Flutter 库:提升开发体验——Quick
文章目录
一、概述
1、简介
Quick 是一个功能强大的 Flutter 包,旨在通过为字符串、列表和映射等类型提供多种扩展方法来增强开发体验,从而实现更高效、更清晰的编码体验。它的灵感来自 Bootstrap 和 Tailwind CSS,并使用Flutter和Dart构建。该软件包提供了广泛的实用程序功能,例如将填充、可见性和文本样式应用于小部件。通过导入包并在小部件上使用提供的扩展方法,可以轻松地将其集成到代码中。
2、功能
-
有用的小部件和类的集合:Quick提供了一系列有用的小部件和类,用于快速创建常见的UI元素。
-
常用任务的实用函数:Quick提供了常用任务的实用函数,例如数据验证和格式化。
-
性能优化工具:Quick提供了性能优化工具,用于改善应用程序的整体性能。
总之,对于任何希望改进开发工作流程并创建高质量、精致应用程序的Flutter开发人员来说,Quick都是必不可少的工具。
3、官方资料
GitHub仓库:
https://github.com/Aniketkhote/Quickly
pub.dev:
https://pub.dev/packages/quickly
文档:
https://pub.dev/documentation/quickly/latest/quickly/quickly-library.html
4、思考
这是对 Dart 扩展类的功能的一个示例,可以参考这个库的实现代码自定义自己的扩展!这一点很重要!基于此可以做很多有意思的事情!
二、基本使用
1、安装
flutter pub add quickly
2、基本使用
import 'package:flutter/material.dart';
import 'package:quickly/quickly.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Demo Home Page', style: TextStyle(color: Colors.white)),
backgroundColor: Colors.deepPurple,
),
body: Container(
color: Colors.white,
child: Center(
child: Container(
color: Colors.blueGrey,
width: 500,
height: 500,
child: Column(
children: [
// 文本样式
Text('Quickly').red500.xl.bold.italic.underline.center,
Text('12 Padding from all side', style: TextStyle(fontSize: 30)).p12,
Text('4 Padding from top and bottom side', style: TextStyle(fontSize: 30)).py4,
Text('16 Padding from all side except top', style: TextStyle(fontSize: 30)).pnt(16),
// 可见性
Text('Show this widget', style: TextStyle(fontSize: 30)).show(true),
// 圆角
60.hBox(Container(color: Colors.blue).rounded),
// 盒子
