简介
Web Scraper是一款浏览器插件,用在简单的数据爬取上,一定程度上可以代替selenium,减少代码编写。
官方文档
安装
从谷歌商店或火狐商店进行下载。下载完成后重启浏览器,按F12即可打开Web Scraper。
界面

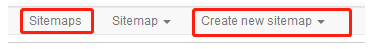
- 第一次点开Web Scraper,可点击的是Sitemaps和Create new sitemap,前者是罗列目前你写好的sitemap,后者则是创建或导入sitemap。(sitemap相当于设定好的爬取逻辑)
- 点击Create new sitemap,填入你想爬取的网站url和sitemap的name,name随意即可。
url的可以选取范围,例如
https://weibo.com/u/xxxx?is_search=0&visible=0&is_all=1&is_tag=0&profile_ftype=1&page=[1-60]#feedtop
其中[1-60]表示你想要爬取第一页至第60页。
- 创建好后进入sitemap的编辑界面。此时中间的Sitemap XXX已经可以选中,总共有七个选项,分别是:
1)Selectors。也是默认选项,这里能看到增加的Selector选择器。
2)Selector graph。选择器网络图。
3)Edit metadata。编辑sitemap元数据,其实就是Create new sitemap的界面。
4)Scrape。写好sitemap后,点击这个选项开始爬数据。
5)Browse。这里能看到你最后一次点击Scrape爬取的数据。
6)Export Sitemap。导出你写好的sitemap。
7)Export data。导出Scrape中爬取好的数据。
点击Selectors,然后点击Add new selector,进入选择器界面。
选择器
选择器目前只支持CSS选择器,不支持xpath!
选择器可以说是Web Scraper最重要的概念,作用是选择数据块。
先介绍通用的选择器面板。

-
Id。自定义选择器的名字。
-
Type。挑选选择器的类型,根据不同的选择器,Type下方的可添加信息也会有所不同。关于选择器的介绍在下方给出。
-
Selector。选定数据提取的区域,根据选择区域自动生成
css选择器代码。如果你直接在该行末尾的空白处输入css选择器代码也是一样的效果。

