

#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
/**
UIControlStateNormal = 0,
默认
UIControlStateHighlighted = 1 << 0,
高亮
UIControlStateDisabled = 1 << 1,
UIControlStateSelected = 1 << 2,
编辑
*/
/**
//设置对应状态的标题内容default is nil. title is assumed to be single line
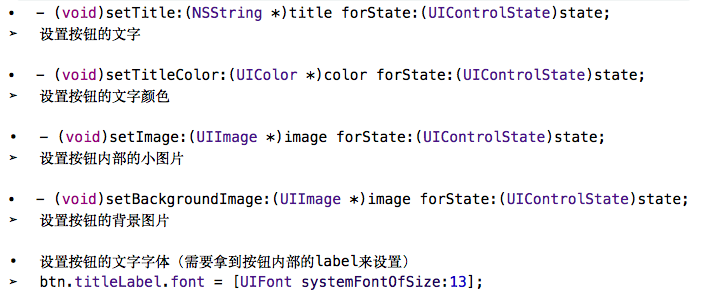
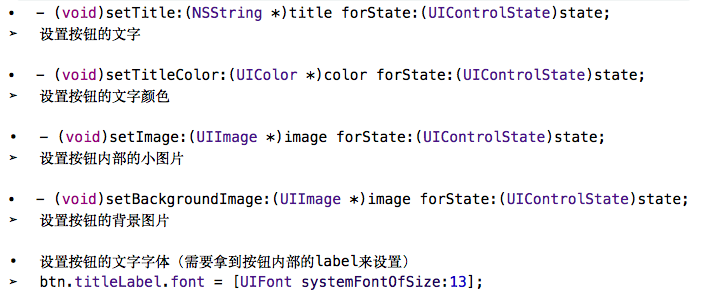
- (void)setTitle:(NSString *)title forState:(UIControlState)state;
//设置对应状态的标题颜色
- (void)setTitleColor:(UIColor *)color forState:(UIControlState)state;
//设置对应状态的标题阴影颜色
- (void)setTitleShadowColor:(UIColor *)color forState:(UIControlState)state;
//设置对应状态的按钮的图片
- (void)setImage:(UIImage *)image forState:(UIControlState)state;
//设置对应状态的按钮背景图片
- (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state;
*/
UIButton *button1 = [UIButton buttonWithType:UIButtonTypeCustom];
button1.frame = CGRectMake(40, 40, 60, 60);
[button1 setImage:[UIImage imageNamed:@"Off"] forState:UIControlStateNormal];
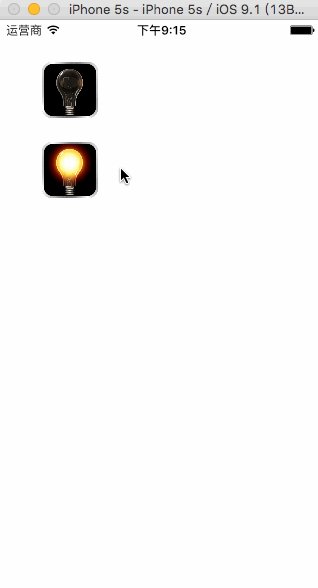
[button1 setImage:[UIImage imageNamed:@"On"] forState:UIControlStateHighlighted];
[button1 addTarget:self action:@selector(button1:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button1];
/**
UIControlEventTouchDown
单点触摸按下事件:用户点触屏幕,或者又有新手指落下的时候。
UIControlEventTouchDownRepeat
多点触摸按下事件,点触计数大于1:用户按下第二、三、或第四根手指的时候。
UIControlEventTouchDragInside
当一次触摸在控件窗口内拖动时。
UIControlEventTouchDragOutside
当一次触摸在控件窗口之外拖动时。
UIControlEventTouchDragEnter
当一次触摸从控件窗口之外拖动到内部时。
UIControlEventTouchDragExit
当一次触摸从控件窗口内部拖动到外部时。
UIControlEventTouchUpInside
所有在控件之内触摸抬起事件。
UIControlEventTouchUpOutside
所有在控件之外触摸抬起事件(点触必须开始与控件内部才会发送通知)。
UIControlEventTouchCancel
所有触摸取消事件,即一次触摸因为放上了太多手指而被取消,或者被上锁或者电话呼叫打断。
UIControlEventTouchChanged
当控件的值发生改变时,发送通知。用于滑块、分段控件、以及其他取值的控件。你可以配置滑块控件何时发送通知在滑块被放下时发送,或者在被拖动时发送。
UIControlEventEditingDidBegin
当文本控件中开始编辑时发送通知。
UIControlEventEditingChanged
当文本控件中的文本被改变时发送通知。
UIControlEventEditingDidEnd
当文本控件中编辑结束时发送通知。
UIControlEventEditingDidOnExit
当文本控件内通过按下回车键(或等价行为)结束编辑时,发送通知。
UIControlEventAlltouchEvents
通知所有触摸事件。
UIControlEventAllEditingEvents
通知所有关于文本编辑的事件。
UIControlEventAllEvents
通知所有事件。
*/
UIButton *button2 = [UIButton buttonWithType:UIButtonTypeCustom];
button2.frame = CGRectMake(40, 120, 60, 60);
[button2 setImage:[UIImage imageNamed:@"Off"] forState:UIControlStateNormal];
[button2 setImage:[UIImage imageNamed:@"On"] forState:UIControlStateSelected];
[button2 addTarget:self action:@selector(button2:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button2];
}
- (void)button1:(UIButton *)sender {
NSLog(@"高亮");
}
- (void)button2:(UIButton *)sender {
sender.selected = !sender.selected;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end
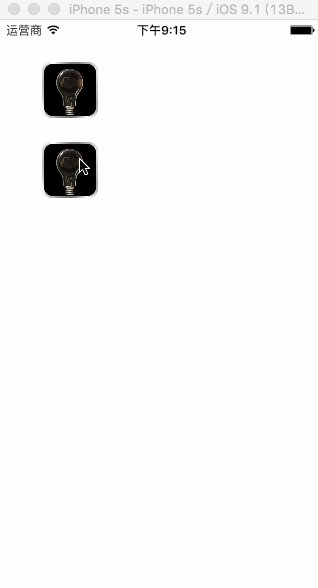
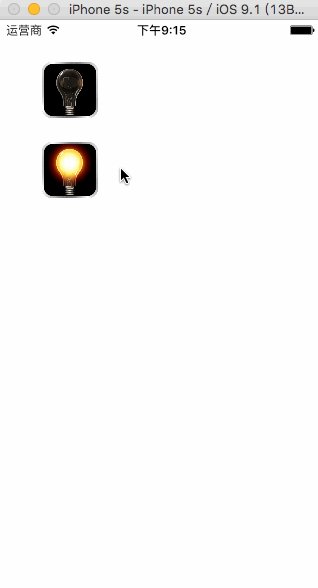
一个高亮 效果
一个编辑效果


























 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








