单选按钮
- RadioGroup和RadioButton是一起使用的,一个RadioGroup中的各个选项是一个单选的组合
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/radioButton_man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/checkbox"
android:text="@string/man"/>
<RadioButton
android:id="@+id/radioButton_woman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/checkbox"
android:text="@string/woman"/>
</RadioGroup>
- 其中的按钮自定义对勾的显示样式与CheckBox的设置一致,具体请参见CheckBox总结。
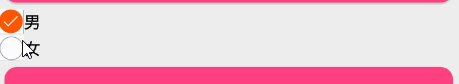
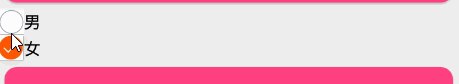
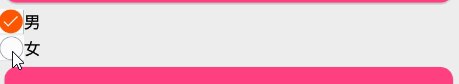
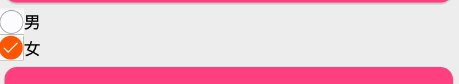
- 效果图
























 1173
1173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








