自定义RecyclerView中遇见的问题
通用实现起来复杂,效率高则简单,但是如何实现高效和简单呢,就是把功能开源成库工程,这样的话既提高了效率,又提高了通用性。而且不要重复造轮子,要学会在别人的基础上,取其精华,弄清原理,根据自己的业务需求创造出属于自己的轮子。
第一步,建立安卓库工程
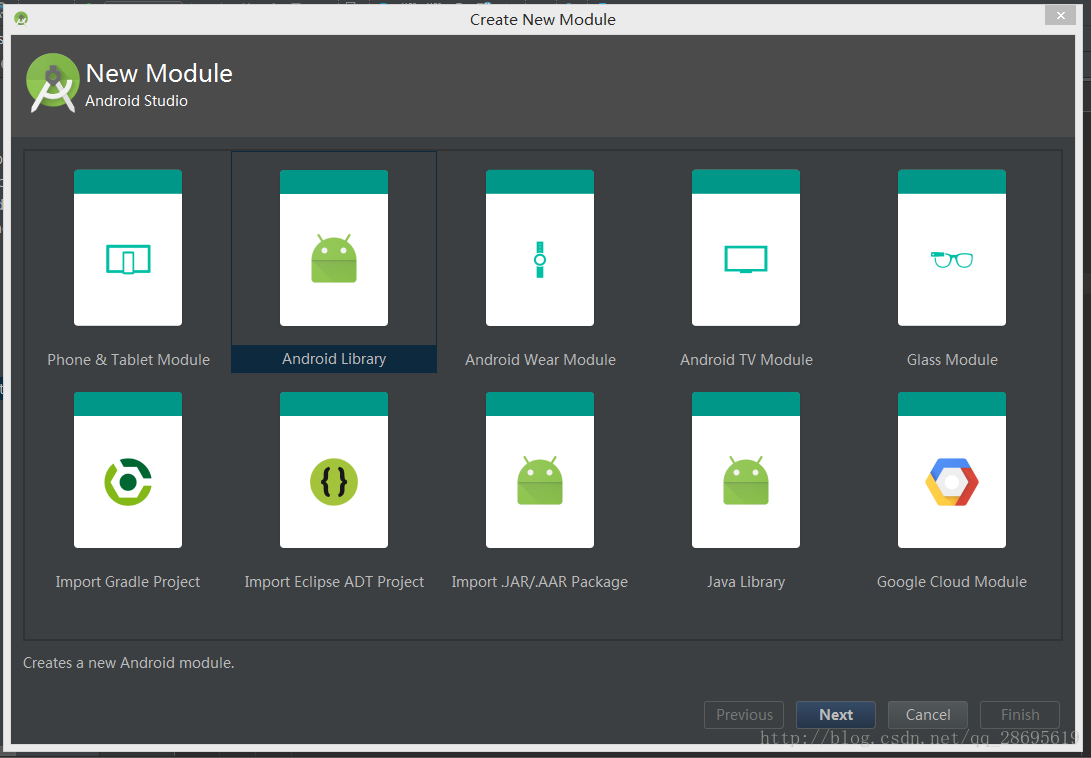
在Android Studio 中的菜单栏找到,File->New->New Module

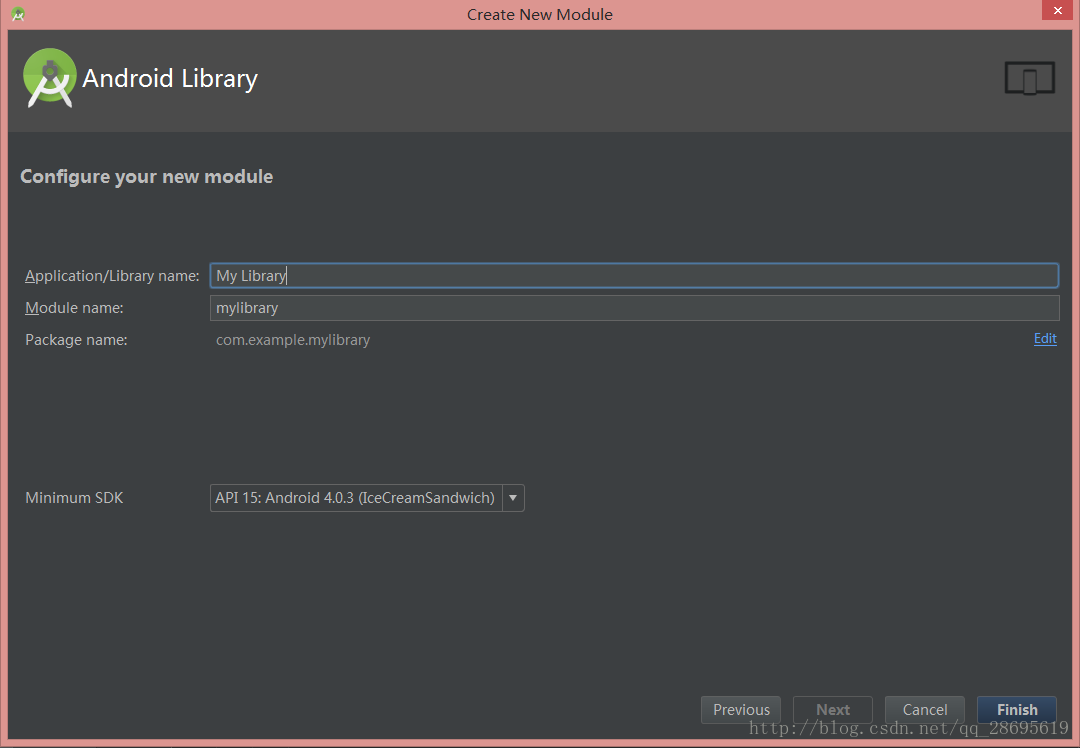
然后填写一些基本资料
第二步,项目工程依赖库工程
库工程和普通项目Module不同之处是Build.gradle的一些配置选项不一样;
下面这个是库工程的配置
apply plugin: 'com.android.library'下面这个是普通项目Module的配置
apply plugin: 'com.android.application'在普通项目Module的配置文件bulid.gradle中添加,注意那个名字要用你建库工程时候的名称
compile project(path: ':myutillibrary')需要掌握的基础知识
声明自定义的RecyclerView.Adapter,RecyclerVie.ViewHolder和DataModel;
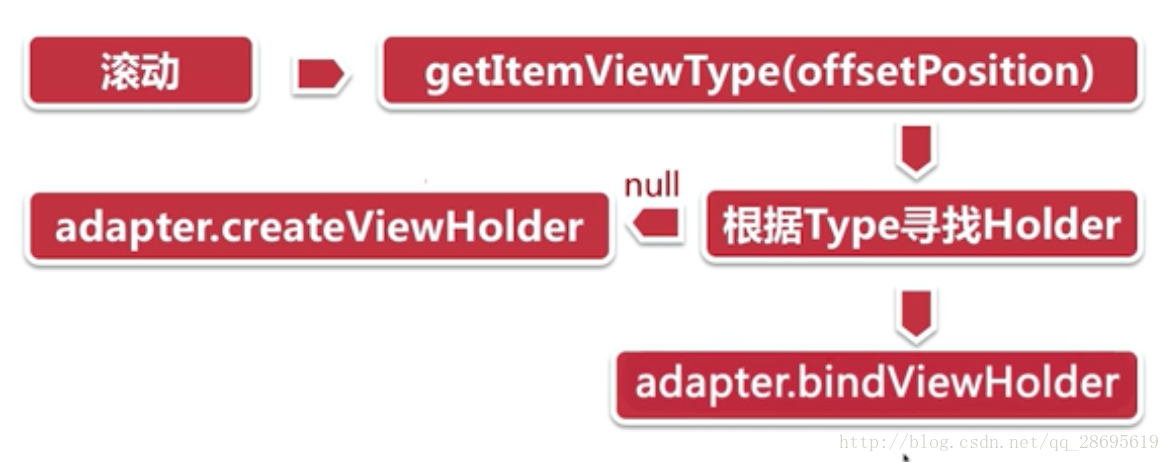
注意RecyclerView的执行流程
1.RecyclerView通过Adapter的getItemCount来动态决定视图中显示的item个数;
2.getItemViewType用来决定每一个Item对应的布局;
3.createViewHolder用来创建ViewHolder,用来避免错位问题和提高加载效率。
4.bindViewHolder用来添加相关逻辑处理和UI数据界面的显示
MyDynamicsRvAdapter.java
public class MyDynamicsRvAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private Context mContext;
private List<MyDynamicsDataModel> modelList;
private LayoutInflater mInflater;
private int iconSize,screenSize,picHeight;
public MyDynamicsRvAdapter(Context context , List<MyDynamicsDataModel> modelList) {
this.mContext = context;
this.modelList = modelList;
mInflater = LayoutInflater.from(this.mContext);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// 给ViewHolder设置布局文件
View v = mInflater.inflate(R.layout.item_mydynamics, parent, false);
return new MyViewHolder(v);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
// 给ViewHolder设置元素
MyDynamicsDataModel u = modelList.get(position);
