1、修改左侧导航栏菜单结构
参照sky平台
Mock平台
公共参数
接口分类
接口管理

2、针对新增加的子页面在views目录下新建三个对应的vue文件

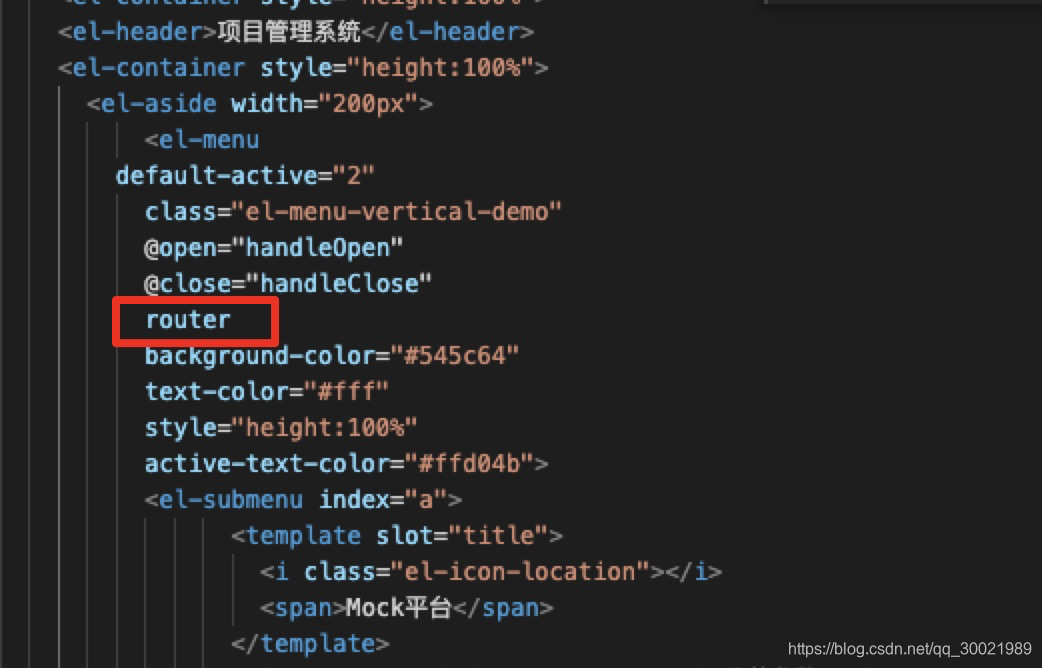
源码:
<el-aside width="200px">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
router
background-color="#545c64"
text-color="#fff"
style="height:100%"
active-text-color="#ffd04b">
<el-submenu index="a">
<template slot="title">
<i class="el-icon-location"></i>
<span>Mock平台</span>
</template>
<el-menu-item index="public_data">公共参数</el-menu-item>
<el-menu-item index="category">接口分类</el-menu-item>
<el-menu-item index="interface">接口管理</el-menu-item>
</el-submenu>
<el-menu-item index="user">
<i class="el-icon-menu"></i>
<span slot="title">测试场景构造</span>
</el-menu-item>
<el-menu-item index="project">
<i class="el-icon-setting"></i>
<span slot="title">效能工具</span>
</el-menu-item>
<el-menu-item index="data">
<i class="el-icon-setting"></i>
<span slot="title">测试数据导航</span>
</el-menu-item>
</el-menu>
</el-aside>
3、增加路由到对应的VUE文件

4、修改router.js里对应的routes路径

源码:
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import Category from './views/Category.vue'
import PublicData from './views/PublicData.vue'
import Interface from './views/Interface.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/Category',
name: 'Category',
component: () => import(/* webpackChunkName: "about" */ './views/Category.vue')
},
{
path: '/PublicData',
name: 'PublicData',
component: () => import(/* webpackChunkName: "about" */ './views/PublicData.vue')
},
{
path: '/Interface',
name: 'Interface',
component: () => import(/* webpackChunkName: "about" */ './views/Interface.vue')
},
{
path: '/home',
name: 'Home',
component: Home
},
{
path: '/project',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
},
{
path: '/user',
name: 'one',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './components/one.vue')
}
]
})
3、增加页面查询条件(接下来以Interface.vue为例写一个页面)
页面原型为下图:

1)、第一步参考页面划分布局:

<el-row>
<el-col :span="4">
1
</el-col>
<el-col :span="4">
2
</el-col>
<el-col :span="2">
3
</el-col>
<el-col :span="2">
4
</el-col>
</el-row>
<el-row>
2
</el-row>
2)、选择element里的input输入框组件

<el-col :span=4>
<el-input v-model="queryType" placeholder="请输入查询条件"></el-input>
</el-col>
3)、下拉选择框

<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
4)、并且在script里增加变量
<script>
export default {
data() {
return {
queryType:null,
category:null,
input: '',
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}]
}
}
}
</script>
5)、添加搜索按钮组件
<el-col :span=2>
<el-button type="primary">搜索</el-button>
</el-col>

6)、添加新建按钮组件,增加dialog弹框
<el-col :span=2>
<el-button type="primary" @click="dialogFormVisible = true">新增</el-button>
</el-col>

<el-col :span=2>
<el-button type="primary" @click="dialogFormVisible = true">新增</el-button>
</el-col>
<el-dialog title="新建接口" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-form-item label="接口名称" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="接口描述" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="接口url" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="自定义代码" :label-width="formLabelWidth">
<el-input type="textarea" v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false">确 定</el-button>
export default {
data(){
return{
dialogFormVisible: false,
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
formLabelWidth: '120px'
}
}
}
7)、添加table组件

<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
fixed
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
methods: {
handleClick(row) {
console.log(row);
}
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333
}]
}
}
}
</script>
8)、到目前为止的效果图

























 2174
2174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








