首先我们到微信开放平台,下载相应的SDK。微信的官方文档感觉说的很简单,没有支付宝那么详细,在这里说下集成SDK到我们的工程中。
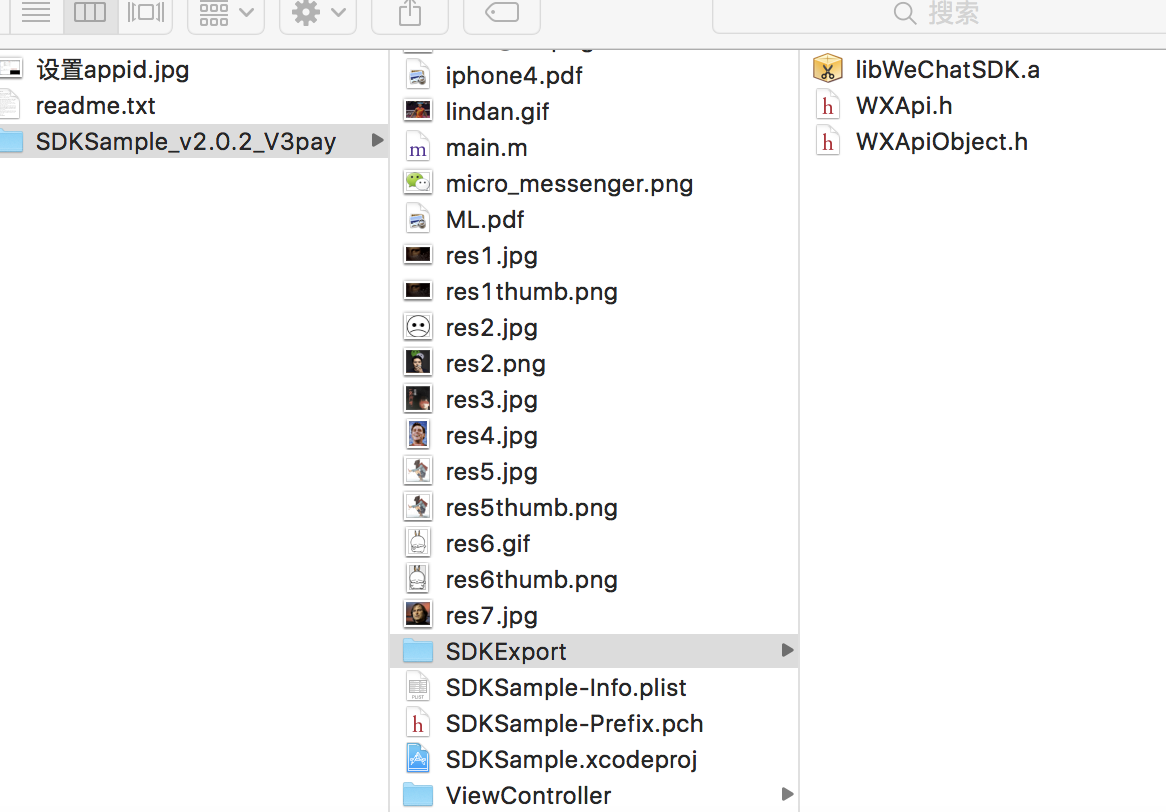
下载好demol后(最新版本SDKSample_v2.0.2_V3pay),看到有个SDKExport的文件;
你可以直接将这个文件夹添加到你的工程中,或者你自己新建一个文件夹,将里面那三个文件粘贴到你新建的文件夹中,并添加到你的工程中;
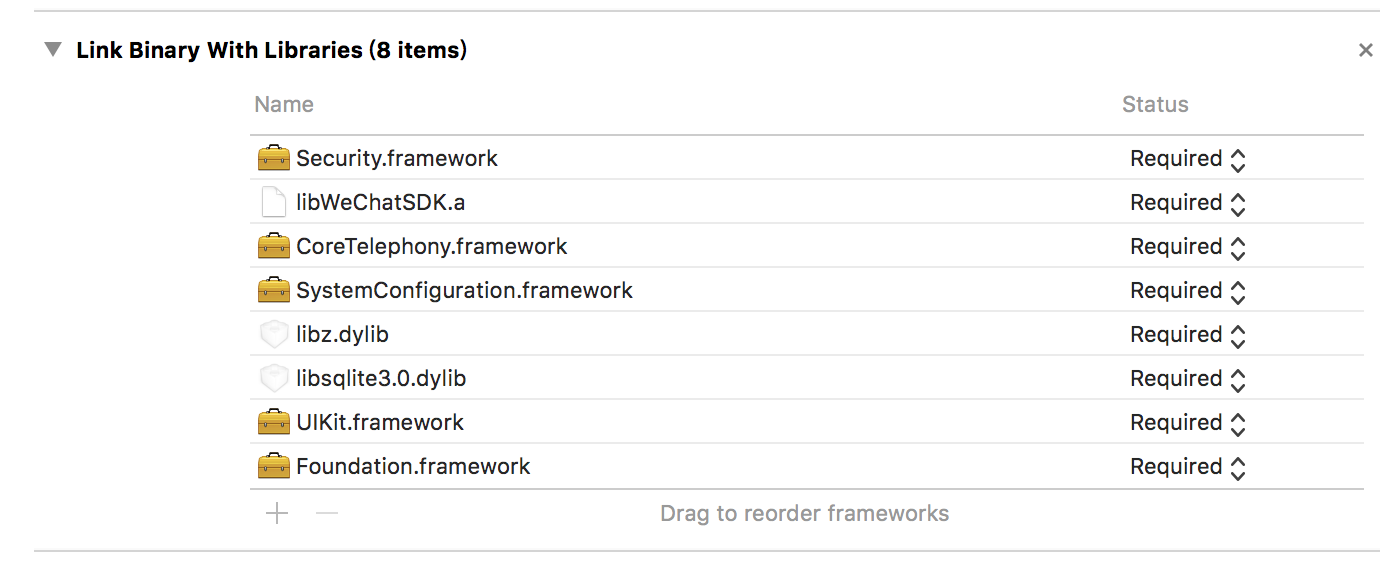
接下来就是添加相应地库文件;
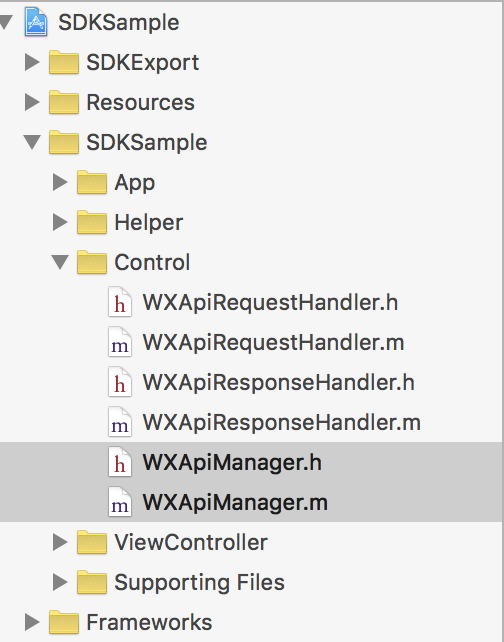
我们看到demol中有个WXApiManager.h和WXApiManager.m文件,因为他里面会用到,所以这里我们直接将demol中的这两个文件也拖进我们工程中;
库文件添加好之后,就是实现我们的微信支付功能;
点击支付的button,完成支付;
引入头文件:
#import "ViewController.h"
#import "WXApiObject.h"
#import "WXApi.h"
- (void)viewDidLoad {
[super viewDidLoad];
UIButton * btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame =CGRectMake(100, 100, 100, 50);
[btn setTitle:@"点击支付" forState:UIControlStateNormal];
btn.backgroundColor = [UIColor magentaColor];
[btn addTarget:self action:@selector(weixinPay) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
//在这里我们要判断用户是否安装微信,如果未安装是不能够支付,因为微信不支持网页支付,不像支付宝那样,如果用户未安装支付宝,它会自动跳转网页支付,如果安装,则会跳转到支付宝客户端进行支付;微信则不可以,所以要判断下;
- (void)weixinPay {
//判断用户是否安装微信
if ([WXApi isWXAppInstalled]) {
NSString *res = [self doClickZhiFu];
if( ![@"" isEqual:res] ){
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"支付失败" message:res delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alter show];
}
}els










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3943
3943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








