这个可以说是一个非常奇怪的问题
首先本地是正常运行没有报错的
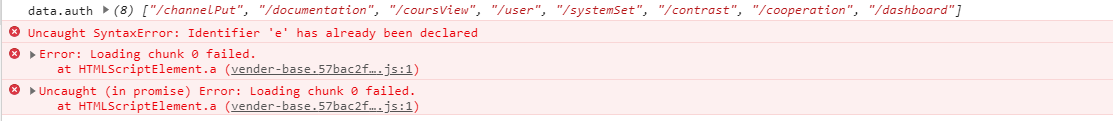
但是打包后 点击登录却无法跳转 发现 报了下边的错
Uncaught SyntaxError: Identifier ‘e’ has already been declared
Loading chunk 0 failed.

最后确认 问题出现在 G6 上
原因可能是 G6的 NPM包 打包后 和其他有冲突
后讲 G6的 NPM卸载掉 替换 CDN方式引用即可
G6引用地址:https://antv-g6.gitee.io/zh/docs/manual/getting-started
请注意引用正确的链接!!!


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