MyViewHolder mHolder = (MyViewHolder) holder;
...
//相关逻辑处理
}
@Override
public int getItemCount() {
// 返回数据总数
return modelList == null ? 0 : modelList.size();
}
@Override
public int getItemViewType(int position) {
return CustomRecyclerView.TYPE_NORMAL;//注意这个关键点要和自定义View一样
}
//重写的自定义ViewHolder
class MyViewHolder extends RecyclerView.ViewHolder {
private TextView mUsername,mTime,mState,mMoreContent;
private ImageView mUserIcon,mPic,mFavoriteIcon,mCommentIcon,mThumbUpIcon;
private CommentTextView commentTextView;
private MyViewHolder(View v) {
super(v);
//绑定ID
}
}
}MyDynamicsDataModel.java (根据自己业务需求编写)
public class MyDynamicsDataModel {
public int userIcon;
public String username;
public String time;
public int pic;
public String state;
public String[] commentList;//用户评论信息列表,index 0 为用户名 index 1 为对应评论内容
public MyDynamicsDataModel(int userIcon, String username, String time, int pic,
String state, String[] commentList) {
this.userIcon = userIcon;
this.username = username;
this.time = time;
this.pic = pic;
this.state = state;
this.commentList = commentList;
}
}自定义RecyclerView需要考虑的问题
1.根据业务需求定制上拉加载和下拉刷新的形式。
决定头布局
header_holder.xml
<?xml version="1.0" encoding="utf-8"?>








 本文介绍了如何在Android中自定义RecyclerView以实现下拉刷新和上拉加载功能,包括创建安卓库工程、项目依赖库工程的配置、自定义Adapter和ViewHolder、添加Header和Footer、监听RecyclerView滚动变化等关键步骤。同时强调了避免重复造轮子和理解原理的重要性。
本文介绍了如何在Android中自定义RecyclerView以实现下拉刷新和上拉加载功能,包括创建安卓库工程、项目依赖库工程的配置、自定义Adapter和ViewHolder、添加Header和Footer、监听RecyclerView滚动变化等关键步骤。同时强调了避免重复造轮子和理解原理的重要性。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7770
7770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








