Cs3中的transition过渡-animation动画
- transition过渡
- animation动画
提示
博主:章飞_906285288
博客地址:http://blog.csdn.net/qq_29924041
transition过渡
记得在html学习中,提到过transition和transform这两个属性值,transfrom对应的是动画,transition对应的是过度过程。
而这个transition就是这个过渡过程,其详细属性主要包括一下几个,
| 属性 | 属性值 |
|---|---|
| transition-property | 要过渡的属性的名称 |
| transition-duration | 过渡效果持续时间 |
| transition-delay | 延迟过渡时间(可以不写) |
| transition-timing-function | 过渡效果的运行曲线,有linear(匀速),ease(慢快慢),ease-in(匀加速),ease-out(匀减速) |
| transition复合属性 | 复合属性的使用,也就是上述几个属性的结合使用 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main{width: 1200px;box-shadow: 0 0 10px 0 deeppink;margin: 20px auto;border: 1px solid transparent}
.main p{width: 50px;height: 50px;background-color: #00dd00;text-align: center;margin:10px;line-height: 50px}
.main .circle{border-radius: 50%;transition: 3s}
.main .circle:hover{transform: rotate(360deg)}
.main p:nth-child(2){
transition-property: width,font-size,line-height;
transition-duration: 3s;
transition-timing-function: linear}
.main p:nth-child(2):hover{width: 800px;height: 100px;font-size: 30px;line-height: 100px}
/*s使用复合属性*/
.main p:nth-child(3){
transition: width 2s linear,height 3s ease,color 3s ease-in,line-height 2s linear}
