
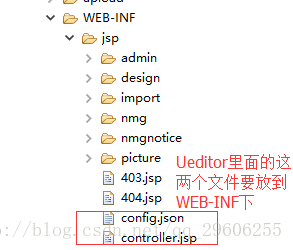
从网上下载Ueditor包,解压后放到SpringMVC工程WebApp下。

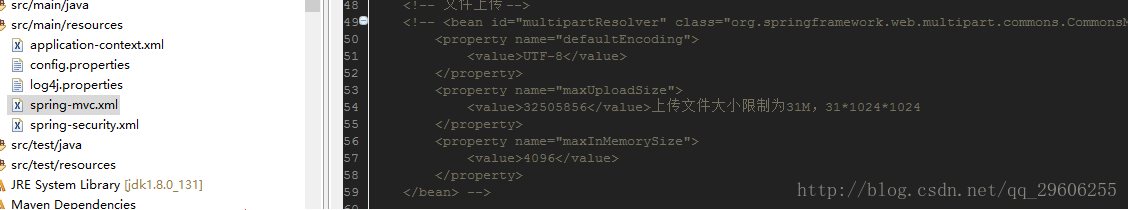
将SpringMVC上传文件的配置注释,不然后面Ueditor上传图片和视频会受到影响。

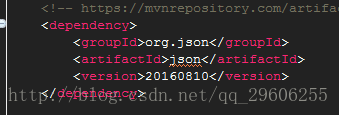
pom文件引入org.json依赖,直接复制下面这段代码粘到对应的pom.xml文件即会自动下载。
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>20160810</version>
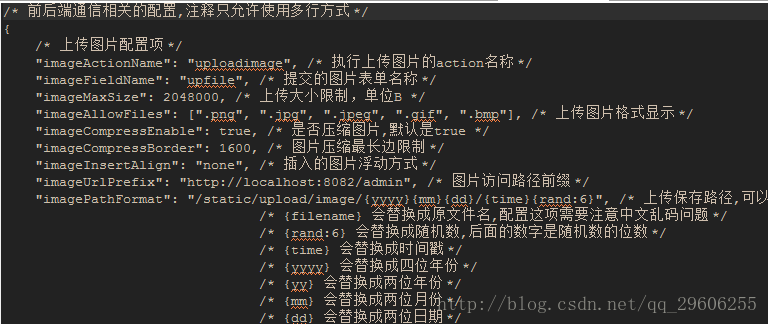
</dependency>/combat_chart-admin/src/main/webapp/static/js/u_editor/ueditor.config.jsserverUrl改为服务器映射路径。后面的uploadPicture/uploadimage需要在后端写对应的controller处理程序。如下:
package com.kinth.charts.web.controller;
import java.io.File;
import java.io.IOException;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.io.FileUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import com.kinth.admin.server.rest.api.accessers.PictureAccesser;
import com.kinth.admin.web.controller.BaseController;
import com.kinth.base.rest.api.accesser.ResteasyWebResourceAccesserFactory;
import com.kinth.security.web.service.CurrentUser;
import com.mysql.fabric.Response;
import net.sf.json.JSONObject;
@Controller
@RequestMapping("/uploadPicture")
public class UploadController extends BaseController{
@RequestMapping(value="/uploadimage", method=RequestMethod.POST)
public String config(){
return "controller";
}
@RequestMapping(value="/uploadimage", method=RequestMethod.GET)
public String configw(){
return "controller";
}
}config.json也要对应的更改服务器映射的路径:

至此,Ueditor已经配置成功啦!
























 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








