前言:
这一篇学习的内容比较简单,就省去目录了,直接撸一个示例。
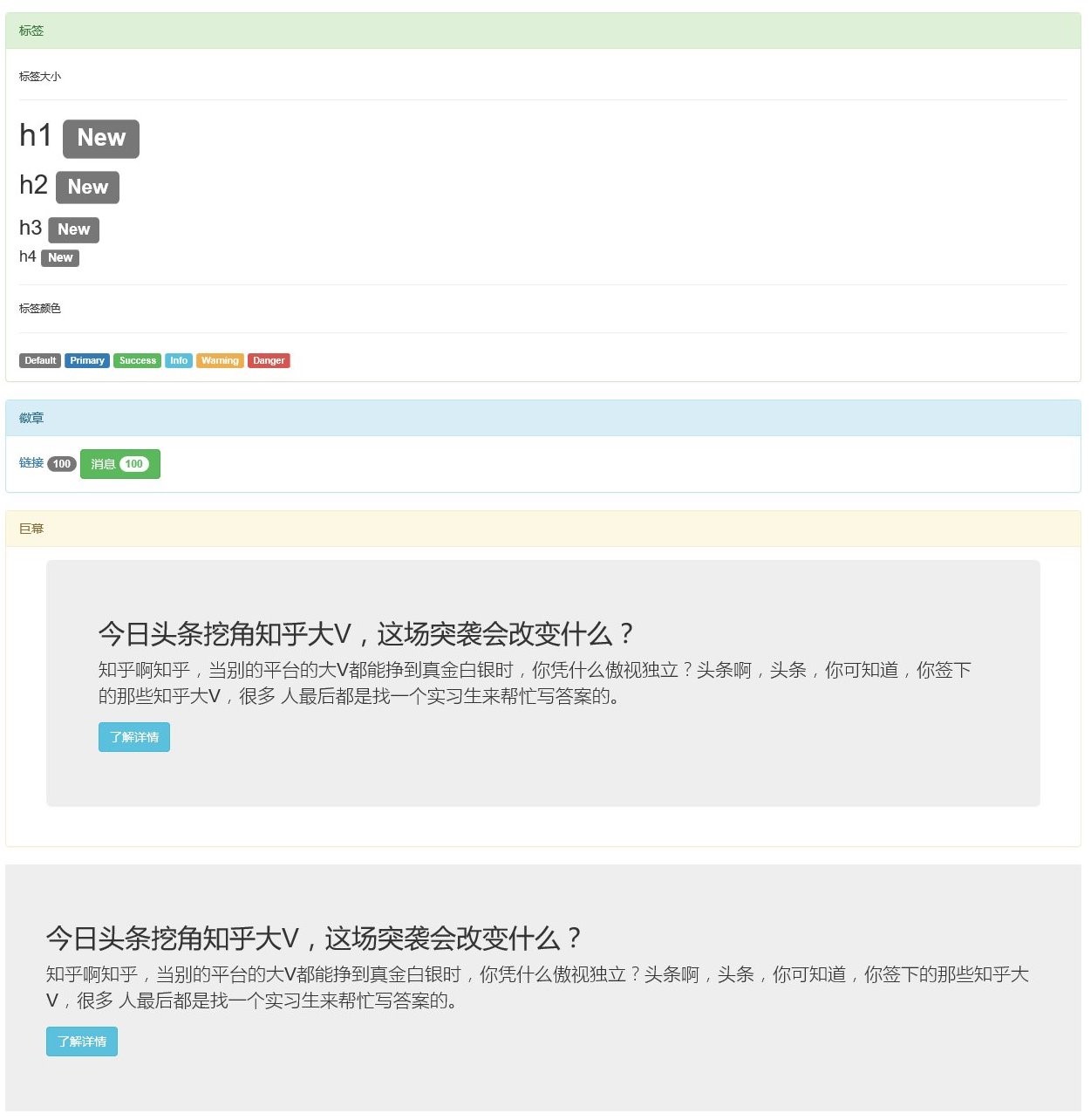
1.示例效果图

2.示例代码
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件</title>
6
<!--引入bootstrap样式文件-->
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
<!--引入jq(必须在bootstrap.min.js文件之前)-->
9
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>
10
<!--引入bootstrap js-->
11
<script type="application/javascript" src="js/bootstrap.min.js"></script>
12
</head>
13
<body style="margin: 60px">
14
15
16
<div class="panel panel-success">
17
<div class="panel-heading">
18
标签
19
</div>
20
<div class="panel-body">
21
22
<h6>标签大小</h6><hr/>
23
<div>
24
<h1>h1 <span class="label label-default">New</span> </h1>
25
<h2>h2 <span class="label label-default">New</span> </h2>
26
<h3>h3 <span class="label label-default">New</span> </h3>
27
28
<!--注意这里添加display: inline-block与不添加的区别-->
29
<h4>h4 <span class="label label-default" style="display: inline-block">New</span> </h4>
30
</div>
31
<hr/>
32
33
<h6>标签颜色</h6><hr/>
34
<div>
35
<span class="label label-default">Default</span>
36
<span class="label label-primary">Primary</span>
37
<span class="label label-success">Success</span>
38
<span class="label label-info">Info</span>
39
<span class="label label-warning">Warning</span>
40
<span class="label label-danger">Danger</span>
41
</div>
42
</div>
43
</div>
44
45
<div class="panel panel-info">
46
<div class="panel-heading">
47
徽章
48
</div>
49
50
<div class="panel-body">
51
52
<a href="#">链接 <span class="badge">100</span> </a>
53
<button class="btn btn-success" type="button">
54
消息 <span class="badge">100</span>
55
</button>
56
</div>
57
</div>
58
59
<div class="panel panel-warning">
60
<div class="panel-heading">
61
巨幕
62
</div>
63
64
<div class="panel-body container">
65
66
<div class="jumbotron">
67
<h2>今日头条挖角知乎大V,这场突袭会改变什么?</h2>
68
<p>知乎啊知乎,当别的平台的大V都能挣到真金白银时,你凭什么傲视独立?头条啊,头条,你可知道,你签下的那些知乎大V,很多
69
人最后都是找一个实习生来帮忙写答案的。</p>
70
<p><a class="btn btn-info" role="button" href="#">了解详情</a> </p>
71
</div>
72
</div>
73
</div>
74
75
<!--将jumbotron类属性放到最外部,在jumbotron内部添加container属性会有全屏的效果,可以对比上面-->
76
<div class="jumbotron">
77
<div class="container">
78
<h2>今日头条挖角知乎大V,这场突袭会改变什么?</h2>
79
<p>知乎啊知乎,当别的平台的大V都能挣到真金白银时,你凭什么傲视独立?头条啊,头条,你可知道,你签下的那些知乎大V,很多
80
人最后都是找一个实习生来帮忙写答案的。</p>
81
<p><a class="btn btn-info" role="button" href="#">了解详情</a> </p>
82
</div>
83
</div>
84
</body>
85
</html>






















 3422
3422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








