面板–基础面板
基础面板非常简单,就是一个div容器运用了“panel”样式,产生一个具有边框的文本显示块。由于“panel”不控制主题颜色,所以在“panel”的基础上增加一个控制颜色的主题“panel-default”,另外在里面添加了一个“div.panel-body”来放置面板主体内容:
<div class="panel panel-default">
<div class="panel-body">我是一个基础面板,带有默认主题样式风格</div>
</div>效果图:
面板–带有头和尾的面板
基础面板看上去太简单了,Bootstrap为了丰富面板的功能,特意为面板增加“面板头部”和“页面尾部”的效果:
- panel-heading:用来设置面板头部样式
- panel-footer:用来设置面板尾部样式
<div class="panel panel-default">
<div class="panel-heading">图解CSS</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</div>
<div class="panel-footer">大漠</div>
</div>效果图:
面板–彩色面板
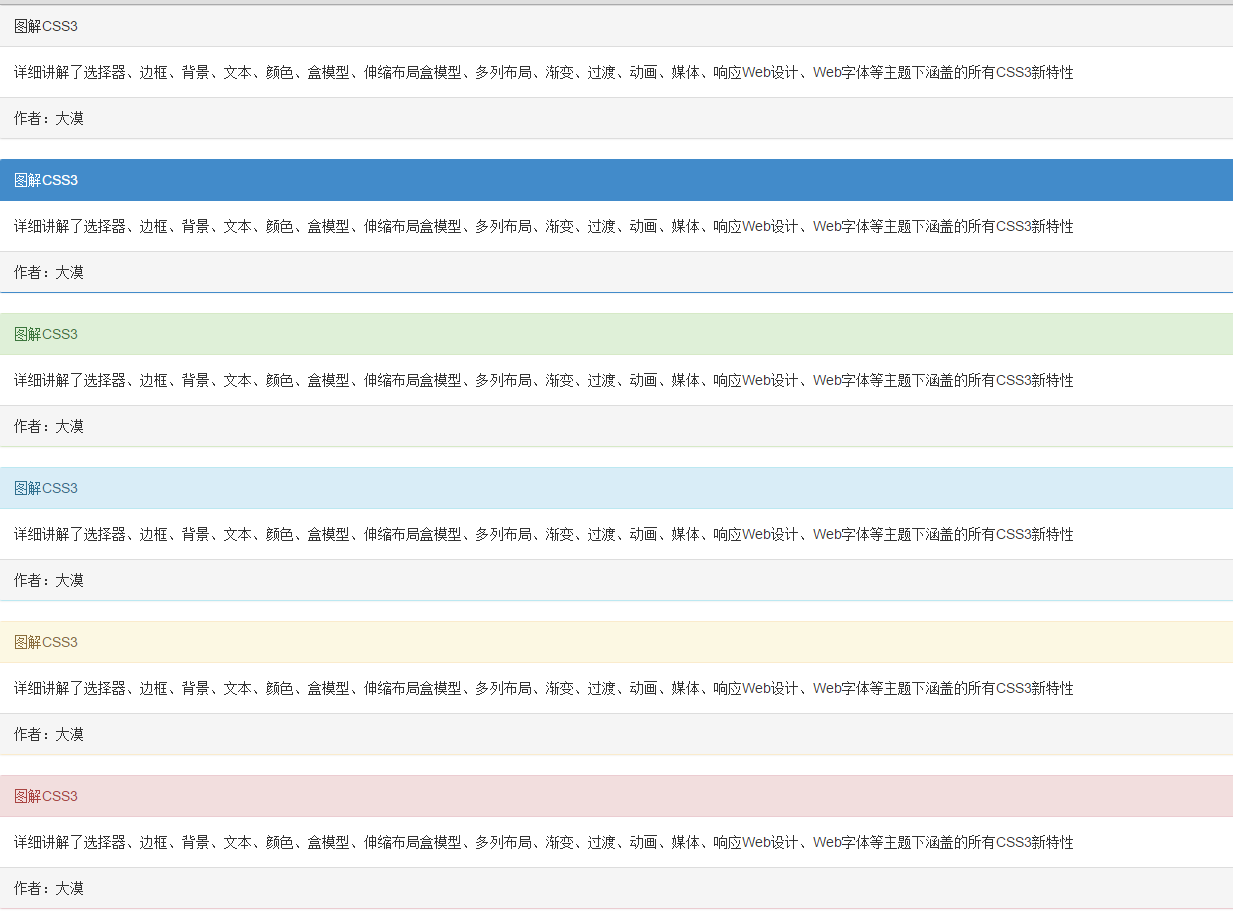
panel样式并没有对主题进行样式设置,而主题样式是通过panel-default来设置。在Bootstrap框架中面板组件除了默认的主题样式之外,还包括以下几种主题样式,构成了一个彩色面板:
- panel-primary:重点蓝
- panel-success:成功绿
- panel-info:信息蓝
- panel-warning:警告黄
- panel-danger:危险红
使用方法就很简单了,只需要在panel的类名基础上增加自己需要的类名:
