基于processing的简单音频可视化
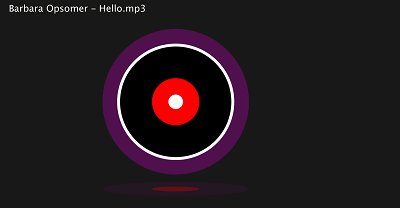
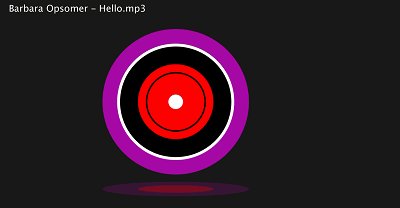
预览图

视频欣赏
点击打开链接(腾讯视频)![]() https://v.qq.com/x/page/h0367d8lt3j.html
https://v.qq.com/x/page/h0367d8lt3j.html
tips:
- 使用的语言为processing,工具为processing3.2.1
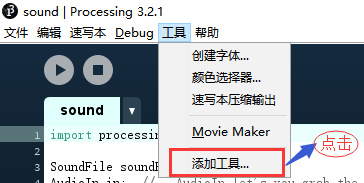
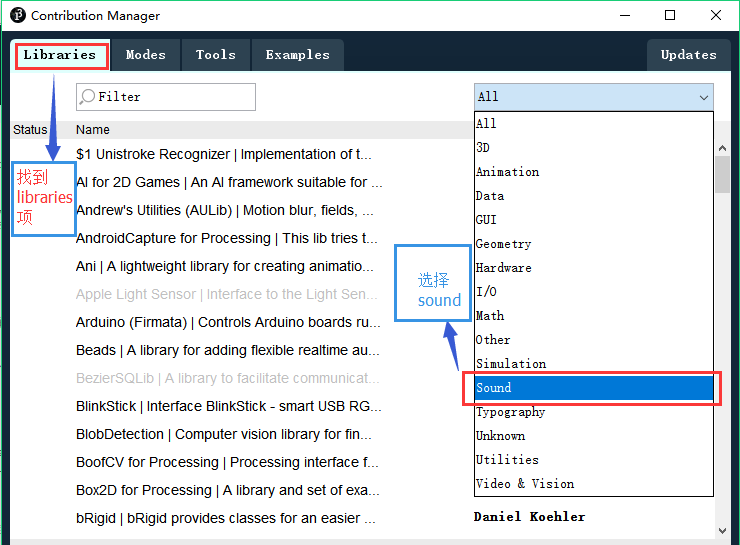
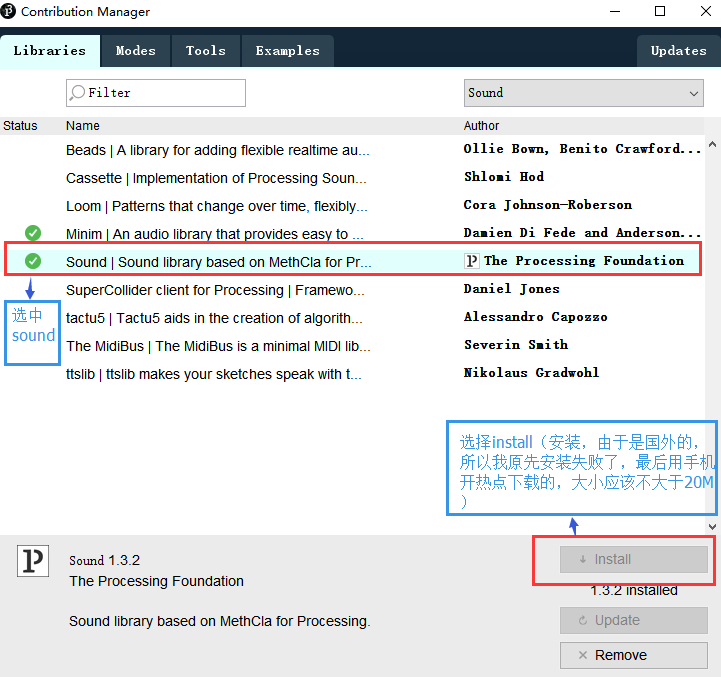
- 使用库sound,在processing工具栏中选择工具->添加工具->libraries->查找sound->install(由于是国外的下载容易失败,后来我没办法用手机开热点下载,文件不大,就几M大小)
- 简单地使用了sound库中的Amplitude进行音频数据分析,通过Amplitude.analyze()可获取音频数据value值
- 内圈红色圆通过音频数据相应计算直径长度进行呈现,外圈紫色圆通过音频数据相应计算透明度进行呈现
- 音频文件保存在项目文件夹中的data(没有则新建)文件夹里头
- 一定要注意画的每一个图的顺序!还要注意颜色和线条是否设置了(小心会出现没有效果和效果和期望不一的情况)
- 如果整个图像中只呈现跟随音频数据变化的图像,会显得比较晃眼,所以我加入了一些静止的图像(中心白圆和一层白圈)
- 参考文档:Sound / Libraries / Processing.org
完整代码
import processing.sound.*;
SoundFile soundFile; // 音频文件
AudioIn in; // AudioIn let's you grab the audio input from your soundcard
Amplitude amp;// 一个音频数据分析器
float lucency = 0;// 透明度
float ampvalue = 0; // Amplitude.analyze()的值
String path = "";// 文件路径(文件保存在项目目录中的“data”文件夹中)
void setup()
{
//initialize
size(1300,700);//设置画布大小
surface.setResizable(true);//使窗口画布大小可拖动调整
pixelDensity(displayDensity());
path = "Barbara Opsomer - Hello.mp3";
soundFile = new SoundFile(this,path);
in = new AudioIn(this,0);
amp = new Amplitude(this);
in.start(); // Starts the input stream
amp.input(in); // Defines the audio input source of the amplitude analyzer
}
int lastm = 0;//保存毫秒millis()/60获取的商,用于减缓获取音频数据的时间
void draw()
{
background(#1A191A);//设置背景画布颜色
noStroke();//设置图形无线条
