概要描述(个人博客http://www.leasonlove.cn/)
angularJS描述:
angularJS是可以用来构建WEB应用的,WEB应用中的一种端对端的完整解决方案。通过开发者呈现一个更高层次的抽象来简化应用的开发。最适合的就是用它来构建一个CRUD应用,它提供了非常方便的且统一高效的解决方案,其数据绑定、基本模版标识符、表单验证、路由、深度链接、组件重用、依赖注入、以及HTML标记等,最受欢迎的莫过于它的双向数据绑定。
requireJS描述:
requireJS是来解决传统的页面加载script标记操作,通过其初始化配置实现按需、并行、延时的载入js库,声明不同js文件之间的依赖关系,它是遵循前端AMD规范(异步模块加载)。js代码可以以模块化的方式进行组织(模块化编程)。模块化的意义就是通过代码逻辑表明模块之间的依赖关系和执行顺序,按照模块逻辑来分解代码,起到配合mvc框架架构项目的作用。
整合:
使用requireJS模块化定义模块质检的依赖关系,打包不需要文件挨个对照,很方便。将script脚本从模版页面中抽离出来,通过js当前模块加载需要依赖的js模块。按需加载。路由更加方便。
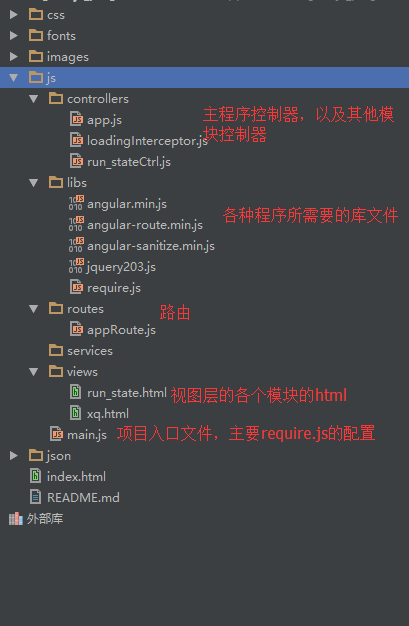
实践—–目录结构
这里文件目录可以根据项目需求自由调整
实践—–index.html
和正常的html写法一样,这里要注意引入js时只要引用main和require.js,由require.js去动态加载所需要的js
<div class="main">
<div class="header">
<div class="right-bar">
<span class="welcome">当前用户:<b>...</b> <button class="btn btn-info btn-xs"><i class="fa fa-sign-out"></i> 注销</button></span>
</div>
</div>
<div class="mainContent has-shadow">
<div ng-view></div>
</div>
</div>
<script data-main="js/main" src="js/libs/require.js"></script>//只要引用main和require.js实践—–入口文件main.js
实例化require.js并配置各种js的路径以及依赖关系,初始化整个项目
/**
* 入口文件
*/
require.config({
baseUrl: "js/",
paths: {
"jquery": "libs/jquery203",
"angular" : "libs/angular.min",
"angular-route" : "libs/angular-route.min",
"angular-sanitize" : "libs/angular-sanitize.min",
"app" : "controllers/app",
"loadingInterceptor" : "controllers/loadingInterceptor",
"run_stateCtrl" : "controllers/run_stateCtrl",
"route" : "routes/appRoute"
},
shim: {
'angular': {
exports: 'angular'
},
'angular-route':{
deps: ["angular"],
exports: 'angular-route'
},
'angular-sanitize':{
deps: ["angular"],
exports: 'angular-sanitize'
}
}
});
require(['jquery','angular','angular-route','angular-sanitize','app','loadingInterceptor','route','run_stateCtrl'],function ($,angular){
$(function () {
angular.bootstrap(document,["myApp"]);//初始化整app
})
});实践—–建立angular.module 即app.js
建立angular.module,所有的操作都是在angular.module的基础上进行的
/**
* 建立angular.module
*/
define(['angular'], function (angular) {
var app = angular.module('myApp', ['ngRoute','ngSanitize','ajaxLoading']);//引入需要以来的模块
return app;
});实践—–建立路由
不同的模块被加载进主视图,并绑定控制器
/**
* 路由
*/
define(['app'], function(app){
return app.config(['$routeProvider',function($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'js/views/run_state.html',
controller: 'run_stateCtrl'
})
.when('/xq', {
templateUrl: 'js/views/xq.html',
controller: 'xqCtrl'
})
.otherwise({ redirectTo: '/' });
}])
});实践—–模块控制器
被路由绑定的模块控制器,控制着当前模块的业务流程
define(['app'], function(app){
return app.controller('run_stateCtrl', ['$scope','$rootScope','$http', function ($scope,$rootScope,$http) {
$rootScope.headTitle = $rootScope.title = "hello,angular!";
$rootScope.appName = $rootScope.span = "angular侧导航";
$scope.getMore = function(){
angular.element('.state').text('正在运行')
};
$http.get('./json/215145.json').
success(function(data) {
$scope.branchs = data.branchs;
});
}])
});总结
整体的模块搭建完之后,具体的业务流程,根据angularjs的API来具体实现功能。
























 5341
5341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










