图像分析中,灰度直方图是相当有实用价值的东西
制作灰度直方图 首先需要把图片灰度化 详细内容见上一个章节
接下来把数组里每个灰度值出现的次数统计下来
最后进行绘图就可以了
function getHistogram(imgData){
//先灰度化
var data = imgData,detailArr = [],heightOfCanvas = 500;
for (var i=0;i<256;i++){
detailArr.push(0);
}
for (var i=0;i<canvas.width;i++){
for (var j=0;j<canvas.height;j++){
var currentPixel = 4*canvas.width*j + 4* i,
r = data.data[currentPixel],
g = data.data[currentPixel+1],
b = data.data[currentPixel+2],
gray = 0.3*r+0.59*g+0.11*b;
detailArr[Math.floor(gray)]+=1;
}
}
var biggestNum = 0,heightOfEach = 0;
for (var i=0;i<detailArr.length;i++){
(biggestNum<detailArr[i])?biggestNum=detailArr[i]:"";
}
heightOfEach = heightOfCanvas/biggestNum;
histogramCtx.moveTo(0,heightOfCanvas);
histogramCtx.strokeStyle = 'black';
for (var i=0;i<detailArr.length;i++){
histogramCtx.lineTo(1+i*2,heightOfCanvas-(heightOfEach*detailArr[i]));
}
histogramCtx.lineTo(514,heightOfCanvas);
histogramCtx.lineTo(0,heightOfCanvas);
histogramCtx.fillStyle = "black";
histogramCtx.stroke();
histogramCtx.fill();
histogramCtx.closePath();
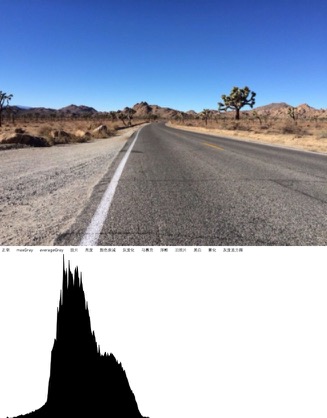
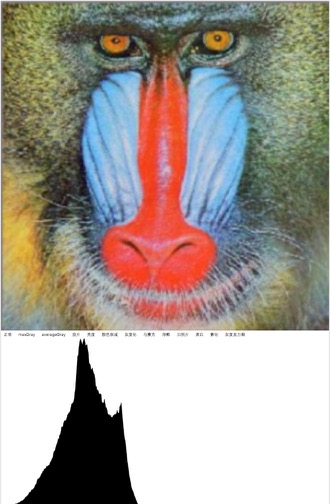
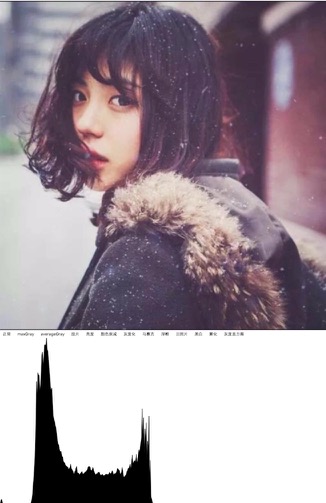
}效果图:

























 261
261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