//60毫秒获取一次amp分析音频的value
int m = millis();//获取程序运行时间,以毫秒为单位
if(m/60>lastm)// "millis()/60 " > 上次获取的商
{
ampvalue = amp.analyze();//analyze() Queries a value from the analyzer and returns a float between 0. and 1.
lastm = m/60;
}
println("millis:"+m);
println(ampvalue);
//绘制外圈紫色圆
drawOutsideCircle(ampvalue);
//绘制中心红色圆和紫色外圈的 分隔 白圈
fill(255);
ellipse(600,350,400,400);
noFill();
//绘制中心圆背景
fill(0);
ellipse(600,350,380,380);
noFill();
drawInsideCircle(ampvalue);
//中心白圆
fill(255);
ellipse(600,350,50,50);
noFill();
//标题
textSize(32);
fill(255);
text(path,30,40);
noFill();
}
//绘制外圈紫色闪动圆函数
void drawOutsideCircle(float ampvalue)
{
int wid = 500;//圆形直径
lucency = ampvalue*10000;//根据amp分析的值value修改透明度(灰度值)
fill(255,0,255,lucency);
ellipse(600,350,wid,wid);
noFill();
//倒影
fill(255,0,255,lucency/5);
ellipse(600,650,wid,wid/10);
noFill();
}
//绘制内圈红色变直径圆函数
void drawInsideCircle(float ampvalue)
{
float wid = 100;//圆形直径
wid = wid*ampvalue*100 + wid;
if(wid>380)//防止直径越界
wid = 380;
//根据直径长度绘制中心红圆
fill(255,0,0);
ellipse(600,350, wid,wid);
noFill();
//倒影
fill(255,0,0,80);
ellipse(600,650, wid,wid/10);
noFill();
//ampvalue值圈形边界
strokeWeight(5);
stroke(0);
ellipse(600,350, 200,200);
ellipse(600,350, 300,300);
noStroke();
}
//点击鼠标播放音乐
void mousePressed()
{
soundFile.play();
}








 本文介绍了一个基于Processing语言的简单音频可视化项目。该项目利用sound库中的Amplitude模块分析音频数据,并通过改变图形的尺寸和透明度来反映音频的变化。文章提供了完整的代码实现及运行效果展示。
本文介绍了一个基于Processing语言的简单音频可视化项目。该项目利用sound库中的Amplitude模块分析音频数据,并通过改变图形的尺寸和透明度来反映音频的变化。文章提供了完整的代码实现及运行效果展示。



















 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








