浮雕算法,顾名思义,就是将图像变成类似石头雕塑的算法

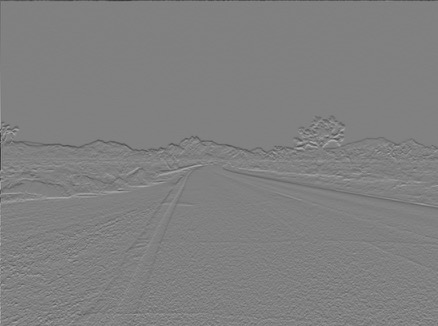
这就是一个浮雕 我们看看它的特点 首先颜色整体 偏灰(上一篇博客中说过,在RGB中,R=G=B时便是灰色)
其次就是层次分明。
所以根据上述这两点,我们代码首先需要找出图片边界,其次把图片整体变灰。
其实找出边界很简单。就是比较相邻两点的RGB值。如果他们差异很大便说明这边有颜色剧烈的变化。
所以最简洁的办法就是用当前点的RGB值减去相邻点的RGB值并加上128作为新的RGB值。
代码如下:
var lastR= data.data[0],lastG= data.data[1],lastB= data.data[2];
for (var i=1;i<canvas.width-1;i++){
for (var j=1;j<canvas.height-1;j++){
var currentPixel = 4*canvas.width*j + 4* i;
var r = data.data[currentPixel],
g = data.data[currentPixel+1],
b = data.data[currentPixel+2];
data.data[currentPixel] +=(128-lastR);
data.data[currentPixel+1] +=(128-lastG);
data.data[currentPixel+2] +=(128-lastB);
lastR = r;
lastG = g;
lastB = b;
}
}效果如下
























 6025
6025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








