Shape的属性有 rectangle、oval、line、ring:
① rectangle(矩形) :这是shape默认的形状 使用默认形状时 shape的corners、gradient、padding、size、solid、stroke子标签都有效。
代码示例:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ff0022"/>
<corners
android:radius="20dp">
</corners>
</shape>`布局:
<TextView
android:layout_marginTop="50dp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:textSize="20sp"
android:gravity="center"
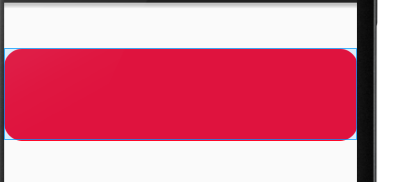
android:background="@drawable/shape"/>效果:
② oval(椭圆):
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:width="10dp"
android:height="5dp"></size>
<solid android:color="#000000"></solid>
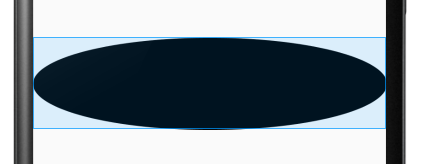
</shape>效果:
③ring(环形):
先介绍它的几个属性
android:innerRadius="50dp" -----内环半径
android:innerRadiusRatio="9" -----以环的宽度比率来表示内环的半径(这个值是在没有 android:innerRadius时起作用的)
android:thickness="100dp" -----环的宽度
android:thicknessRatio="3" -----以环的宽度比率来表示环的厚度(这个值是在没有 android:thickness时起作用的)
android:useLevel="false" -----这里一定要要加上useLevel属性并定义为false,不然没有效果
android:tint="#555555" -----环的颜色
android:tintMode="multiply" ----色彩模式
代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:thickness="50dp"
android:innerRadius="50dp"
android:tint="#966449"
android:dither="true"
android:useLevel="false">
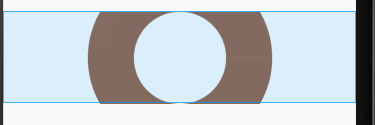
</shape>效果:
代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadiusRatio="10"
android:thicknessRatio="5"
android:tint="#fee555"
android:useLevel="false">
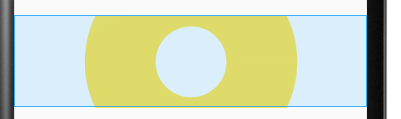
</shape>效果:
shape里面大概就是这些属性了,之后就是结合它的子标签灵活使用。
























 3923
3923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