100.hBox(Container(color: Colors.red)),
],
),
),
),
),
),
);
}
}
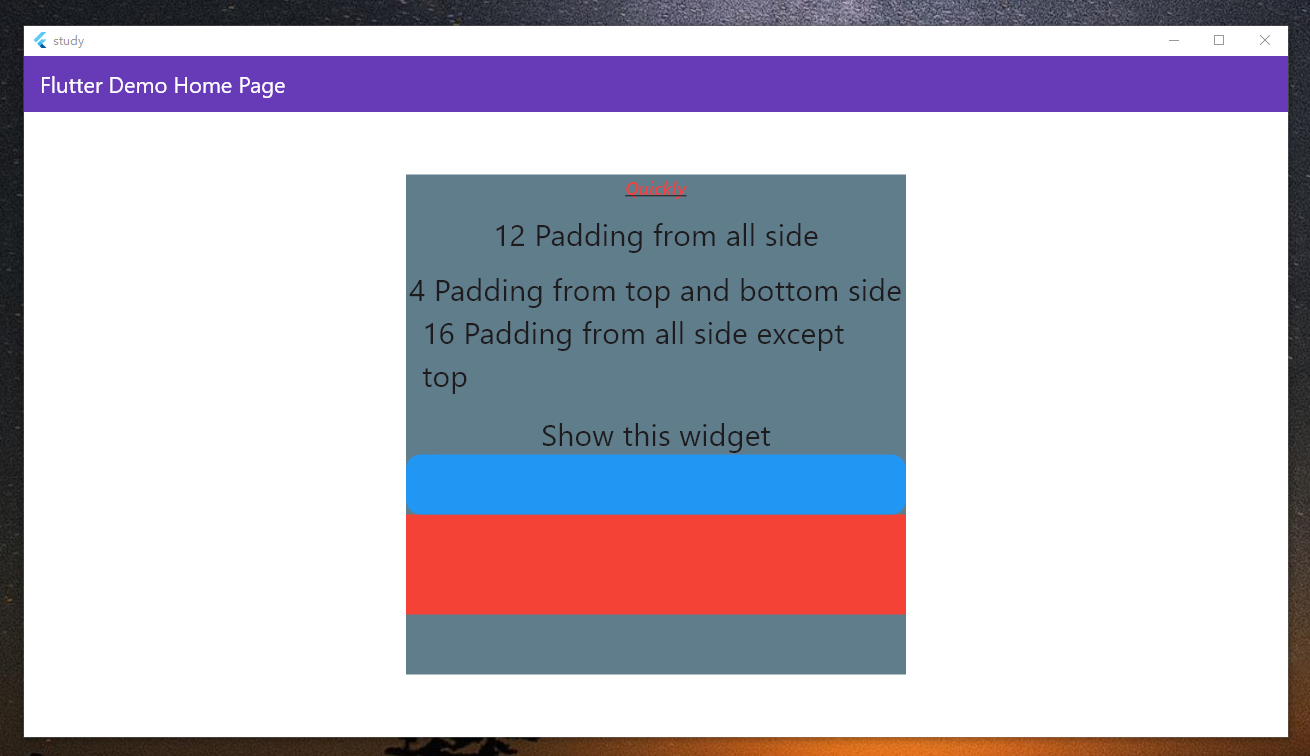
3、运行结果

三、List 列表扩展示例
// 示例数据
numbers = [5, 2, 9, 1, 7]
people = [{'name': 'Bob', 'age': 30}, {'name': 'Alice', 'age': 25}]
// list.sorted():返回一个新列表,其中元素按升序排序。
numbers.sorted() // [1, 2, 5, 7, 9]
// list.sortedDec():返回一个新列表,其中元素按降序排序。
numbers.sortedDec() // [9, 7, 5, 2, 1]
// list.sortedBy(key):返回按提供的键排序的新对象列表。
people.sortedBy('age') // [{'name': 'Alice', 'age': 25}, {'name': 'Bob', 'age': 30}]
// list.chunk(n):将列表划分为大小为 n 的相等块,并返回列表列表。
numbers.chunk(2) // [[5, 2], [9, 1], [7]]
// list.split(n):将列表分成 n 个相等的部分并返回列表列表。
numbers.split(3) // [[5, 2], [9], [1, 7]]
// list.pluck(key):从对象列表中检索给定键的所有值。
people.pluck('name') // ['Bob', 'Alice', 'Charlie']
四、Map 映射扩展示例
// 示例数据
person = {'name': 'Bob', 'age': 30, 'gender': 'male'}
// map.has(“key”,“value”):返回一个布尔值,指示映射中是否存在提供的键值对。
person.has('gender', 'male') // true
// map.getId:返回与键“id”关联的值(如果存在),否则返回 NULL。
person.getId // null
// map.getString('key'):返回与提供的键关联的值(如果存在),否则返回 NULL。
person.getString('name') // 'Bob'
// map.getBool('key'):返回与提供的键关联的布尔值(如果存在),否则返回 false。
person.getBool('gender') // false
// map.retainKeys(keys):返回一个新映射,其中只有与提供的键匹配的键值对。
person.retainKeys(['name', 'age']) // {'name': 'Bob', 'age': 30}
// map.match(key, [defaultValue]):返回与提供的键关联的值(如果存在),否则返回提供的默认值,如果未提供默认值,则返回“无效输入”。
person.match('age', 'Unknown') // 30
五、其它示例
https://pub.dev/documentation/quickly/latest/quickly/quickly-library.html























 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








