前言:鄙人想试试费曼学习法,所以出此篇学习笔记,有误恳请大佬指出,有欠缺的也恳请各位指出问题所在,非常感谢大家看此篇文章,互相交流学习欢迎来找我!!本篇文章受限于鄙人了解甚少所以不会特别全面,如果有需要我可以多写一些补全自己的知识面,再次感谢各位赏面看本文章!
一、HTML
a.HTML的作用和发展史
1.作用
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
2.发展史
 本文不过多阐述,想了解的下面有链接
本文不过多阐述,想了解的下面有链接
本图引用于 https://zhuanlan.zhihu.com/p/63614774 如侵删
b.HTML基本结构
<!DOCTYPE html> <!-- 声明为HTML5文档 -->
<html lang="en"> <!-- html文件的最外层标签:包裹这所有html标签代码 lang=en表示当前网页是一个英文网站 如果是中文网站则改成zh-CN-->
<head>
<meta charset="UTF-8"> <!-- 用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词(SEO)、页面刷新等 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> <!-- 网页标题 -->
</head>
<body>
<!-- 网页中所显示的内容区域 -->
</body>
</html>
c.HTML标签
(1).基础标签
1.1 H系列标签(Header1~Header6)
-作用:用于给文本添加标题语义
-格式:<h1>xxx</h1>
-注意点:
1.H标签是用来给文本添加标题语义的,不是修改文本样式的
2.H标签只有6个,超过6则无效
3.H标签内所写的内容会独占一行,H标签是行级元素(后续css中会讲解)
4.H系列标签h1最大,h6最小
5.企业开发中慎用h标签,SEO1中h标签起重大作用
1.2 p标签(Paragraph)
-作用:定义段落
-格式:<p>xxx</p>
-注意点:和h标签一样,也是行级元素,会独占一行
1.3 a标签
-作用:页面与页面之间的跳转,相当于ppt中的超链接
-格式:<a herf="填入你想要跳转到该页面的链接">展现给用户的查看(点击)的内容</a>
-扩展:利用图片进行页面与页面的跳转
-格式:<a herf="填入你想要跳转到该页面的链接"><img src="图片所在的路径/图片名称.扩展名"></a>
a标签中有一个叫做target属性,这个属性的作用就是专门用于控制如何跳转
_self:用于在当前选项卡中跳转,不新建界面跳转,默认是_self
_blank:用于在新的选项卡中跳转,也就是新建界面跳转
1.4 img标签(Image)
-作用:显示图片
-格式:<img src="路径/名称.扩展名">
-注意点:图像的名称和尺寸是以属性的形式提供的 例:<img width="150px" height="100px" src="xxx.jpg"> 则表示这个图片的宽度为150px,长度为100px
1.5 br标签
-作用:换行
-格式:<br>
-注意点:
1.br标签可以连续使用,使用多少个br标签就会换多少行
2.由于HTML的作用就是用来给文本添加语义,而br标签的语义不是另起一个段落换行,而在企业开发中一般情况下需要换行都是因为需要另起一个段落,使用在企业开发中很少使用br标签
1.6 hr标签
-作用:在页面中创建一条水平线
-格式:<hr>
1.7 注释问题
-作用:解释说明这一段代码的用处是什么,提高网页源码的可读性
-格式:<!--需要注释的内容-->
-注意点:注释中所写的内容不会展现给用户
1.8 路径问题
1.需要编写路径的地方,一律使用反斜杠(/),而不是正斜杠(\)
2.企业开发中请勿使用绝对路径,以免因为路径错误导致图片显示错误
1.8 假链接
假链接存在的意义:在企业开发前期,其他页面还没写完的情况下,可以先用假链接代替,等到后续页面完成后再替换成相对应的链接
格式:<a herf="#"></a>
(2).列表标签
2.1 无序列表
无序列表是一个项目的列表,使用粗体圆点(典型的小黑圆圈)进行标记。
格式:<ul><li></li></ul>
效果如下:
- html
- css
注意点:
1.ul标签是用来给一堆数据添加列表语义的,而不是用来给他们添加小圆点的
2.ul标签和li标签是一个整体,是一个组合,所以一般情况下ul标签和li标签都是一起出现,不会单个出现,也就是说不会单独使用一个ul标签或者单独使用一个li标签,都是结合在一起使用
3.由于ul标签和li标签是一个组合,所以ul标签中不推荐包含其他标签,也就是说在ul标签中只会看到li标签,但是li标签里面可以包含其他标签
如何去掉无序列表中的小黑点,方法如下:
<ul><li style="list-style-type:none;"></li></ul>
在li标签中添加style属性,修改li标签的css样式(后续会在css中讲解)
2.2 有序列表
有序列表中的各个列表项是有顺序的
格式:<ol><li></li></ol>
效果如下:
- html
- css
注意点:1.有序列表和无序列表一样,ol和li标签是一个组合,不推荐包含其他标签,但li标签内可以使用其他标签
2.千万千万不要用标签属性修改表项的顺序,可以用css中的list-style-type进行修改,详细的方法在下方的链接里
参考:http://www.xinbiancheng.cn/tags/5fcb71985a07bc0f436f0edf.html
2.3 定义列表
作用:给一堆数据添加列表语义,先通过dt标签定义列表中的标题,再通过dd标签给每个标题添加描述信息
格式:
<dl>
<dt></dt>
<dd></dd>
</dl>
定义列表的应用场景:做网页尾部的相关信息 做图文混排
注意点和有序列表,无序列表差不多
(3).table表格标签
格式:<tr>元素定义表格行,<th>元素定义表头,<td>元素定义表格单元
<table>
<tr>
<td>需要显示的内容</td>
</tr>
</table>
效果如下:
| 表头 |
|---|
| 显示的内容 |
横向单元格合并:在td标签里使用colspan属性,属性值为需要合并单元格的个数,格式:<td colspan="2"></td>
纵向单元格合并:使用rowspan属性,属性值为需要合并单元格的个数,格式:<td rowspan="2"></td>
细线表格:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=`, initial-scale=1.0">
<title>Document</title>
<!-- 添加以下css样式便可修改表格框线粗细 -->
<style>
table,td{
border-collapse: collapse;
border: 1px solid #000;
}
</style>
</head>
<body>
<table>
<tr>
<td>123</td>
<td>333</td>
</tr>
<tr>
<td>111</td>
<td>12321</td>
</tr>
</table>
</body>
</html>
效果如下:

(4).表单元素
4.1什么是表单元素?
表单是用来专门收集用户信息的
表单格式:
<form>
<表单元素>
</form>
4.2常见的表单元素
input标签,input标签有一个type属性,这个属性有很多取值,取值的不同决定了input标签的功能和外观
按钮格式:<input type="button" value="按钮">
作用:后续可以配合JS代码完成一些操作
重置按钮:<input type="reset">
作用:重置所有表单值为默认值
重置按钮默认显示为:“重置”,可以通过value属性修改
提交按钮:<input type="submit">
作用:将表单内的数据提交到服务器
其余的表单元素可以去百度搜,我懒得写了(不是)
(5).多媒体标签
5.1 video标签
作用:播放视频
格式:<video src=""></video>或<video><source src="" type=""></source></video>
第二种格式出现的意义:因为视频数据是非常重要的,五大浏览器厂商都不愿意支持别人的格式,所以导致了没有一种视频格式是所有浏览器都支持的,w3c为了解决这个问题所以推出了第二种video标签格式
5.2 audio标签
作用:播放音频
格式:<audio src=""></audio>或<audio><source src="" type=""></source></audio>
5.3 详情和概要标签
作用:利用summary标签来描述概要信息,利用details标签来描述详情信息 默认情况下是折叠展示,想看详情必须点击
格式:
<details>. <!-- 详情信息 -->
<summary>概要信息</summary>
</details>
二.CSS
1.什么是CSS?
CSS的意思是层叠样式表(Cascading Style Sheets)
可以把HTML比作人的骨架,而CSS则是人的外貌特征
作用:用于页面的外观样式
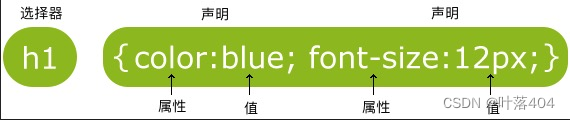
2.CSS结构

注意点:每个声明的值后面必须有分号(;),不能省略
关于各类CSS样式的值建议看视频学习,相关的记忆点比较多,建议多打多练,基础的样式记牢
篇幅太长,不知道从哪说所以不写了(开摆
过几天写个css选择器的笔记
参考:
[1] https://www.runoob.com/html/html-tutorial.html
[2] https://study.163.com/course/courseMain.htm?courseId=1003864040
利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。 ↩︎






















 30万+
30万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








