- 应用于密码的显示与隐藏
- 布局文件中
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
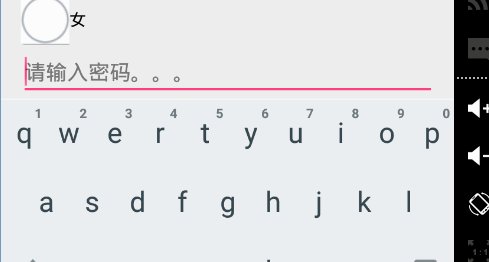
android:hint="请输入密码。。。"
android:inputType="textPassword"
android:id="@+id/editText_password" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示密码"
android:id="@+id/checkBox"
android:checked="false" />- 代码中
textViewpass= (EditText) findViewById(R.id.editText_password);
checkBox= (CheckBox) findViewById(R.id.checkBox);
checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
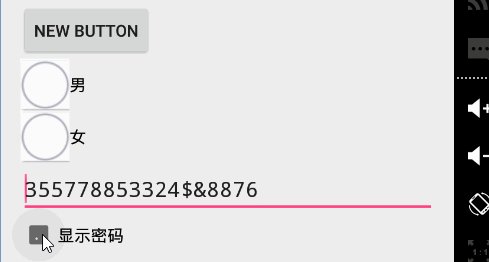
if (isChecked){
textViewpass.setTransformationMethod(null);
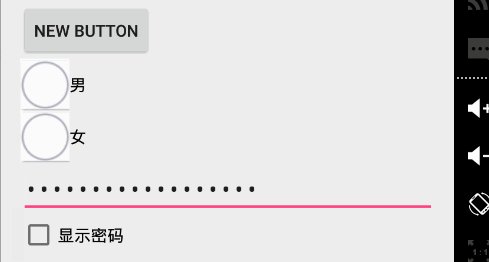
}else{
textViewpass.setTransformationMethod(new PasswordTransformationMethod());
}
}
});编写自定义的CheckButton
- 编写自定义的selecter,编写按下与松开时的显示
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/item_check" android:state_checked="true"></item>
<item android:drawable="@mipmap/item_notcheck"></item>
</selector>- 然后在布局中进行设置
- 其中的button属性就是定义按钮项选中的那个点的背景的设置
<CheckBox
android:id="@+id/checkbox_xuexi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
//设置选中后或者未选中是那个对勾的样子
android:button="@drawable/checkbox"
android:text="学习"/>
<CheckBox
android:id="@+id/checkbox_lol"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/checkbox"
android:text="LOL"/>
<CheckBox
android:id="@+id/checkbox_majiang"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/checkbox"
android:text="打麻将"/>
<CheckBox
android:id="@+id/checkbox_pai"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/checkbox"
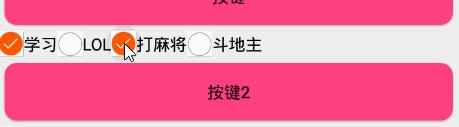
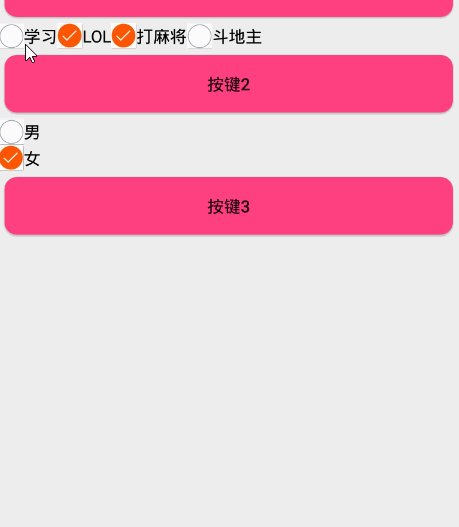
android:text="斗地主"/>效果示例
由于checkBox是单选按钮,故选项过多时无法每个子项都进行获取判断是否选中,所以可以将所有的checkBox放置到一个Linearlayout中,在对Linearlayout中的每个子控件进行遍历,来确定其中哪些子项被选中了
<LinearLayout
android:id="@+id/linearlayout_my"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<CheckBox
android:id="@+id/checkbox_xuexi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/checkbox"
android:text="学习"/>
<CheckBox
android:id="@+id/checkbox_lol"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/checkbox"
android:text="LOL"/>
<CheckBox
android:id="@+id/checkbox_majiang"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/checkbox"
android:text="打麻将"/>
<CheckBox
android:id="@+id/checkbox_pai"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/checkbox"
android:text="斗地主"/>
</LinearLayout> //事先定义好的list用来存储各个被选中的子项的内容
list=new ArrayList<>();
for (int i=0;i<myLinearLayout.getChildCount();i++){
CheckBox mCheckBox= (CheckBox) myLinearLayout.getChildAt(i);
if(mCheckBox.isChecked()){
list.add(mCheckBox.getText().toString());
}
}
//最后在遍历输出就可以了
for (int i=0;i<list.size();i++){
Toast.makeText(MainActivity.this, list.get(i).toString(), Toast.LENGTH_SHORT).show();
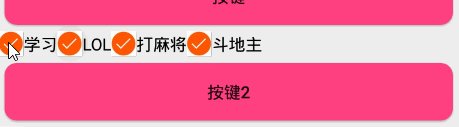
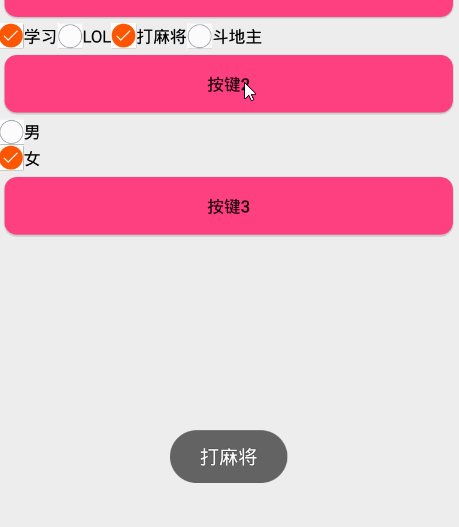
}- 效果图

























 6589
6589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








