刚好最近项目里需要用到这么一个小玩具,写完后分享给大家参考参考。代码一共几行,我们来瞅瞅看。
首先,我们想一下,要做到一个垂直移动,那么我们肯定要设定他的起始位置、结束位置对不对,位置确定了,我们才能撸码。
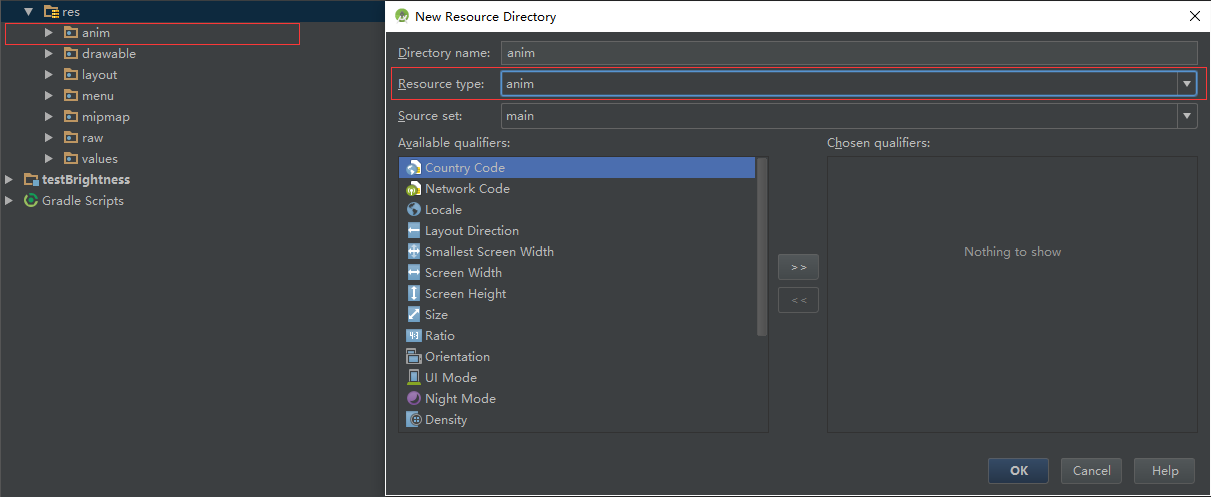
首先我们需要在res目录下创建一个anim的文件夹,如图:

紧接着,我们就可以设定起始位置和结束位置了,在anim目录下创建一个xml文件,我们来命名为 translate_anim.xml。代码呢,更是简单了,一共几句,我都打了注释,就不多赘述了。请看:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1000"
android:fromXDelta="0"
android:fromYDelta="20"
android:toXDelta="0"
android:toYDelta="100" />
<!--
translate 位置转移动画效果
整型值:
fromXDelta 属性为动画起始时 X坐标上的位置
toXDelta 属性为动画结束时 X坐标上的位置
fromYDelta 属性为动画起始时 Y坐标上的位置
toYDelta 属性为动画结束时 Y坐标上的位置
注意:
没有指定fromXType toXType fromYType toYType 时候,
默认是以自己为相对参照物
长整型值:
duration 属性为动画持续时间
说明: 时间以毫秒为单位
-->
</set>还有很多期待大家发掘,我们一同进步。
OK,这样我们就搞定了一大半了。剩下Activity中,会亮瞎你的眼。来瞅瞅先
public class AnimationActivity extends Activity{
private LinearLayout automatic_record_dialog;
/**
* 标题
* */
private TextView automatic_tv_title;
/**
* 垂直动画
* */
public Animation verticalAnimation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_automatic_record);
//获取组件
getView();
//监听事件
Listener();
}
/**
* 获取所有组件
* */
private void getView(){
automatic_record_dialog = (LinearLayout) findViewById(R.id.automatic_record_dialog);
automatic_tv_title = (TextView) findViewById(R.id.automatic_tv_title);
verticalAnimation = AnimationUtils.loadAnimation(AnimationActivity .this,R.anim.translate_anim);
}
automatic_tv_title.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//显示布局
automatic_record_dialog.setVisibility(View.VISIBLE);
//动画开始
automatic_record_dialog.startAnimation(verticalAnimation);
}
});
}
是不是感觉很惊讶?一个绑定anim下的xml文件,一个开始。一个动画就搞定了。有人会问,怎么突然会出来一个显示布局呢,再给大家看看布局文件就一目了然了。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/home_background"
tools:context="com.example.project.stretchmarks.activity.AutomaticRecordActivity"
android:id="@+id/layout_automatic">
<LinearLayout
android:id="@+id/automatic_record_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_alignParentRight="true"
android:layout_marginRight="50dp"
android:background="#000000"
android:visibility="invisible">
<TextView
android:id="@+id/automatic_dialog_item1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:layout_marginTop="20dp"
android:textSize="18sp"
android:textColor="#b3b3b3"
android:text="AAA"/>
<TextView
android:id="@+id/automatic_dialog_item2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:layout_marginTop="40dp"
android:textSize="18sp"
android:textColor="#b3b3b3"
android:text="BBB"/>
</LinearLayout>
</RelativeLayout>
如此,这个小玩具的所有代码就都在这里了,一行都没落下。
不能再BB了,还得上班呢,上班休息的时候写的,希望对大家有所帮助。有什么好的提议,请留言。






















 1100
1100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








