前言
- 本笔记参考视频,尚硅谷:BV1Zy4y1K7SH p40 - p52
v-text
- 向其所在的节点中渲染文本内容
- 与插值语法的区别,v-text会替换掉节点中的内容,{{}}则不会
v-html
- v-html指令:作用:向指定节点中渲染包含html结构的内容
- 与插值语法的区别:
- v-html会替换掉节点中所有的内容,{{xx}}则不会
- v-html可以识别html结构
- 严重注意:v-html有安全性问题!!
- 在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击
- 一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上!!!
v-cloak
v-cloak指令(没有值):- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉
v-cloak属性 - 使用css配合
v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉
v-once
v-once指令:v-once所在节点在初次动态渲染后,就视为静态内容了- 以后数据的改变不会引起
v-once所在结构的更新,可以用于优化性能
v-pre
v-pre指令:- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
自定义指令
- 自定义指令定义语法:
- 局部指令:new Vue({ directives:{指令名:配置对象/回调函数} })
- 全局指令:
Vue.directive(指令名,配置对象/回调函数) - 使用回调函数时,以下情况会调用 1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时。
- 自定义指令中的this全是window
- 配置对象中常用的3个回调函数:
bind(element,binding):指令与元素成功绑定时调用inserted(element,binding):指令所在元素被插入页面时调用update(element,binding):指令所在模板结构被重新解析时调用
- 指令定义时不加“v-”,但使用时要加“v-”;指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
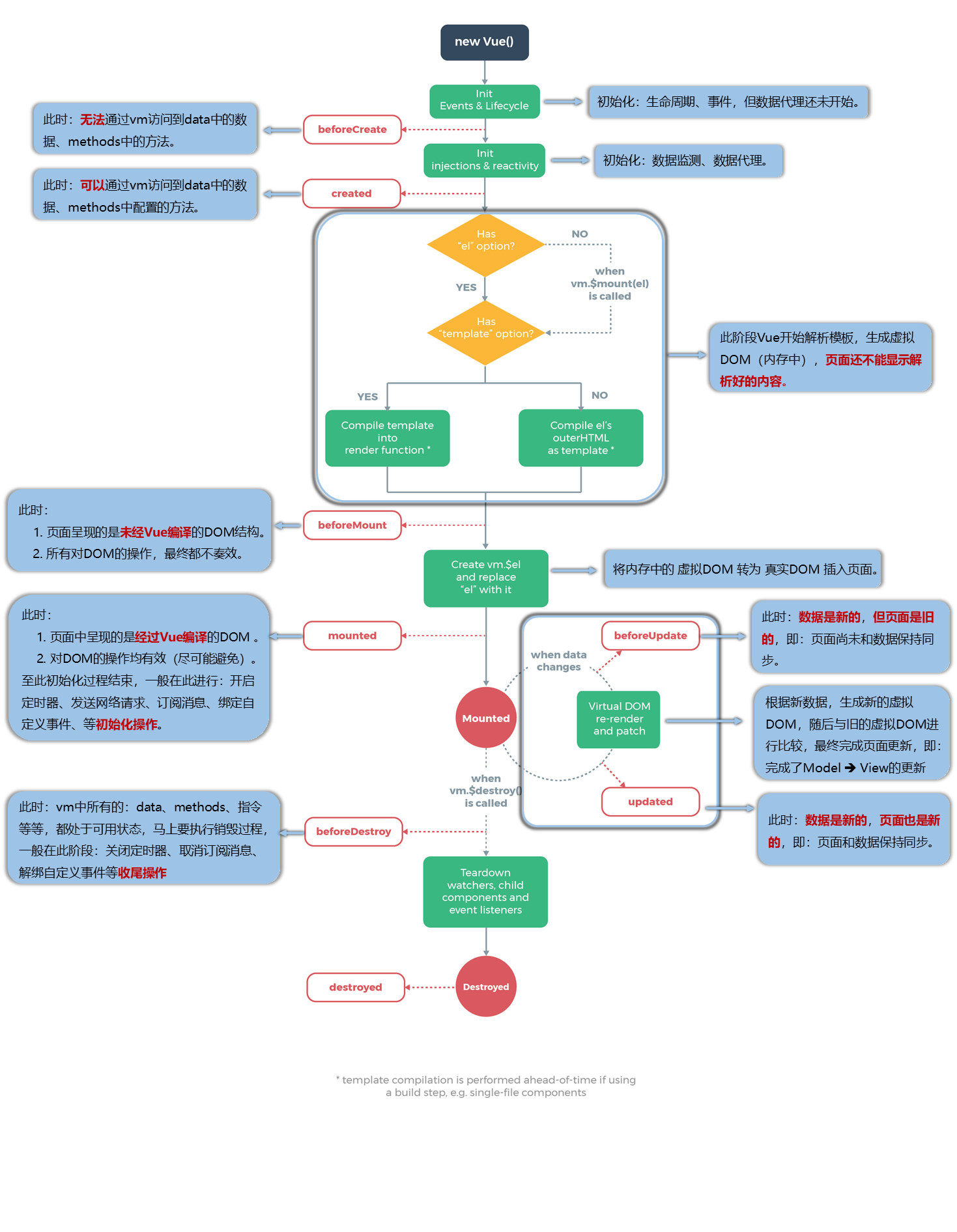
vue生命周期
- 又名:生命周期回调函数、生命周期函数、生命周期钩子
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
- 生命周期函数中的this指向是vm 或 组件实例对象
- template,vue的配置项之一,里面写vue的html模板,只能有一个根元素,不能使用
<template>标签,一般使用div,可以替换掉整个root的div。 - 生命周期一图流

- 常用的生命周期钩子:
- mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作
- beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等收尾工作
- 关于销毁Vue实例:
- 销毁后借助Vue开发者工具看不到任何信息
- 销毁后自定义事件会失效,但原生DOM事件依然有效
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了






















 1911
1911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








