
- 在drawable文件夹下自定义滑块的样式
- seekbarthumb.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/colorAccent"></solid>
<size android:width="3dp" android:height="20dp"></size>
</shape>
- 然后再自定义滑动条的样式
- seekbardrawable.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="10dp"></corners>
<gradient android:startColor="@color/colorBlueLight"
android:endColor="@color/colorBlue"
android:angle="270"></gradient>
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="10dp"></corners>
<gradient android:startColor="@color/colorAccent"
android:endColor="@color/colorBlack"
android:angle="270"></gradient>
</shape>
</clip>
</item>
</layer-list>
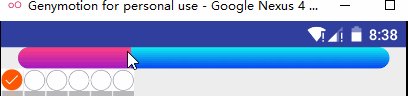
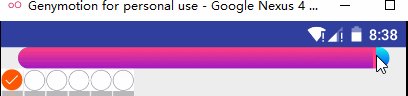
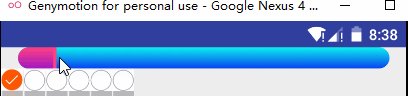
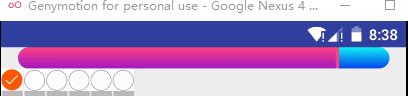
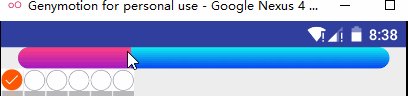
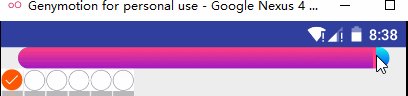
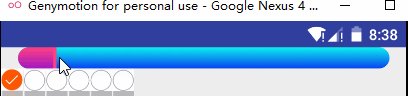
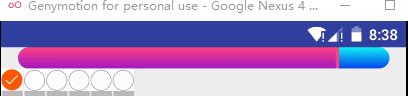
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:thumb="@drawable/seekbarthumb"
android:progressDrawable="@drawable/seekbardrawable"/>
- android:thumb属性表示滑块的样式
- android:progressDrawable属性表示滑动条的样式























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