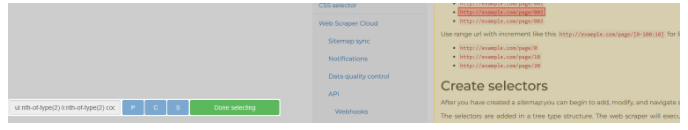
1)Select。点击后你的浏览器界面会变暗,此时进入选择状态,鼠标点击你想选定的范围,会出现如上方截图左下角的选项。最左边就是你选择区域的CSS选择器代码,一般来说此时你点击Done,这一步就算完成后了。若你鼠标点击多个区域,则会生成覆盖该片区的CSS选择器代码。点击
P则会选择已选择区域的父元素,点击C则是P的逆向操作。S貌似是某些不能直接通过点击选中的区域可以通过摁键盘S键选中。PS:如果你通过Select无法选中某些元素,则可能说明该网站针对Selenium、Web Scraper之流做了反爬,可以考虑用别的爬虫方式去抓取数据了。
2)Element preview。元素预览,其实就是展示你在上一步选择好的区域。
3)Data preview。展示你可以从已选择区域中获取的信息 -
Multiple。多选,旨在选择多个数据框,若有多个需要爬取的兄弟元素,且自己下面还有元素,则必选。
例如你想爬取多条wb的发布时间和内容,
错误的做法是添加一个勾选Multiple的Text元素并选定多个wb的时间+添加一个勾选Multiple的Text元素并选定多个wb的内容。这样会导致最终的结果中时间和内容都各有一部分是空的,因为两个选择器是各自爬取的,数据对不上。正确的做法是添加一个勾选Multiple的Element selector并选定多个wb的框,框就包括姓名、时间、内容,然后进入到Element selector内部,为其添加两个子selector,一个是不勾选Multiple的且选择wb时间的Text元素+一个不勾选Multiple且选定wb的内容的Text元素。这样时间和内容因为是在同一个框内,所以完全能一一对应,其夫元素Element selector因为都是一个类型的兄弟元素框,所以选multiple没问题。
- Parent Selector。选择父元素。
下列是常见的选择器。
Text selector
是最主要的选择器之一。作用是抓取文字信息。
Link selector
是最主要的选择器之一。作用是抓取链接,然后自动访问。
Sitemap xml selector
该选择器相当于高逼格版本的Link selector,直接从网站的提供的sitemap中找网站所有可爬取的url。
通过正则表达式以及特殊的子元素选择器过滤掉不需要的url。
Sitemap 可方便网站管理员通知搜索引擎他们网站上有哪些可供抓取的网页。
Link popup selector
主要功能与Link selector相同。但Link selector主要处理的是在原页面或新tab打开的url。Link popup selector则处理点击后会出现弹窗的url。
Image selector
爬取图片src中的url。值得注意的是,该选择器只负责爬取url,具体下载图片可通过官方给的python脚本配合抓取下来的图片url来下载。
Table selector
用于爬取表格数据。有三个Selector,第一个Selector用于选择整个表格元素,第二个Selector用于选择表头,第三个Selector用于选择表格内非表头的余下数据。
Element attribute selector
爬取选中的元素的属性
HTML selector
用于提取选定元素中的 HTML 和文本。注意,只会提取元素的内部 HTML。
Grouped selector
用于去重的分组选择器,目的是为了防止url重复导致数据重复爬取,若要爬取数据的url,属性则输入href。
Element selector
是最主要的选择器之一。用于选择元素,一般都是作为父元素去选择。
Element scroll down selector
是最主要的选择器之一。与Element selector类似,但用于上划刷新元素(如wb),直至其不可再上划刷新。可设置上划的延时。
Element click selector
是最主要的选择器之一。与Element selector类似,但用于需要点击翻页或点击刷新的元素。
- selector。目标数据元素选择器。
- click selector。点击选择器,用于选择可点击元素。
- click type。点击类型。
- Click Once。该类型将只单击按钮一次。如果出现一个可以选择的新按钮,它也会被单击。例如,分页链接可能会显示第 1 到第 5 页,但第 6 到第 10 页会在一段时间后出现,该类型下,选择器将会点击1~10页的按钮。
- Click More。该类型使选择器多次单击给定按钮,直到没有新元素出现。所谓新元素指的是具有唯一文本内容的元素。
- click element uniqueness。判断
按钮是否已经点击过的依据。使用 Click Once 时,只会单击唯一的按钮。使用 Click More 时,这有助于忽略不生成更多元素的按钮。- Unique Text。具有相同文本内容的按钮被认为是相同的
- Unique HTML+Text。具有相同 HTML 和文本内容的按钮被认为是相同的
- Unique HTML。具有相同 HTML 和剥离文本内容的按钮被认为是相同的
- Unique CSS Selector。具有相同 CSS 选择器的按钮被认为是相同的
- multiple。对于Element click selector而言几乎一直是勾选的。
- delay。点击前的延时。
- Discard initial elements。是否忽略点击前selector所选中的元素数据。
- Never discard。总是爬取数据,不忽略任何情况。忽略在点击按钮之前抓取的初始数据集。
- Discard when click element exists。
- Always discard。总是丢弃初始数据集(不推荐,适用的情况极少)
使用Element selector, Element scroll down selector, Element click selector 这3种选择器时一定要创建子级选择器(link,text等)来采集真实内容,否则不会输出正确的数据
Pagination selector
这个选择器我还没使用过。
官方视频
文档上写着:分页选择器用于浏览所有分页页面或使用“加载更多”按钮加载所有项目。分页选择器总是递归的,所以所有的分页页面都会被发现。要从分页页面中提取数据,必须将数据提取选择器设置为分页选择器的子选择器。
所以应该是给那些需要无限点击“加载更多”的页面用的。























 1492
1492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








