jcLee95 的个人博客
邮箱 :291148484@163.com
CSDN 主页:https://blog.csdn.net/qq_28550263?spm=1001.2101.3001.5343
本文地址:https://blog.csdn.net/qq_28550263/article/details/125830678
1. CSS选择器
1.1 概述
| 选择器 | 描述 | 语法格式 | 实例 |
|---|---|---|---|
| id 选择器 | 选择文档中具有的唯一标识符(id)对应的元素 |  |  |
| 类 选择器 | 选择文档中具有指定类(class) 对应的元素 |  |  |
| 标签 选择器 | 选择所有指定标签的元素 |  |  |
| 群组 选择器 | 表示多个选择符应用相同的样式规则 |  |  |
| 后代 选择器 | 前一个元素的任意后代指定元素 |  |  |
| 通配 选择器 | 选择所有元素 |  |  |
| 子元素选择器 | 与后代选择器相比,子选择器(Child selectors)只能选择作为某元素子元素的元素 |  |  |
| 伪类选择器 | 伪类是通过伪类您可以设置元素的动态状态,例如悬停(hover)、点击(active)等等。伪类选择器有很多,写发是基本固定的,详见 1.8 伪类选择器。 | 例如:hover |  |
| 属性选择器 | 筛选拥有指定属性的元素 |  |  |
| 临近选择器 | 用于选择紧接某类元素的第一个元素 |  |  |
1.2 标签选择器
标签选择器以文档元素作为选择符,选取 HTML 中的指定标签的元素。其语法格式为:
tag {
/*CSS规则*/
}
比如选取文档中的所有 td 标签:
div {
font-size: 20px;
font-weight: bold;
background-color: yellow;
}
a{
color: red;
}
1.3 id 选择器
id 在文档中应该是唯一的。id 选择器以文档元素的唯一标识符(id)作为选择符对文档中的元素进行选取。其语法格式为:
#elmid {
/*CSS规则*/
}
例如:
#xxx{
color: blue;
}
1.4 类选择器
相比于在文档中 id 是唯一的,类 class 不是唯一的。类选择器用于选取文档中所有指定class的元素。其语法格式为:
.className{
/*CSS规则*/
}
例如:
.mybox{
height: 20px;
weight: 20px;
}
1.5 群组选择器
其语法格式形如:
el1, el2, el3{
/*CSS规则*/
}
例如:
a, p, .mylass, #e1{
color: green;
}
1.6 后代选择器
后代选择器(descendant selector)又称为包含选择器,但凡在某一个祖先内的所有指定后代元素都会被选择。同样作为对后代进行选取的选择器还有子元素选择器,这两者的不同在于,前者(后代选择器)站在祖先的视角选择所有后代,后者(子元素选择器)站在父亲的视角只挑选自己的孩子(而不涉及孩子的孩子)。后代选择的语法格式为:
elm subelem {
/*CSS规则*/
}
例如:
#el p{
font-size:20px;
}
表示选择 id 为 el 的选取下的所有 p 标签元素。
1.7 通配选择器
其语法格式为:
*{
/*CSS规则*/
}
例如:
*{
margin: 0;
}
1.8 伪类选择器
对于 IE8 及更早版本的浏览器中使用该选择器,必须声明 <!DOCTYPE>。伪类选择器有很多,请看下表:
| 选择器 | 示例 | 描述 |
|---|---|---|
:active | a:active | 匹配被点击的链接 |
:checked | input:checked (目前只能在 Opera 中正确地工作) | 匹配处于选中状态的 <input> 元素 |
:disabled | input:disabled | 匹配每个被禁用的 <input> 元素 |
:empty | p:empty | 匹配任何没有子元素的 <p> 元素 |
:enabled | input:enabled | 匹配每个已启用的 元素 |
:first-child | p:first-child | 匹配父元素中的第一个子元素 <p>,<p> 必须是父元素中的第一个子元素 |
:first-of-type | p:first-of-type | 匹配父元素中的第一个 <p> 元素 |
:focus | input:focus | 匹配获得焦点的 <input> 元素 |
:hover | a:hover | 匹配鼠标悬停其上的元素 |
:in-range | input:in-range | 匹配具有指定取值范围的 <input> 元素 |
:invalid | input:invalid | 匹配所有具有无效值的 <input> 元素 |
