具体操作,wasd键控制缩放,上下左右键控制图形的位置,图形自动旋转。
案例查看地址:点击这里
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
margin: 0;
text-align: center;
}
#canvas {
margin: 0;
}
</style>
</head>
<body οnlοad="main()">
<canvas id="canvas" height="800" width="800">
你的浏览器不支持WebGL,请更换新的浏览器
</canvas>
</body>
<script src="lib/webgl-utils.js"></script>
<script src="lib/webgl-debug.js"></script>
<script src="lib/cuon-utils.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = "" +
"attribute vec4 a_Position;\n" +
"uniform mat4 u_xformMatrix;\n" +//此处声明了一个矩阵的uniform变量
"void main(){" +
" gl_Position = u_xformMatrix * a_Position;\n" +//顶点乘以矩阵
"}";
//片元着色器
var FSHADER_SOURCE = "" +
"void main(){" +
" gl_FragColor = vec4(0.0,1.0,0.0,1.0);" +
"}";
//声明初始旋转角度
var angle = 0.0;
//声明平移的x,y变量
var Tx = 0.0, Ty = 0.0, Tz = 0.0;
//声明缩放的x,y变量
var Sx = 1.0,Sy = 1.0, Sz = 1.0;
function main() {
//获取canvas对象
var canvas = document.getElementById("canvas");
//获取WebGL上下文
var gl = getWebGLContext(canvas);
if (!gl) {
console.log("无法获取到WebGL上下文");
return;
}
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log("无法初始化着色器");
return;
}
var n = initVertexBuffers(gl);
//获取uniform的存储位置
var u_xformMatrix = gl.getUniformLocation(gl.program, "u_xformMatrix");
//书写一个可以重新绘制页面的方法
function run() {
//计算出sin b 和cos b的值
var radian = Math.PI * angle / 180;
var cosB = Math.cos(radian);
var sinB = Math.sin(radian);
//声明矩阵 按列主序排列
var xformMatrix = new Float32Array([
cosB*Sx, sinB*Sx, 0.0, 0.0,
-sinB*Sy, cosB*Sy, 0.0, 0.0,
0.0, 0.0, 1.0*Sz, 0.0,
Tx, Ty, Tz, 1.0
]);
//将生产的矩阵的值传递给u_xformMatrix变量
gl.uniformMatrix4fv(u_xformMatrix,false,xformMatrix);
//绘制底色
gl.clearColor(0.0,0.0,.0,1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES,0,n);
}
//初始化第一次绘制
run();
//设置定时器,进行定时更新
setInterval(function () {
angle ++;
run();
},100);
//设置键盘上下左右按钮移动图形
document.addEventListener("keyup",function (event) {
console.log(event.keyCode);
switch (event.keyCode){
case 37:
Tx -= 0.05;
break;
case 38:
Ty += 0.05;
break;
case 39:
Tx += 0.05;
break;
case 40:
Ty -= 0.05;
break;
case 87:
Sy += 0.05;
break;
case 83:
Sy -= 0.05;
break;
case 65:
Sx -= 0.05;
break;
case 68:
Sx += 0.05;
break;
}
run();
});
}
function initVertexBuffers(gl) {
var vertices = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5]);
var n = 3;
var vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(gl.program, "a_Position");
if (a_Position < 0) {
console.log("无法获取变量存储位置");
return;
}
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
return n;
}
</script>
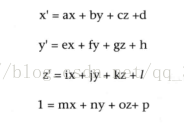
</html>简单的变换,我们可以用数学表达式实现。但是,情形复杂的情况下,数学表达式就不是一种很好的选择了,好在我们可以使用另一个数学工具——变换矩阵(Transformation matrix)来完成工作。
在上面的代码中,32行,我们先uniform声明了一个mat4矩阵类型的变量u_xformMatrix,
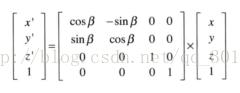
在34行,将代码修改成了<新坐标>=<变换矩阵>x<旧坐标>,并且矩阵变量一定要写在前面。
在gl.drawArrays()方法运行的时候,就会将34行的代码,按照上面的情况来运行,依次计算出新的坐标
(1)前面制作的旋转的sin b 和 cos b 在现在代码里面就是 a b e f的值
(2)影响平移的就是第四列,平移的修改为d h l 位置
(3)而影响缩放的呢,就是每一行与之相关的轴的值,根据变换时的计算得出,就是 a f k 三个位置的值
然后再main()方法的69行,获取到u_xformMatrix的存储位置。
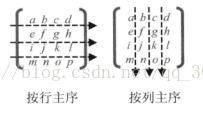
由于WebGL和OpenGL一样,矩阵元素是按列主序在数组中的。所以,我们声明 Float32Array的时候,每个值代表的是:[a,e,i,m,b,f,j,n,c,g,k,o,d,n,l,p]
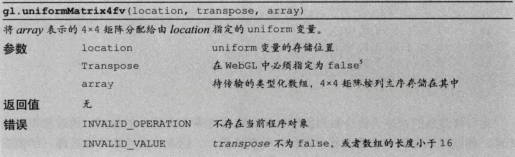
通过调用run()方法80行,声明了一个4x4的矩阵,并在88行,将值赋值给了变量。
最后,在95行,绘制的时候,gl.drawArrays()会对每一个顶点进行矩阵转换。





























 4898
4898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








