Android中使用shape详解
大家平时在做页面的时候,经常会使用一些比较规则的图形(比如:圆形,圆角矩形,椭圆,圆环······),这个时候通常有三种方法来解决。
一、如果公司里面有专业的美工妹妹,你只需要请她们喝瓶饮料,她们可以帮你切出你想要的图,问题就解决了;
二、java代码写,主要就是android中paint的用法,会在我后期的博客中写到;
三、shaped 的使用,这个是最最好用的方法,也是开发android最常用的方法。
下面我主要围绕shape来讲解一下:
1.先了解一下shape中哪几种类型(可以画那些图形)
line(划线):可以是实线,也可以是虚线;
oval(椭圆):这里面的椭圆是标准的椭圆,脚垫距离是系统控制的,不可以更改,若果想画圆,直接将长宽设置成相同就可以了;
rectangle(矩形):这个是默认的类型,不多介绍
ring(环形):用的范围太少,基本不适用,下面能用到再介绍
2.shape中设计的属性
solid(实体):填充图形里面的颜色
<solid android:color="#ff0000"></solid>
gradient(渐变):跟实体颜色恰恰是两个不同的概念,这个里面控制的是渐变的颜色
android:startColor和android:endColor分别为起始和结束颜色,ndroid:angle是渐变角度,必须为45的整数倍。
stroke(画笔):设置外围边框的颜色和宽度
<stroke android:color="#000000"
android:width="1dp"/>
corners(边角圆弧):设置四个角的圆形程度
<corners
android:topRightRadius="20dp" 右上角
android:bottomLeftRadius="20dp" 右下角
android:topLeftRadius="1dp" 左上角
android:bottomRightRadius="0dp" 左下角
/>padding(边距):不详细介绍
3.下面给大家举个简单的例子,给一个按钮实现圆角的背景
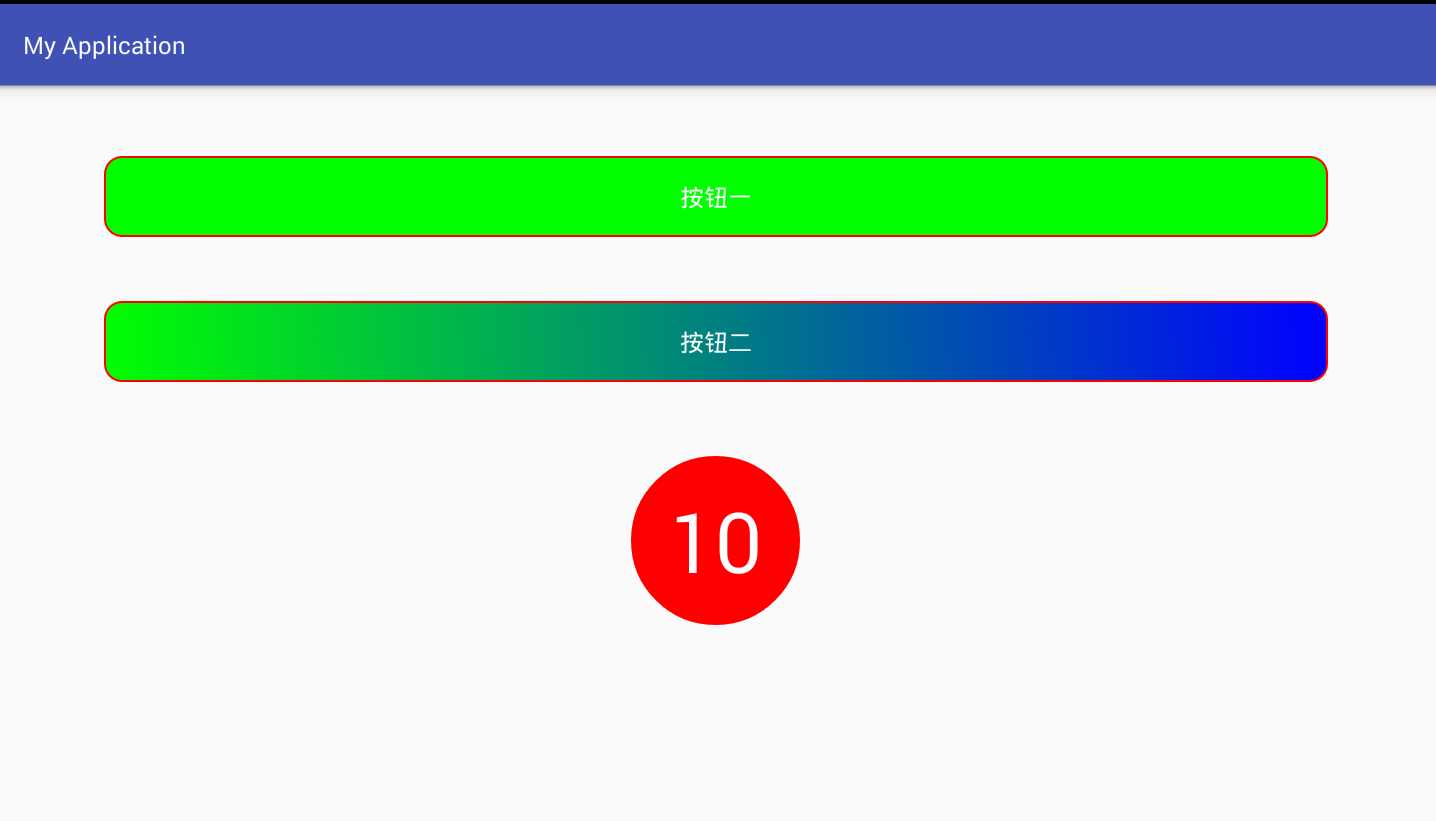
效果图

(1)、第一个按钮,圆角,纯色,红色边缘线
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#00ff00"/>
<stroke android:color="#ff0000"
android:width="1dp"/>
<corners android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp"
/>
<padding android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"/>
</shape>(2)、第二个按钮,圆角,渐变,红色边缘线
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#00ff00"
android:endColor="#0000ff"
android:angle="45"></gradient>
<stroke android:color="#ff0000"
android:width="1dp"/>
<corners android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp"
/>
<padding android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"/>
</shape>(3)、红色圆形
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#ff0000"/>
</shape>//下面还会更新博客
























 591
591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