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-default panel-primary">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-default panel-success">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-default panel-info">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-default panel-warning">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-default panel-danger">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>面板–面板中嵌套表格
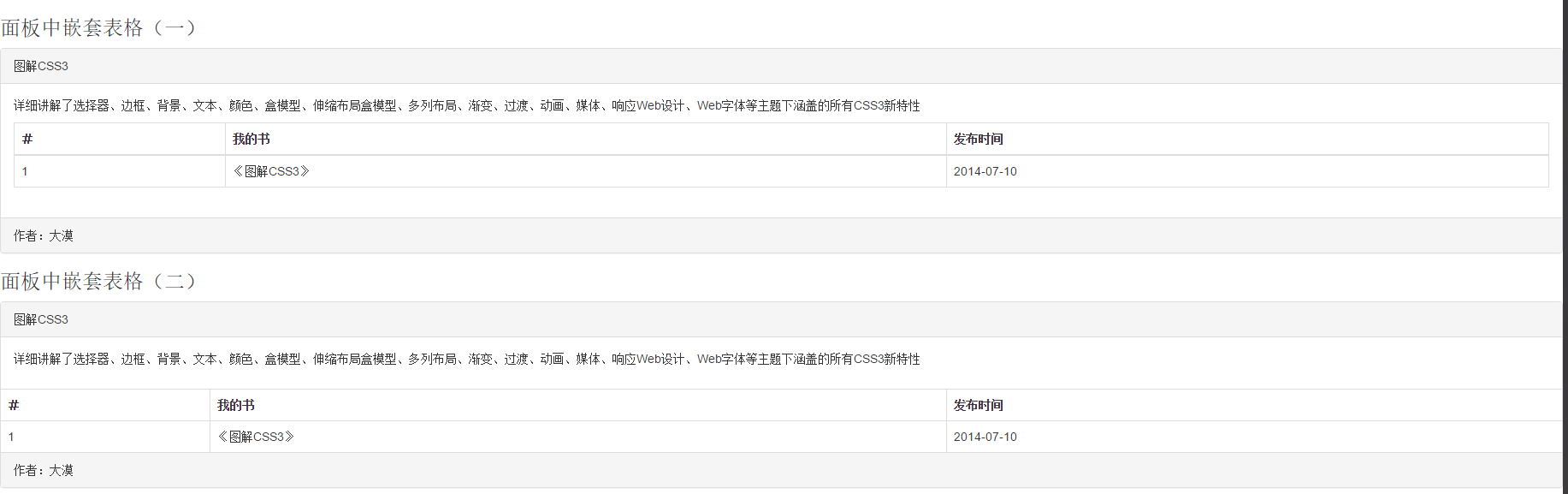
一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在panel-body放置需要的内容,可能是图片、表格或者列表等。来看看面板中嵌套表格和列表组的一个效果。首先来看嵌套表格的效果:
<h3>面板中嵌套表格(一)</h3>
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>我的书</th>
<th>发布时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>《图解CSS3》</td>
<td>2014-07-10</td>
</tr>
</tbody>
</table>
</div>
<div class="panel-footer">作者:大漠</div>
</div>
<h3>面板中嵌套表格(二)</h3>
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>我的书</th>