.main p:nth-child(3):hover{width: 800px;height: 100px;font-size: 30px;color: red;
line-height: 100px}
/*使用一般的过渡**/
.main p:nth-child(4){
transition-property: width,line-height;
transition-duration: 3s;
transition-delay:2s;
transition-timing-function: ease}
.main p:nth-child(4):hover{width: 600px;line-height: 50px;}
/**匀加速*/
.main p:nth-child(5){
transition-property: width;
transition-duration: 3s;
transition-timing-function:ease-in }
.main p:nth-child(5):hover{width: 600px;line-height: 50px;}
/*匀减速*/
.main p:nth-child(6){
transition-property: width;
transition-duration: 3s;
transition-timing-function:ease-out }
.main p:nth-child(6):hover{width: 600px;line-height: 50px;}
</style>
</head>
<body>
<div class="main">
<p class="circle">1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
</div>
</body>
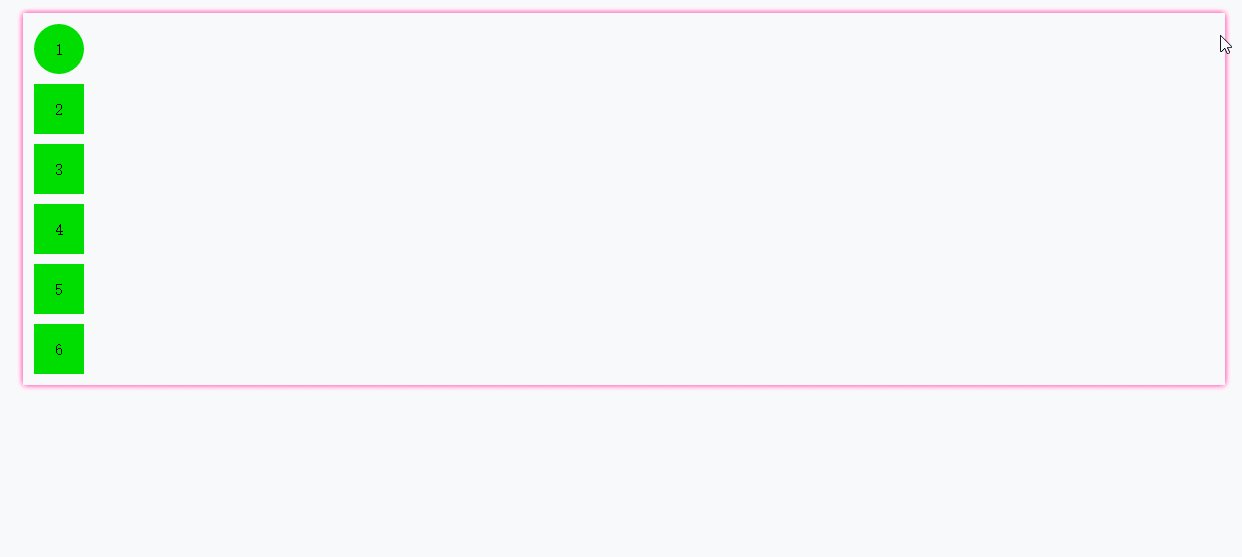
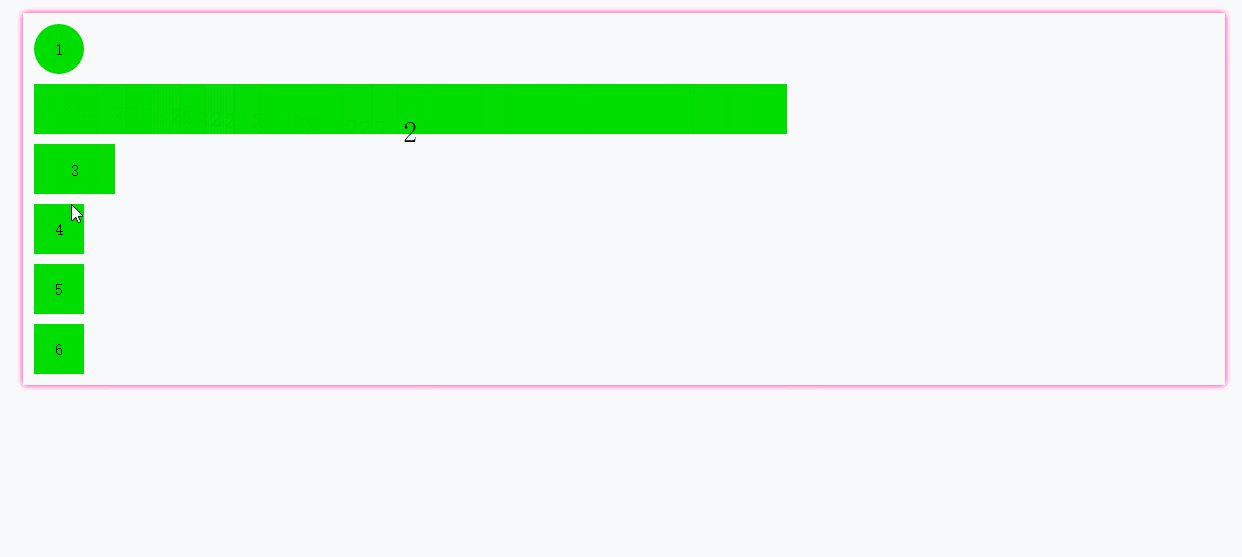
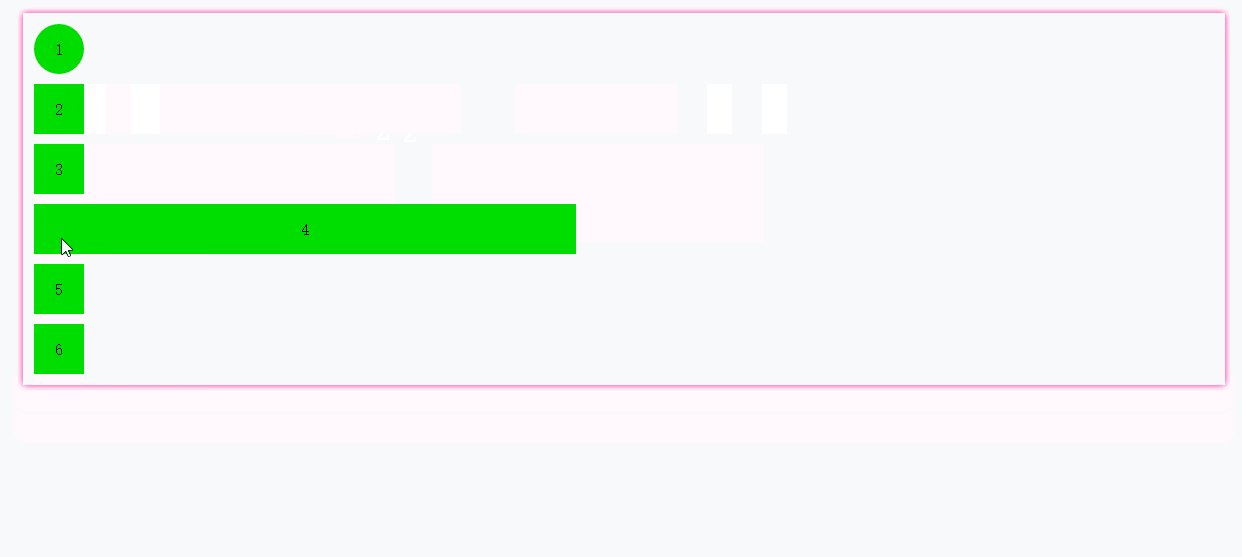
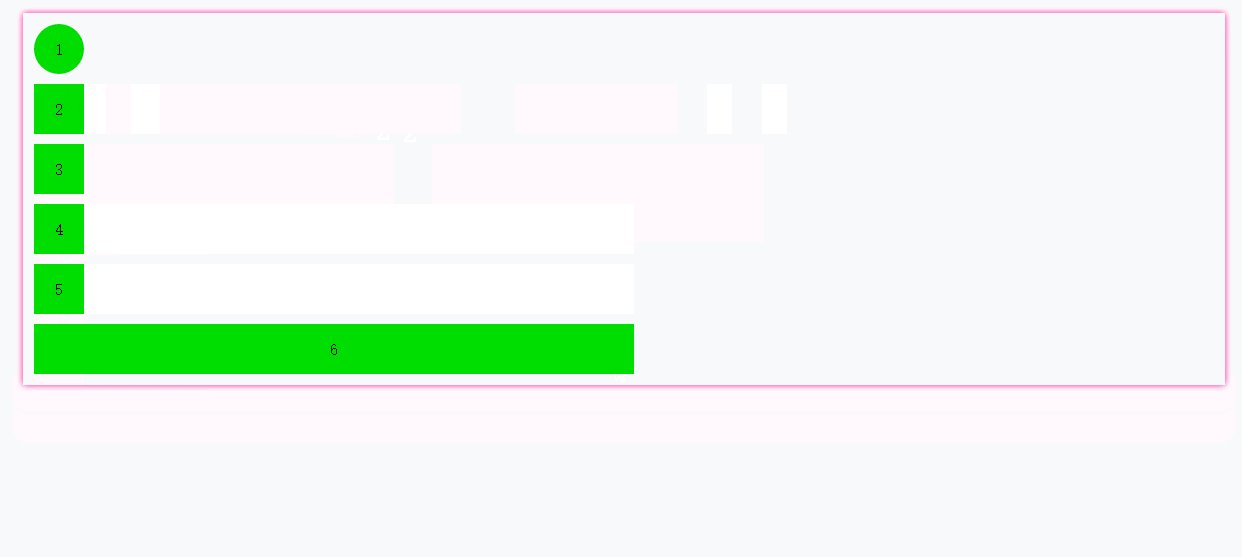
</html>显示效果如下所示:
注意复合属性的时候,是可以跟多个过渡效果的,如果针对每个不同的属性设置不同的过渡效果
animation动画
相比过度来说,整个动画的难度上面是大了很多很多的,不再是简单的动画,很多时候css3都是需要去做自定义动画,这里面涉及到一些简单的逻辑关系等。其主要分为以下几个步骤:
- 定义动画
- 动画调用及相关属性设置
定义动画
动画的定义大概形式如下所示:注意,动画是需要用到定位的,否则无法在父级中进行位置设置,动画名称可以随意进行设置
@-webkit-keyframes animationname{