:lang(language) | p:lang(it) | 匹配每个 lang 属性值以 “it” 开头的 <p> 元素 |
:last-child | p:last-child | 匹配父元素中的最后一个子元素 <p>, <p> 必须是父元素中的最后一个子元素 |
:last-of-type | p:last-of-type | 匹配父元素中的最后一个 <p> 元素 |
:link | a:link | 匹配所有未被访问的链接 |
:not(selector) | :not§ | 匹配每个非 <p> 元素的元素 |
:nth-child(n) | p:nth-child(2) | 匹配父元素中的第二个子元素 <p> |
:nth-last-child(n) | p:nth-last-child(2) | 匹配父元素的倒数第二个子元素 <p> |
:nth-last-of-type(n) | p:nth-last-of-type(2) | 匹配父元素的倒数第二个子元素 <p> |
:nth-of-type(n) | p:nth-of-type(2) | 匹配父元素的第二个子元素 <p> |
:only-of-type | p:only-of-type | 匹配父元素中唯一的 <p> 元素 |
:only-child | p:only-child | 匹配父元素中唯一的子元素 <p> |
:optional | input:optional | 匹配不带 “required” 属性的 <input> 元素 |
:out-of-range | input:out-of-range | 匹配值在指定范围之外的 <input> 元素 |
:read-only | input:read-only | 匹配指定了 “readonly” 属性的 <input> 元素 |
:read-write | input:read-write | 匹配不带 “readonly” 属性的 <input> 元素 |
:required | input:required | 匹配指定了 “required” 属性的 <input> 元素 |
:root | root | 匹配元素的根元素,在 HTML 中,根元素永远是 HTML |
:target | #news:target | 匹配当前活动的 #news 元素(单击包含该锚名称的 URL) |
:valid | input:valid | 匹配所有具有有效值的 <input> 元素 |
:visited | a:visited | 匹配所有已经访问过的链接 |
1.9 子元素选择器
对于 IE8 及更早版本的浏览器中使用该选择器,必须声明 <!DOCTYPE>。
子元素选择器使用子结合符(>,即大于号)来缩小对某父元素中所有后代的选择范围,相比于后代选择器选择所有任意代子元素而言,它只能选择作为某元素子元素的元素。其语法格式为:
elem > childelem {
/* CSS规则 */
}
这表示选择 元素 elem 自己的所以子 childelem 的元素,但不包含其子元素的子元素,例如:
<!DOCTYPE HTML>
<html>
<!-- 该 h1 元素下的 strong 将被选择,因为是直接后代 -->
<h1>
This is <strong>very</strong> important.
</h1>
<!-- 该 h1 元素下的 strong 不会被选择,因为非 h1 的直接后代(而是em的直接后代) -->
<h1>
This is <em>really <strong>very</strong></em> important.
</h1>
<style type="text/css">
h1 > strong {
color:red;
}
</style>
</html>
表示把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响。
1.10 临近选择器
对于 IE8 及更早版本的浏览器中使用该选择器,必须声明 <!DOCTYPE>。
相邻选择器选择每个紧邻后的一个指定元素。 其语法格式为:
elem1+elem2 {
/* CSS规则 */
}
例如:
div+p{
color: red;
}
选择的是每个紧邻 div 后的一个p元素。
1.11 属性选择器
对于 IE8 及更早版本的浏览器中使用该选择器,必须声明 <!DOCTYPE>。
格式1:选择指定属性的元素
[attribute]
例如:
a[target] {
color:yellow;
}
格式2:选择指定属性为指定值的元素
[attribute=value]
例如:
<!DOCTYPE html>
<a myattrib="_a1">a1</a><br>
<a myattrib="_a2">a2</a>
<style>
a[myattrib=_a1]{
color: blue;
}
</style>

