给table加一个class,以免影响其他table样式
<el-table :data="tableData" @sort-change="sortChange" class="nowrap-tab" border highlight-current-row>
</el-table>
重写样式
.nowrap-tab .el-table__header .cell{
padding: 0!important;
text-overflow: unset!important;
white-space:nowrap!important
}
效果如下,只有表头不会换行,body正常换行

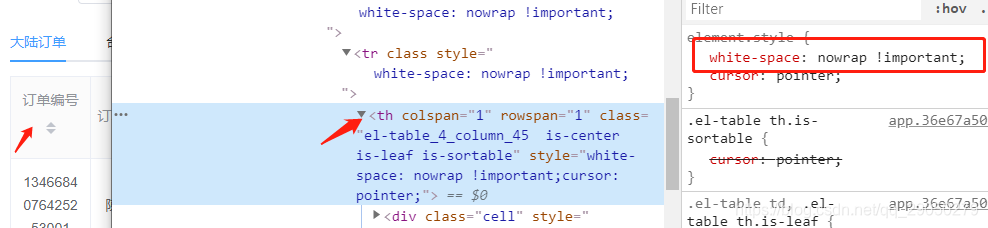
补充:样式写到th上是不起效果的,写到cell上才有效果

其他方式,看了很多答案是用render-header属性,大概思路是利用这个函数根据lable的每个字体所占宽度 * 字数+排序图标宽度=当前列的宽度,有点复杂懒得研究





















 6358
6358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