keyframes-selector{css-style}
}
animationname:自定义动画名称
keyframes-selector:动画时长百分比
0%-100%(在之间需要执行什么事件)
from(0%) to(100%)
Css-style:一个或多个合法的css属性
第一种关于动画定义的形式(根据其中的各个状态来进行划分):
@-webkit-keyframes play{
0%{left:0; top: 0;}/*动画开始时的初始状态,可以不写*/
25%{left:400px; top: 0;}/*动画从0到25%的目的地*/
50%{left:400px; top: 300px;} /*动画从25%到50%的目的地*/
75%{left:0; top: 300px;} /**动画从50%到75%的目的地*/
0%{left:0; top: 0;} /*可以不写,不写也有默认的,是回到起点*/
}
第二种关于动画定义的形式(根据):
@-webkit-ketframes play{
from(left 0px; top:0px);
to(left 400px;top 0px);
}
第二种的形式相对来说比较简单点,用比较少,因为其只有两种状态,一个是起点状态,另外一个是终点状态
动画调用及相关属性设置
动画定义完毕之后,只需要在css中进行引用和调用的,包括了一些属性,比如全过程的时间,延迟时间,动画运行的曲线,播放次数,以及是否反向等一些属性设置的
关于动画的单个属性设置
| 属性 | 属性含义 | 属性值 |
|---|---|---|
| animation-name | 动画名称 | 属性值为自定义的动画的名字 |
| animation-duration | 动画持续的时间 | 类似4s这样的设置 |
| animation-delay | 动画延迟执行的时间 | 类似4s这样的设置 |
| animation-timing-function | 动画运动曲线 | linear(线性),ease(慢快慢),ease-in(匀加速),ease-out(匀减速) |
| animation-iteration-count | 动画运行的次数 | 可以直接设置为具体次数,没有单位,或者infinite无限循环 |
| animation-direction | 是否反向播放动画 | alternation为反向播放动画 |
| animation-play-state | 动画的开关 | runing(动画开),paused(动画关) |
实例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
div {width: 500px;height: 400px;position: relative;box-shadow: 0 0 10px 0 deeppink;margin:10px auto;border: 1px solid red}
