一、select多选框定位
el-select控件生成的下拉框标签默认位置是在body中,也是相对body定位的,而不是针对当前元素

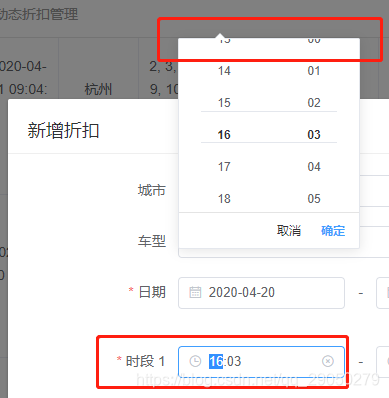
可能出现这种情况:

解决方案:把popper-append-to-body属性设为false,生成下拉框到当前元素位置
<el-select
v-model="value"
:popper-append-to-body="false"
popper-class="select-popper" //设置select的class名
>
</el-select>
然后补充样式,重新写定位
<style lang="scss">
.select-popper{
position: absolute!important;
top: 35px!important;
left: 0!important;
}
</style>
二、日期、时间等控件样式乱掉、错位
翻了官方文档发现,这些控件是没有popper-append-to-body属性的,那意味着生成的弹窗元素只能在boby中,项目中也出现了定位错乱的问题,但发现官方demo不存在定位乱掉问题

后来发现,原来是html、body的css{overflow:auto}属性影响到了,去掉就好了,而且也可以解决select乱掉的问题





















 5289
5289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








