导航条基础
导航条(navbar)和上一篇介绍的导航(nav),就相差一个字,多了一个“条”字。其实在Bootstrap框架中他们还是明显的区别。在导航条(navbar)中有一个背景色、而且导航条可以是纯链接(类似导航),也可以是表单,还有就是表单和导航一起结合等多种形式。
<!--基本导航条-->
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
<li><a href="##">JavaScript</a></li>
<li class="disabled"><a href="##">PHP</a></li>
</ul>
</li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
<form action="##" class="navbar-form navbar-left" rol="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键词" />
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>效果图:
为导航条添加标题、二级菜单及状态
其实也在上面的代码中提到了!
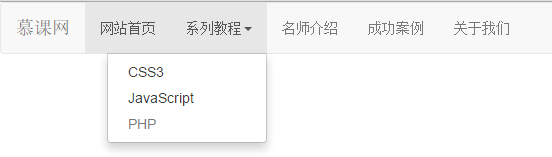
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active">
<a href="##">网站首页</a>
</li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a>
<ul class="dropdown-menu dropdown-menu-right">
<li>
<a href="##">CSS3</a>
</li>
<li>
<a href="##">JavaScript</a>
</li>
<li class="disabled">
<a href="##">PHP</a>
</li>
</ul>
</li>
<li>
<a href="##">名师介绍</a>
</li>
<li>
<a href="##">成功案例</a>
</li>
<li>
<a href="##">关于我们</a>
</li>
</ul>效果图:
带表单的导航条
在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active">
<a href="##">网站首页</a>
</li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a>
<ul class="dropdown-menu dropdown-menu-right">
<li>
<a href="##">CSS3</a>
</li>
<li>
<a href="##">JavaScript</a>
</li>
<li class="disabled">
<a href="##">PHP</a>
</li>
</ul>
</li>
<li>
<a href="##">名师介绍</a>
</li>
<li>
<a href="##">成功案例</a>
</li>
<li>
<a href="##">关于我们</a>
</li>
<form action="#" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入你要搜索的信息" />
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</ul>
</div>效果图:
固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
- navbar-fixed-top:导航条固定在浏览器窗口顶部
- navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
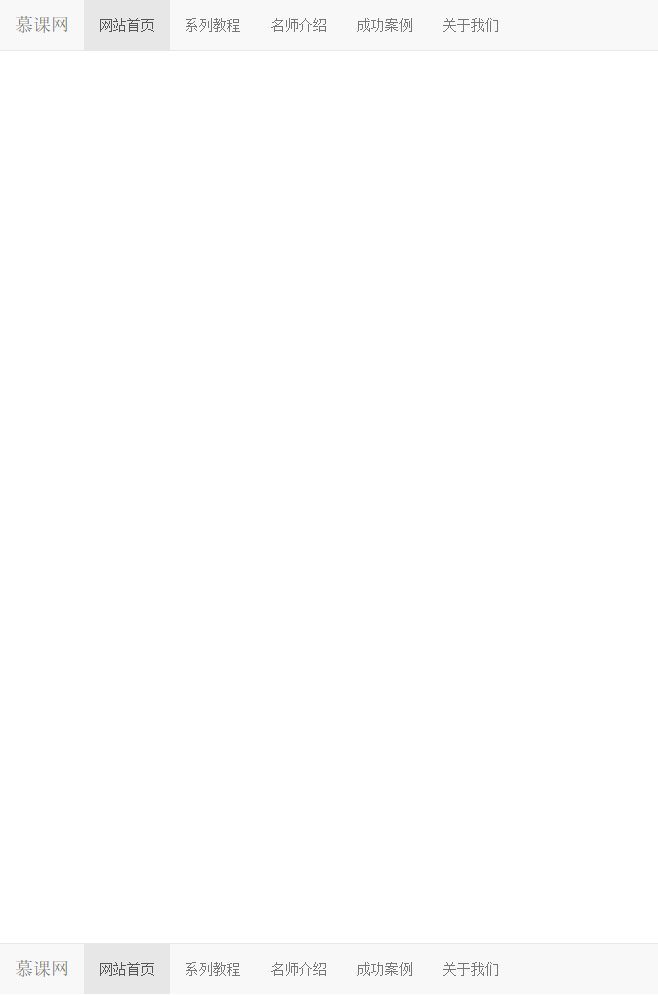
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
</div>
<div class="content">我是内容</div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
</div>效果图:
响应式导航条
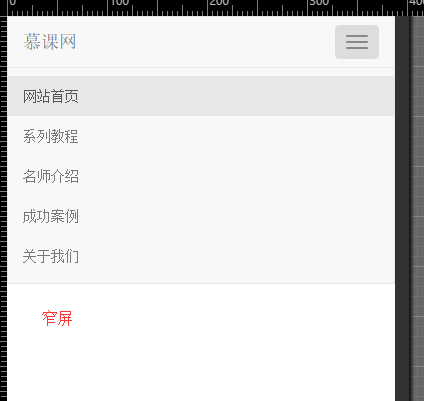
如今浏览Web页面的终端不在是一尘不变了,前面示例实现的导航条仅能适配于大屏幕的浏览器,但当浏览器屏幕变小的时候,就不适合了。因此响应式设计也就随之而来。那么在一个响应式的Web页面中,对于响应式的导航条也就非常的重要。例如Bootstrap框架官网的导航条:
<!--代码-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 -->
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 -->
<a href="##" class="navbar-brand">慕课网</a>
</div>
<!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 -->
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
</div>效果图:
分页导航(带页码的分页导航)
分页导航几乎在哪个网站都可见。好的分页导航能给用户带来更好的用户体验。在Bootstrap框架中提供了两种分页导航:
- 带页码的分页导航
- 带翻页的分页导航
<ul class="pagination pagination-lg">
<li><a href="#">«第一页</a></li>
<li><a href="#">11</a></li>
<li><a href="#">12</a></li>
<li class="active"><a href="#">13</a></li>
<li><a href="#">14</a></li>
<li><a href="#">15</a></li>
<li class="disabled"><a href="#">最后一页»</a></li>
</ul> 效果图:

