因为在vue3项目中直接将原vue2中全局组件svg迁移时,完全按照vue2的写法,发现无法实现,所以就记录一下,方便日后查找
1.安装
npm install svg-sprite-loader -S
2.配置文件vue.config.js
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports={
chainWebpack: config => {
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
},
}
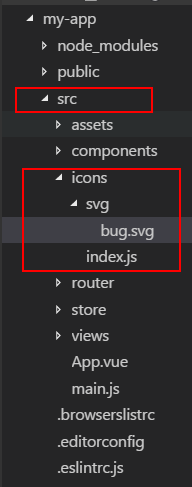
3.创建index.js文件,用来解析svg图片

vue3对应的index.js
const req = require.context('./svg', false, /\.svg$/)
const requireAll = (requireContext) => requireContext.keys().map(requireContext)
requireAll(req)
vue2中对应的index.js
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg component
// register globally
// 可以直接注册全局组件
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = (requireContext) => requireContext.keys().map(requireContext)
requireAll(req)
4.创建vue模板

<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
// doc: https://panjiachen.github.io/vue-element-admin-site/feature/component/svg-icon.html#usage
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return `svg-icon ${this.className}`
}
return 'svg-icon'
},
styleExternalIcon() {
return {
mask: `url(${this.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover!important;
display: inline-block;
}
</style>
5.main.js中引入并注册成全局
vue3对应的main.js配置
import { createApp } from 'vue'
import App from './App.vue'
import './icons' // icon
// 在main.js配置对应的组件,不能在index.js中进行配置,不然会出现空白
import SvgIcon from '@/components/SvgIcon/index.vue' // svg component
createApp(App).component('SvgIcon', SvgIcon).mount('#app')
vue2中对应的main.js配置,因为在index.js已经将组件注册为全局,在main.js引入index.js即可
import './icons' // icon
总结
v3和v2的区别
1.v3需要使用createApp api,不能像v2一样,直接引入Vue
2.注册组件时,v3需要
createApp(App).component('SvgIcon', SvgIcon).mount('#app')
v2直接
Vue.component('svg-icon', SvgIcon)
思考:上面两者有什么区别,其中component具体做了什么
戳这里,查看全局API非兼容的修改























 1726
1726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