格式3:选择指定属性单词包含指定值的元素
[attribute~=value]
例如:
<!DOCTYPE html>
<div atrb="atrb1 atrb2" >div1</div><br>
<div atrb="atrb3 atrb4" >div2</div>
<style>
div{
height: 30px;
width: 60px;
background-color: aquamarine;
}
[atrb~=atrb2] {
border:16px solid #000;
}
</style>

格式4:选择属性值以某个值开头的元素
[attribute|=value]
例如:
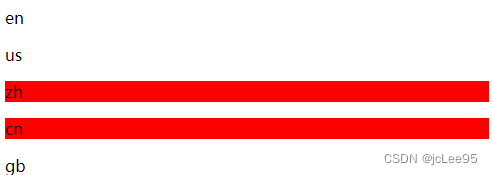
<!DOCTYPE html>
<p lang="en">en</p>
<p lang="en-us">us</p>
<p lang="zh">zh</p>
<p lang="zh-cn">cn</p>
<p lang="en-gb">gb</p>
<style>
[lang|=zh] {
background: red;
}
</style>

格式5:选择类名以某个值开头的元素
[attribute^=value]
例如:
<!DOCTYPE html>
<p class="aa">aa</p>
<p class="bb">bb</p>
<p class="cc">cc</p>
<p class="bb-2">bb2</p>
<p class="aa-2">aa2</p>
<p class="bb-3">bb3</p>
<style>
[class^="bb"] {
background: red;
}
</style>

格式6:选择类名以某个值结尾的元素
[attribute$=value]
例如:
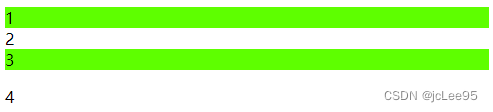
<!DOCTYPE html>
<div class="c1_selected">1</div>
<div class="second">2</div>
<div class="selected">3</div>
<p class="selected">4</p>
<style>
div[class$="selected"] {
background:#ffff00;
}
</style>

格式7:属性值包含字符串的所有元素
[attribute*=value]
例如:
<!DOCTYPE html>
<p class="c1_selected">1</p>
<p class="c2">2</p>
<p class="selected">3</p>
<div class="selected">4</div>
<style>
p[class*="selected"] {
background: yellow;
}
</style>

2. Sass 对 CSS 选择器的拓展
2.1 嵌套规则
Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器,如:
#elem {
width: 97%;
p, div {
font-size: 2em;
a { font-weight: bold; }
}
pre { font-size: 3em; }
}
它等效(编译)于 css 的:
#elem {
width: 97%;
}
#elem p, #main div {
font-size: 2em;
}
#elem p a, #main div a {
font-weight: bold;
}
#elem pre {
font-size: 3em;
}
2.2 父选择器
父选择器的符号表示为 &,用起来,感觉上有些像在java中使用this。它用于嵌套规则中,在嵌套内层用于指向上一层。
2.3 属性嵌套
2.4 占位符选择器
3. 在小程序中使用的选择器
以微信小程序为例,其采用WXSS来描述小程序的样式,这与CSS 很想,这几乎是一个微缩版的 CSS。自然,在使用WXSS时,要描述某些特定组件的样式,自然少不了需要对应的 WXSS 选择器。
WXSS 选择器大致分为 基础选择器 和 复合选择器 。
3.1 WXSS 的基础选择器
WXSS 的基础选择器包括 标签选择器、class选择器、id选择器、伪类选择器。
其中伪类选择器仅仅包含以下两个:
| 选择器 | 样例 | 描述 |
|---|---|---|
::after | view::after | 表示在 view 组件后边插入内容 |
::before | view::before | 表示在 view 组件前边插入内容 |
3.2 WXSS 的复合选择器
3.2.1 多元素选择器
就相当于 CSS 中的 群组选择器,他们具有完全一样的语法结构,用于同时设置对各将应用相同样式规则的标签。例如:
wxml 中:
<view>view</view>
<text>text</text>
为了一次同时选择上面两个标签应用相同样式规则,在wxss 中:
view, text {
/* 你的 wxss 样式 */
}
3.2.2 后代元素选择器
后代元素选择器对应于 CSS 中的 后代选择器,其语法格式为:
选择器1 选择器2 选择器3, ... {
属性:属性值;
...
}
与 多元素选择器 的语法区别在于,多元素选择器用逗号分隔,而后代元素选择器用空格分隔。
例如,在wxss中:
<view>
<text>text1</text>
<button>button</button>
</view>
在 wxss 中:
view text{
background-color:red;
}
将选择view 下所有text标签背景色为red。


























 2286
2286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