div p{width: 100px;height: 100px;position: absolute;left: 0;top: 0;background-color: greenyellow;line-height: 100px;text-align: center}
.box1 p{
animation-name: box1_p_animation; /*动画名称加载*/
animation-duration: 4s; /*动画持续时间*/
animation-delay: 1s; /**动画的延长时间*/
animation-iteration-count:infinite ; /**动画执行的次数*/
animation-timing-function: ease; /**动画运动的速度*/
animation-direction: alternate ; /*动画是否运行*/
}
.box1 p{animation-play-state: paused}
.box1:hover p{animation-play-state: running}
.box2 p{
animation-name: box2_p_animation;
animation-duration: 2s;
animation-delay: 1s;
animation-iteration-count:infinite ; /**动画执行的次数*/
animation-timing-function: ease; /**动画运动的速度*/
animation-direction: alternate ;
}
@-webkit-keyframes box1_p_animation {
0%{left:0;top: 0}
25%{left: 400px;top:0}
50%{left:400px;top:300px}
75%{left:0px; top: 300px;}
0%{
left: 0px;
top: 0px;}
}
@-webkit-keyframes box2_p_animation{
from{left: 0px;top: 0px}
to{
left: 400px;
top: 300px;}
}
</style>
</head>
<body>
<div class="box1">
<p>first</p>
</div>
<div class="box2">
<p>second</p>
</div>
</body>
</html>显示效果:
以上就是关于动画的最简单的案例代码
欢迎持续访问博客
























 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