<th>发布时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>《图解CSS3》</td>
<td>2014-07-10</td>
</tr>
</tbody>
</table>
<div class="panel-footer">作者:大漠</div>
</div>效果图:
在实际应用运中,你或许希望表格和面板边缘不需要有任何的间距。但由于panel-body设置了一个padding:15px的值,为了实现这样的效果。我们在实际使用的时候需要把table提取到panel-body外面,就是我们的表格二
面板–面板中嵌套列表组
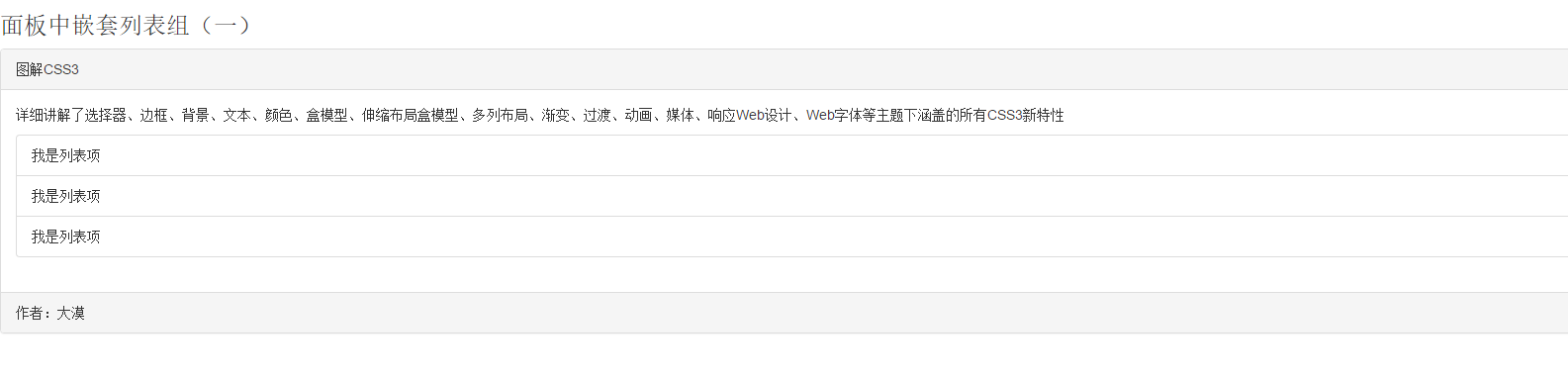
<h3>面板中嵌套列表组(一)</h3>
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
<ul class="list-group">
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
</ul>
</div>
<div class="panel-footer">作者:大漠</div>
</div>效果图:
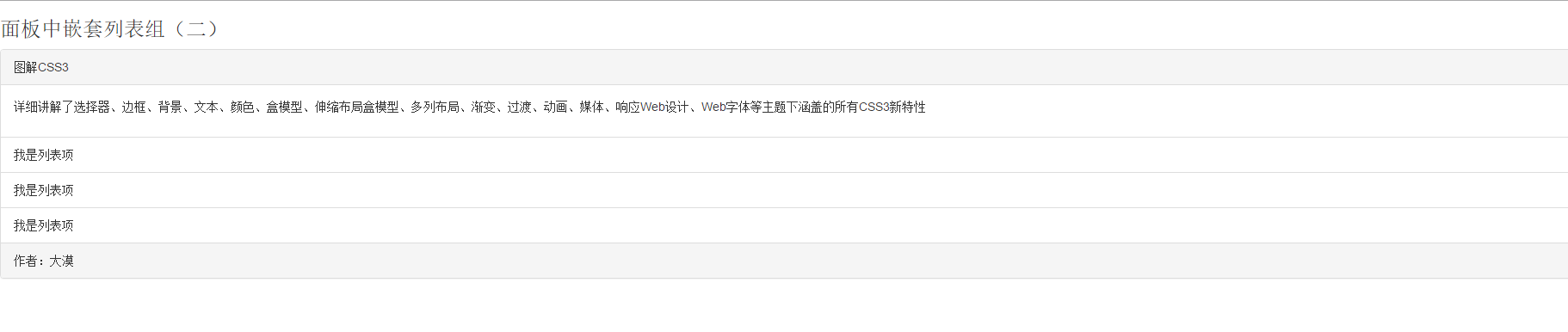
<h3>面板中嵌套列表组(二)</h3>
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
</div>
<ul class="list-group">
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
</ul>
<div class="panel-footer">作者:大漠</div>
</div>效果图:




























 804
804

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








