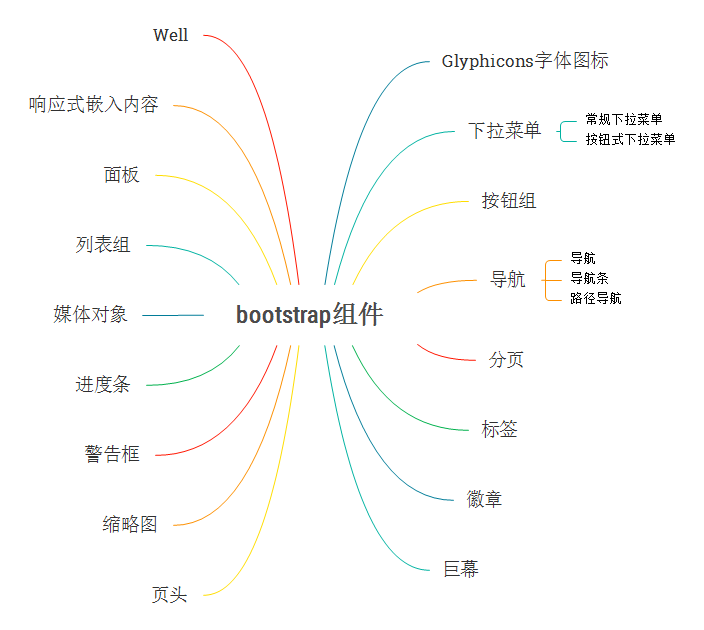
1.组件学习大纲
2.Glyphicons字体图标
3.下拉菜单
1.组件学习大纲

2.
Glyphicons字体图标
bootstrap含有接近250多个字体图标(
图标表格地址:
http://v3.bootcss.com/components/#glyphicons )
,我们下载bootstrap编译好的源文件时字体保存在fonts文件夹下面,这里需要注意的是在我们引入这些图标时,要保证他的路径为
../fonts/否则需要我们更改文件源码中的资源路径,接下来依然是使用示例。
2.1 示例代码
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件</title>
6
<!--引入bootstrap样式文件-->
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
<!--引入jq(必须在bootstrap.min.js文件之前)-->
9
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>
10
<!--引入bootstrap js-->
11
<script type="application/javascript" src="js/bootstrap.min.js"></script>
12
</head>
13
<body style="margin: 40px">
14
15
<div class="panel panel-success">
16
17
<div class="panel-heading">
18
glyphicon图标
19
</div>
20
<div class="panel-body">
21
<span class="glyphicon glyphicon-ok" aria-hidden="true"></span>
22
<hr/>
23
24
<div class="btn-group">
25
26
<button type="button" class="btn btn-success" aria-label="pre">
27
<span class="glyphicon glyphicon-menu-left" aria-hidden="true"></span>
28
</button>
29
<button type="button" class="btn btn-success" aria-label="stop">
30
<span class="glyphicon glyphicon-stop" aria-hidden="true"></span>
31
</button>
32
<button type="button" class="btn btn-success" aria-label="next">
33
<span class="glyphicon glyphicon-menu-right" aria-hidden="true"></span>
34
</button>
35
</div>
36
<hr/>
37
38
<!--注意文本和span图标之间建议有空格,这样渲染的时候图片和文本之间会有间隔,比较美观-->
39
<button type="button" class="btn btn-warning btn-lg" aria-label="send">
40
<span class="glyphicon glyphicon-send" aria-hidden="true"></span> send
41
</button>
42
43
<button type="button" class="btn btn-warning btn-sm" aria-label="send">
44
<span class="glyphicon glyphicon-send" aria-hidden="true"></span> send
45
</button>
46
47
<button type="button" class="btn btn-warning btn-xs" aria-label="send">
48
<span class="glyphicon glyphicon-send" aria-hidden="true"></span> send
49
</button>
50
</div>








 本文介绍了Bootstrap中的Glyphicons字体图标和下拉菜单的使用方法。通过示例代码展示了如何引入和使用Bootstrap的字体图标,包括不同大小的按钮和图标间隔。同时,详细讲解了下拉菜单的实现,包括下拉菜单的多种样式和位置调整,如下弹、上弹、左对齐、右对齐等。
本文介绍了Bootstrap中的Glyphicons字体图标和下拉菜单的使用方法。通过示例代码展示了如何引入和使用Bootstrap的字体图标,包括不同大小的按钮和图标间隔。同时,详细讲解了下拉菜单的实现,包括下拉菜单的多种样式和位置调整,如下弹、上弹、左对齐、右对齐等。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 847
847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