也可以修改大小,只需要在后面修改类名:pagination-lg,基本上都是前面提到的
pagination-sm:超小
pagination-xm:小型分页导航(带翻页的分页导航)
<!--代码-->
<ul class="pager">
<li><a href="#">«上一页</a></li>
<li><a href="#">下一页»</a></li>
</ul>
<!--左右对齐-->
<ul class="pager">
<li class="previous"><a href="#">«上一页</a></li>
<li class="next"><a href="#">下一页»</a></li>
</ul>
<!--禁止状态-->
<ul class="pager">
<li class="disabled"><span>«上一页</span></li>
<li><a href="#">下一页»</a></li>
</ul> 效果图:
标签
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。如下图所示:

<!--代码-->
<h3>Example heading <span class="label label-default">New</span></h3>
<!--代码-->
<p>aaaaaaaaa<span class="label label-primary" style="vertical-align: super;s">bb</span></p>
<span class="label label-default">默认标签</span>
<span class="label label-primary">主要标签</span>
<span class="label label-success">成功标签</span>
<span class="label label-info">信息标签</span>
<span class="label label-warning">警告标签</span>
<span class="label label-danger">错误标签</span> 效果图:
徽章
从某种意义上来说,徽章效果和前面介绍的标签效果是极其的相似。也是用来做一些提示信息使用。常出现的是一些系统发出的信息,比如你登录你的twitter后,如果你信息没有看,系统会告诉你有多少信息未读,如下图所示

<!--代码-->
<a href="#">Inbox <span class="badge">42</span></a>
<!--navbar-default导航条勋章-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例<span class="badge">23</span></a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<!--nav-pills导航条勋章-->
<ul class="nav nav-pills">
<li class="active"><a href="#">Home <span class="badge">42</span></a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages <span class="badge">3</span></a></li>
</ul>
<br />
<ul class="nav nav-pills nav-stacked" style="max-width: 260px;">
<li class="active">
<a href="#">
<span class="badge pull-right">42</span>
Home
</a>
</li>
<li><a href="#">Profile</a></li>
<li>
<a href="#">
<span class="badge pull-right">3</span>
Messages
</a>
</li>
</ul>
<br />
<!--按钮勋章-->
<button class="btn btn-primary" type="button">
Messages <span class="badge">4</span>
</button> 效果图:
我是在慕课网上学习的,文笔不好,基本上就是学习一下,记录是方面我后面遇到相同的样式的时候方便借鉴,还有我并不是前端开发人员!但是现在的公司要求有一点bootstrap的知识!不喜勿喷!!!































 356
356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








