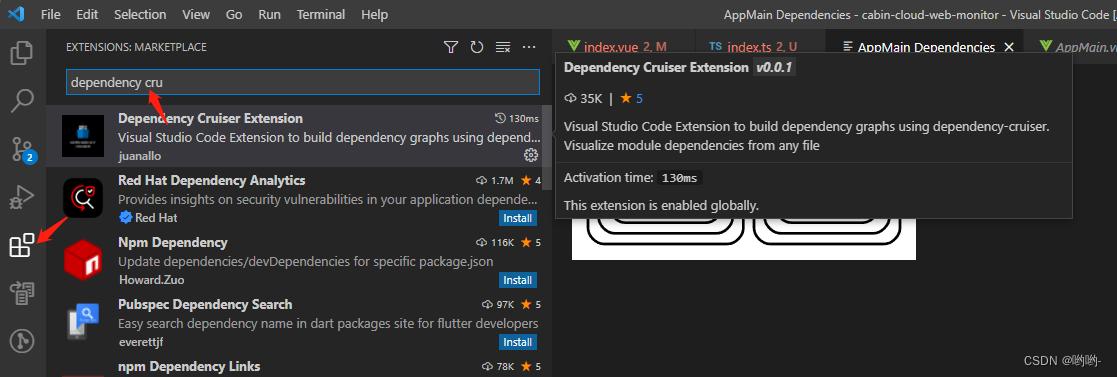
Dependency Cruiser Extension插件
- 安装vscode插件
Dependency Cruiser Extension

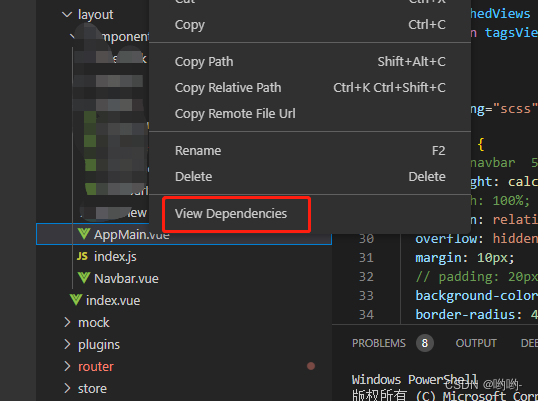
- 安装完成后,在任何一个文件处右键,选择view dependencies,即可查看依赖关系。

- 如,我们查看了AppMain.vue这个文件的引用和被引用文件。如下图:

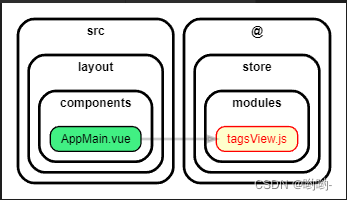
其实这个插件只能查看所选文件的位置、以及它内部所引用的文件和内容;而没有体现它被哪些文件引用。
可以看到,这个文件在src/layout/components下,在它内部引用了位于src/sotre/moudules/tagsViews.js这个文件。
vscode自带功能
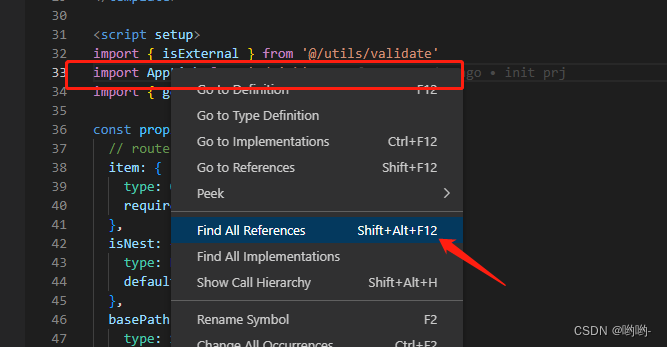
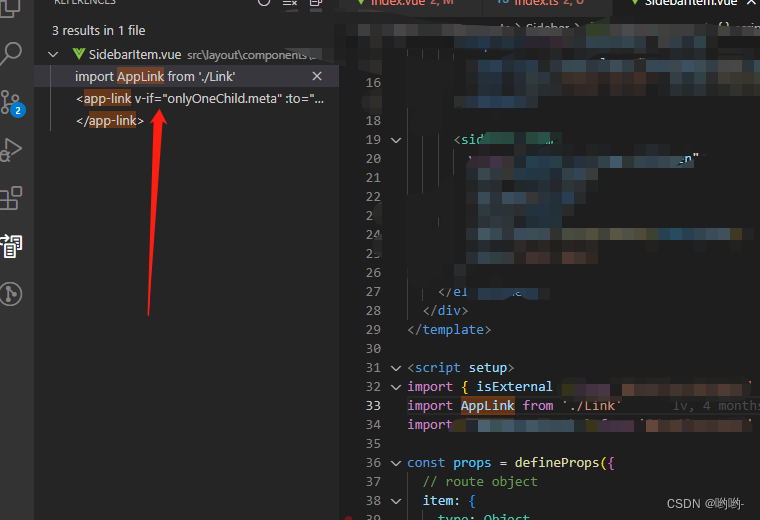
在vue文件中,右键点击某个引入的文件,选择Find All References或者Shift+Alt+F12,即可查看该文件被哪些文件引用。

上述文件的引用关系如下图,会在vscode软件的左侧显示:





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








