FLASK+MYSQL+bootstrap+echarts 页面增删改查 - 学习记录2,接上一篇文章,增加图表,增加登录
增加登录模块
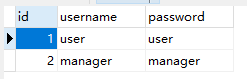
mysql 新增数据表

后端新增登录判断逻辑:
@app.route('/login', methods=['GET','POST']) #设置路由
def login(): # 设置路由对应的函数
us = "user"
ps = "user"
mus = "manager"
mps = "manager"
if request.method == 'POST':
user = request.form.get("input_user")
password = request.form.get("input_password")
print(user,password)
if user == us and password == ps:
return redirect("/prj2")
if user == mus and password == mps:
return redirect("/prj1")
else:
msg = "用户名或密码错误!!!"
return render_template('login.html', msg = msg)
else:
return render_template('login.html')
登录页面前端效果:
分权限的主要目的: manager登录可以有删除权限,user登录只能修改数据。

登录页面前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link rel="stylesheet" href="../static/bootstrap/css/bootstrap.css">
<script src="../static/bootstrap/jquery-1.12.4.min.js"></script>
</head>
<body>
<div class="container">
<div class="col-md-3"></div>
<div class="col-md-6">
<div style="height: 200px">
</div>
<h3 style="margin-bottom: 40px;text-align: center">请登录</h3>
<form class="form-horizontal" method="post">
<div class="form-group" >
<label for="inputUser" class="col-sm-4 control-label">User</label>
<div class="col-sm-5">
<input type="user" class="form-control" placeholder="user" name="input_user">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-4 control-label">Password</label>
<div class="col-sm-5">
<input type="password" class="form-control" placeholder="Password" name="input_password">
</div>
</div>
<div class="form-group" >
<div class="col-sm-offset-4 col-sm-5">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-4 col-sm-5">
<button type="submit" class="btn btn-default" id="login">Sign in</button>
</div>
</div>
</form>
<p style="text-align: center; color: red;">{{ msg }}</p>
</div>
<div class="col-md-3"></div>
</div>
</body>
</html>
增加图表显示,使用echarts模块
User效果图:

manager效果图(有删除按钮):

