LinearLayout
- 线性布局
- layout_gravity属性是表示的当前控件在布局中的位置
- gravity属性表示的是文字在空间中的对齐方式
- layout_weight属性允许使用比例方式来指定控件的大小,划分的是未分配的空间,因此指定控件宽度为0,可以平均比例分配空间宽度
- padding内部离开
margin外部离开
gravity View本身属性,代表的是该View内容的放置位置
layout_gravity 是LinearLayout布局文件的属性,代表的是该控件在父控件中的放置位置
weight比重 将父控件的剩余空间按比例分配
weightSum比重总份数 控件可以只分配其中的一部分,比如说10份,但是只分配5份出去
RelativeLayout
- 相对布局
- 相对父布局的对齐方式:layout_centerInParent和layout_alignParentLeft/Top/Right/Bottom
- 相对其它控件的对齐方式:layout_above(在一个控件的上方)/below和layout_toLeftOf、layout_toRightOf
- 相对于控件定位的对齐方式:layout_alignLeft表示让一个控件的左边缘和另一个控件的左边缘对齐,alignRight/Top/Bottom也是如此。
FrameLayout
- 绝对布局
- 将所有的控件都放置在布局的左上角,控件会重叠
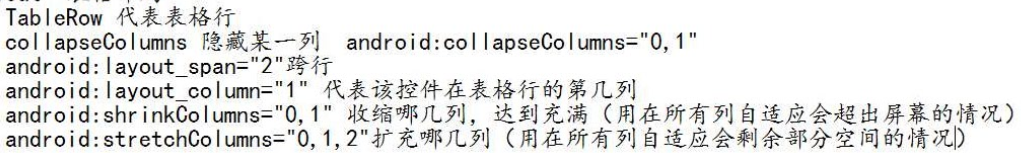
TableLayout
- 表格布局
- 在布局文件中,一个表示一个表格中的一行,并且其中的空间无法指定宽度
- 在对应的空间中设置layout_span=“n”,表示让该控件占据对应n列的空间
在总布局中设置属性stretchColumns可以将对应列的长度拉伸,已达到自适应屏幕宽度的作用
注意0代表第一列,1代表第二列,以此类推
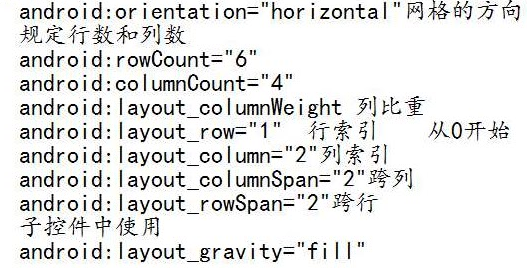
GridLayout
跨行跨列的布局方式
//对应0的布局写法
<Button
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_width="86dp"
android:layout_height="48dp"
android:background="@drawable/switch_btn"
android:layout_row="5"
android:layout_columnSpan="2" //这两句完成跨列的操作
android:layout_gravity="fill" //很重要
android:text="0" />
//对应等号的布局写法
<Button
android:layout_column="3"
android:layout_columnWeight="1"
android:layout_width="86dp"
android:layout_height="48dp"
android:layout_row="4"
android:layout_rowSpan="2"
android:background="@drawable/switch_btn"
android:layout_gravity="fill"
android:text="=" />
























 2373
2373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








