
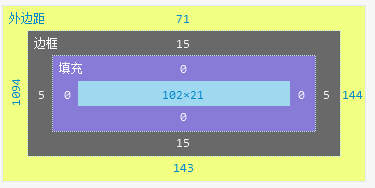
1.外边距:margin
a.外边距是确定到屏幕的位置,是以屏幕为参考点,如图4个参数是以 上,右,下,左顺时针方向旋转
b.margin基本上就是确定div位置,相当于定位,个人认为非常重要
2.边框:border
a.border-style:是边框类型,这里是黑体,用于显示
b.border-width:是边框的宽度,如图宽度大小和margin一样从上顺时针
3.padding:填充
a.是内填充的的距离
b.方向一致
4.最内部是数据大小,大小是变化的哦
5.如果要注释css用/*....*/
6.
a.id在css是"#"标志
b. class是"."标志























 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