前端页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>manager</title>
<link rel="stylesheet" href="../static/bootstrap/css/bootstrap.css">
<!-- 引入bootstrap.css 基于flask需要使用全路径-->
</head>
<body>
<div class="container"> <!-- 使用bootstrap的container容器 -->
<div> <!-- 使用bootstrap的 row -->
<div class="col-md-6"> <!-- 使用bootstrap布局 col-md-2 占2份 ,总共12份 -->
<div style="margin: 25px" class="table">
<lable>市场:</lable>
<input type="text" style="width: 20%;" class="market-input">
<lable>总量:</lable>
<input type="text" style="width: 20%;" class="allprj-input">
<lable>完成:</lable>
<input type="text" style="width: 20%;" class="doneprj-input">
<button type="button" class="btn btn-primary" id="add-button">添加</button>
</div>
<div>
<table class="table table-condensed text-center" style="margin-bottom: 1px">
<tr>
<td style="width: 20%">市场</td>
<td style="width: 20%">总数</td>
<td style="width: 20%">完成</td>
<td style="width: 20%">完成率</td>
<td style="width: 20%">操作</td>
</tr>
</table>
<table class="table table-condensed text-center" id="all-list" style="margin-bottom: 1px"></table>
<table class="table table-condensed text-center"
style="margin-bottom: 1px;background-color: rgba(104,222,255,0)">
<tr>
<td style="width: 20%">Total</td>
<td style="width: 20%">{{ d2[0] }}</td>
<td style="width: 20%">{{ d2[1] }}</td>
<td style="width: 20%">{{ d3 }}%</td>
<td style="width: 20%">Flask后台计算</td>
</tr>
</table>
<table class="table table-condensed text-center">
<tr>
<td style="width: 20%">Total</td>
<td style="width: 20%">{{ t2[0] }}</td>
<td style="width: 20%">{{ t3[0] }}</td>
<td style="width: 20%">{{ t4 }}%</td>
<td style="width: 20%">Flask单值计算</td>
</tr>
</table>
</div>
</div>
<div class="col-md-6" ><!-- 使用bootstrap布局 col-md-2 占2份 ,总共12份 -->
<div id="main1" style="width: 600px;height:600px;margin: 25px"></div>
</div>
</div>
</div>
<!-- 基于bootstrap修改的的模态对话框-->
<div class="modal fade" tabindex="-1" role="dialog" id="edit-modal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title">修改</h4>
</div>
<div class="modal-body">
<input type="text" id="edit-market">
<input type="text" id="edit-allprj">
<input type="text" id="edit-doneprj">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="save-market">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- 引入各种js ,路径全路径 -->
<script src="../static/bootstrap/jquery-1.12.4.min.js"></script>
<script src="../static/bootstrap/js/bootstrap.min.js"></script>
<script src="../static/echarts.min.js"></script>
<script type="text/javascript">
//用于展示页面的函数
function getList() {
$.getJSON('/list', function (res) { //请求list接口获取数据
var str = "";
totalRow2 = 0;
totalRow3 = 0;
$.each(res, function (i, v) {
str += "<tr>"; // str拼接出一个表格
str += "<td style=\"width: 20%\">" + v[1] + "</td>";
str += "<td style=\"width: 20%\">" + v[2] + "</td>";
str += "<td style=\"width: 20%\">" + v[3] + "</td>";
str += "<td style=\"width: 20%\">" + v[4] + "%</td>";
str += '<td style="width: 20%"> <button data-market="' + v[1] + '" data-allprj="' + v[2] + '" + data-doneprj="' + v[3] + '" ' +
'class="edit-btn btn btn-success btn-xs">修改</button></td>'
str += "</tr>";
totalRow2 += v[2];
totalRow3 += v[3];
});
$('#all-list').html(str).append('<tr style="background-color: yellow"><td>合计</td>' +
'<td>' + totalRow2 + '</td>' +
'<td>' + totalRow3 + '</td>' +
'<td>' + Math.round((totalRow3 / totalRow2 * 100) * 10) / 10 + '%</td>' +
'<td>用jquery算的</td></tr>');
})
}
getList();
$(document).on('click', '.delete-btn', function () { //点击delete按钮的事件函数
var id = $(this).attr('data-id'); // 获取点击按钮时 input标签内data-id属性的值,该值在上面的str拼接中设置了
$.get('/delete?id=' + id, function (res) { // 发生get请求
if (res == "ok") {
getList();
}
})
});
var gName;
$(document).on('click', '.edit-btn', function () { // 点击edit按钮的事件函数
var market = $(this).attr('data-market');
var allprj = $(this).attr('data-allprj');
var doneprj = $(this).attr('data-doneprj');
{#$('#edit-market').css('readonly' ,true); // 给模态对话框中设置值#}
$('#edit-market').val(market).attr("readonly", "readonly").css("background-color", "gray"); // 给模态对话框中设置值
$('#edit-allprj').val(allprj);
$('#edit-doneprj').val(doneprj);
$('#edit-modal').modal('show'); // 显示模态对话框
});
$("#add-button").on('click', function () { //点击添加按钮的事件
var market = $('.market-input').val(); //获取值
var allprj = $('.allprj-input').val();
var doneprj = $('.doneprj-input').val();
gName = name;
if (market && allprj) { // 输入框有输入
$.get('/add?market=' + market + '&allprj=' + allprj + '&doneprj=' + doneprj, function (res) { //发生请求
if (res == 'ok') {
$('.market-input').val(''); //添加成功把输入框设置空
$('.allprj-input').val('');
$('.doneprj-input').val('');
getList(); // 打印列表
}
})
} else {
alert("please input!"); // 输入框中没输入直接 alter一个报错
}
});
$('#save-market').on('click', function () { // 模态对话框中修改值后点击save的事件
var market = $('#edit-market').val();
var allprj = $('#edit-allprj').val();
var doneprj = $('#edit-doneprj').val();
a = allprj * 1 // 想办法把值搞成数字才能计算
b = doneprj * 1
if (b > a) {
alert('完成数量大于总数量!');
} else {
$.get('/edit?market=' + market + '&allprj=' + allprj, '&doneprj=' + doneprj, function (res) {
if (res == "ok") {
$("#edit-modal").modal('hide'); // 隐藏模态对话框
getList(); //显示列表
}
})
}
});
var myChart1 = echarts.init(document.getElementById('main1'));
var aa = {{ s5|tojson }}
var bb = {{ s9|tojson }}
// 指定图表的配置项和数据
var option = {
title: {
text: '市场完成率',
textStyle: {
fontSize: 24,
fontWeight: 'bolder',
color: '#321f28' // 主标题文字颜色
},
x: 'center',
y: 'top',
},
tooltip: {},
xAxis: {},
yAxis: {
data: aa,
axisLabel: { // 坐标轴文本标签,详见axis.axisLabel
show: true,
textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE
color: '#0278ae'
}
},
},
series: [{
name: '完成百分比',
type: 'bar',
data: bb,
itemStyle: {
normal: {
color: 'rgba(255,164,91,0.5)', //使用rgba,实现透明柱子
borderColor: '#52057b',
label: {
show: true, //开启显示
position: 'right', //在上方显示
formatter: '{c}%', //给值加上百分号
textStyle: { //数值样式
color: '#0f3057',
fontSize: 10
}
}
}
},
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart1.setOption(option);
</script>
</body>
</html>
学习记录告一段落,后续在此基础上新增前端的框架结构
























 329
329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








