需求

比如上面是个二维码,可以保存到手机,类似截图,使用第三方插件 html2canvas
安装
npm install vue-qr --save //生成二维码
npm install html2canvas //保存截图
也可以外部引入
<script src="http://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
使用
要生成截图的dom元素
<div id="imageWrapper">
<!-- 二维码 -->
<div id="qrcode">
<vue-qr :text="codeDada.url" :margin="15" colorDark="#000" colorLight="#fff" :logoSrc="codeDada.icon"></vue-qr>
<!--或者使用相对路径 logoSrc="../../assets/images/logo.png"-->
</div>
<ul>
<!-- 分享给好友 -->
<li><img :src="" @click="toShare"></li>
<!-- 保存到手机 -->
<li><img :src="" @click="toSave"></li>
</ul>
</div>
引入
import vueQr from 'vue-qr'
import html2canvas from 'html2canvas';
export default {
components: {vueQr},
data (){
return{
codeDada:{
url: 'https://www.baidu.com', //需要转化成二维码的网址
icon: require('~/assets/images/logo.png') //二维码中间的图片,可以不设置
}
},
},
methods:{
//点击保存
toSave() {
html2canvas(document.getElementById("imageWrapper")).then(canvas => {
let saveUrl = canvas.toDataURL('image/png')
let aLink = document.createElement('a')
let blob = this.base64ToBlob(saveUrl)
let evt = document.createEvent('HTMLEvents')
evt.initEvent('click', true, true)
aLink.download = '二维码.jpg'
aLink.href = URL.createObjectURL(blob)
aLink.click()
});
},
//这里把图片转base64
base64ToBlob (code) {
let parts = code.split(';base64,')
let contentType = parts[0].split(':')[1]
let raw = window.atob(parts[1])
let rawLength = raw.length
let uInt8Array = new Uint8Array(rawLength)
for (let i = 0; i < rawLength; ++i) {
uInt8Array[i] = raw.charCodeAt(i)
}
return new Blob([uInt8Array], {type: contentType})
},
}
}
注意:
- logoSrc地址如果引用的是项目之外的线上地址,比如oss上的 会产生跨域问题。暂时没想到解决办法
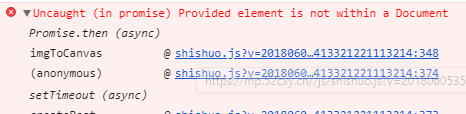
- html2canvas(xx).then() 里面必须是js元素,如果是jq元素的话会报这个错误

- 关于浏览器可以保存,嵌套进原生app里面无法保存的问题:(问的比较多)
可能原因是app里面原生设置了权限,不允许保存,要和app沟通。




















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








