flask框架在专业版本才可以使用,社区版不可以。
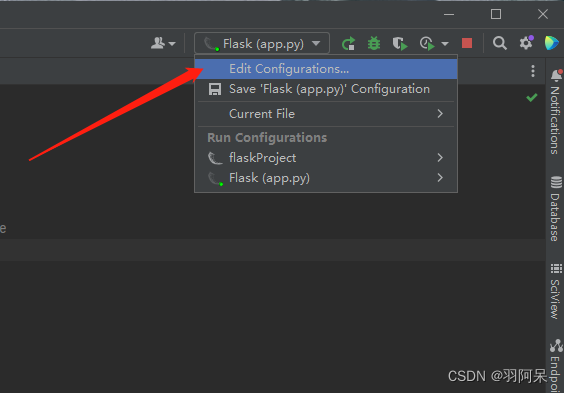
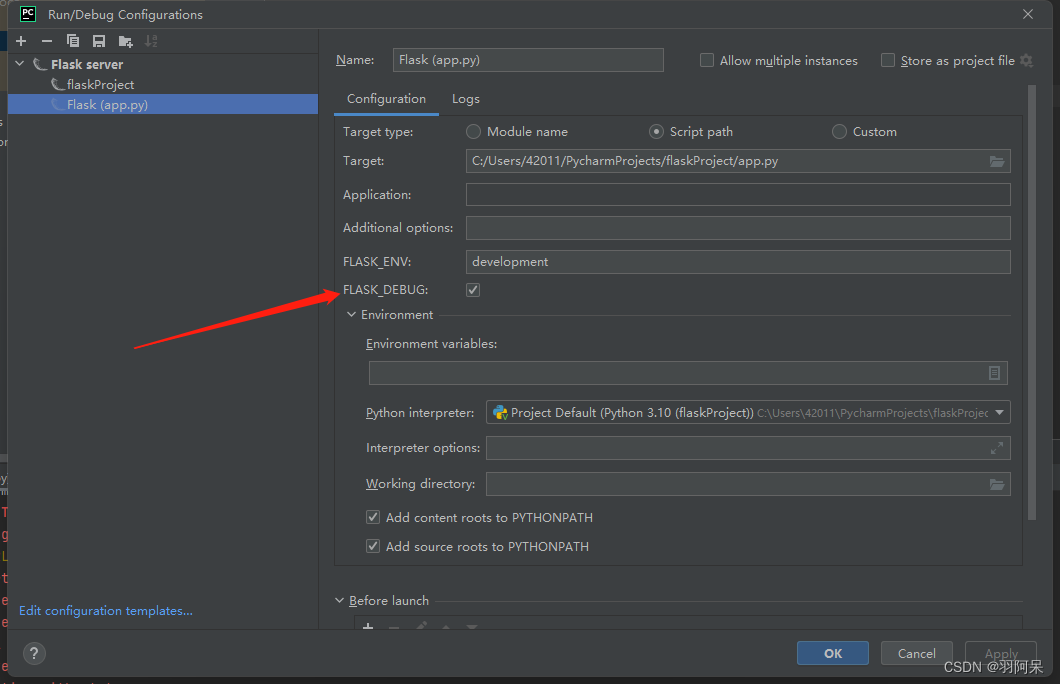
0.1debug开启:


开启后,错误信息以及实时刷新都会及时响应。
0.2修改路径:
from flask import Flask
app = Flask(__name__)
@app.route('/index')
def index(): # put application's code here
return '口你急哇'
if __name__ == '__main__':
app.run()访问时需要在地址后面加上 /index
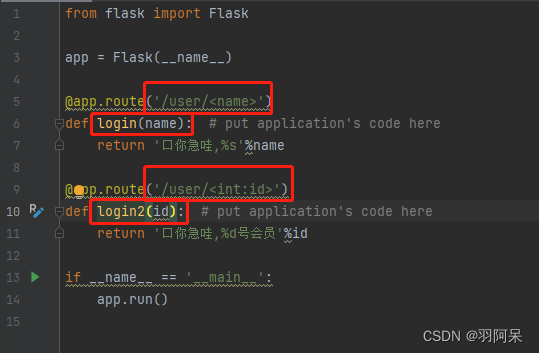
0.3增加参数:
from flask import Flask
app = Flask(__name__)
#通过访问路径,拿到字符串参数
@app.route('/user/<name>')
def login(name): # put application's code here
return '口你急哇,%s'%name
if __name__ == '__main__':
app.run()访问时需要在链接后面加 /user/张三

路径设置一样,参数类型不同,会自动匹配相应的函数去执行。float类跟int一样声明使用
0.4render_template 渲染模板:
from flask import Flask,render_template
app = Flask(__name__)
#返回给用户渲染后的网页文件
@app.route('/')
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run()index.html文件需要放在左侧templates文件夹中。
from flask import Flask,render_template
import datetime #引入日期包
app = Flask(__name__)
#返回给用户渲染后的网页文件
#向页面传递变量
@app.route('/')
def index():
time = datetime.date.today()
return render_template("index.html",var = time)
if __name__ == '__main__':
app.run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
huanying,jintian{{ var }}
</body>
</html>渲染模板向html文件传参,通过{{}}实现
0.5render_template传参:
from flask import Flask,render_template
import datetime #引入日期包
app = Flask(__name__)
#返回给用户渲染后的网页文件
#向页面传递变量
@app.route('/')
def index():
time = datetime.date.today() #普通变量
name = ["zhang","wang","zhao"] #列表类型变量
task = {"renwu":"110","sjhijian":"3xiaoshi"} #字典类型变量
return render_template("index.html",var = time,list = name,task = task)
if __name__ == '__main__':
app.run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
huanying,jintian{{ var }}<br/>
zhiban:<br/>
{% for data in list %} <!--用大括号和%括起来是控制结构,if也一样-->
<li>{{ data }}</li>
{% endfor %}
renwu:<br/> <!--了解如何在页面打印表格,如何迭代 -->
<table border="1"> <!--border 表格外框线-->
{% for key,value in task.items() %} <!--[(key,value),(),()]-->
<tr>
<td>{{key}}</td>
<td>{{value}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>三种常用传参的传递形式和解析方法
0.6flask传递表单:
from flask import Flask,render_template,request
app = Flask(__name__)
#表单提交
@app.route('/test/register')
def register():
return render_template("test/register.html")
#接受表单提交的路由,需要指定method为post
@app.route('/result',methods=['POST','GET'])
def result():
if request.method == "POST":
postresult = request.form #借助request将提交的表单内容保存,并传到目的页面
return render_template("test/result.html",result = postresult)
if __name__ == '__main__':
app.run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:5000/result" method="post">
<p>姓名:<input type="text" name="name"></p>
<p>年龄:<input type="text" name="age"></p>
<p>性别:<input type="text" name="sex"></p>
<p>地址:<input type="text" name="adress"></p>
<p><input type="submit" value="tijiao"></p>
</form>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1"> <!--border 表格外框线-->
{% for key,value in result.items() %} <!--[(key,value),(),()]-->
<tr>
<td>{{key}}</td>
<td>{{value}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>主页面控制跳转到表单输入页,点击提交后调用主页面result方法跳转到最终页,同时把表单信息传递过去,目标页面通过遍历字典将表单信息显示。






















 2291
2291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








