本篇文章记录的是小程序兼容的ios 6.7.7 ,plus, x及xs等等,最后方式设计人员应该看懂的设计方式(会了才能开发设计搞…)
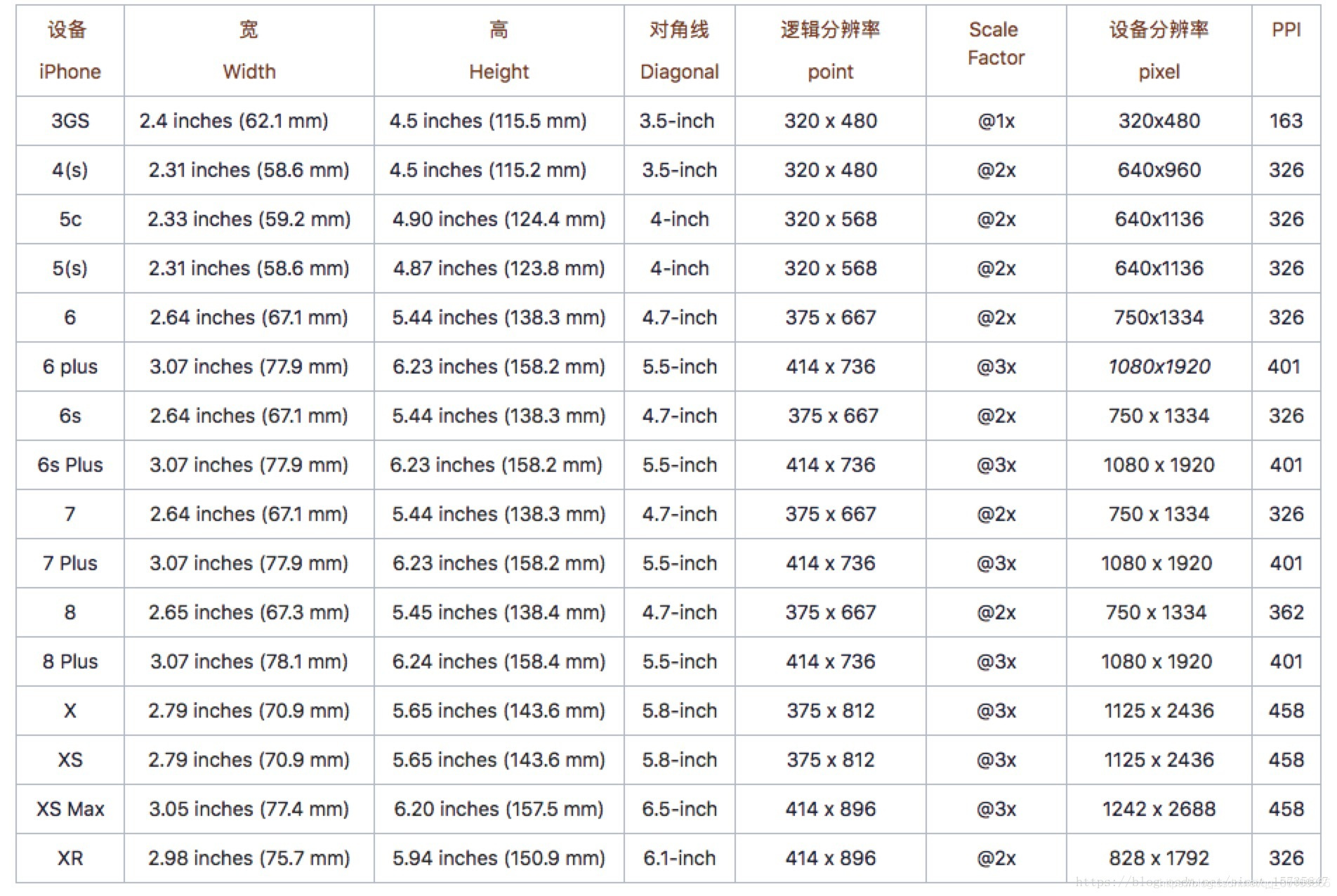
第一、各个iphone的尺寸
绝对是帮你解决各种问题的表,对应微信开发工具去设置,还用什么测试机,省省省。


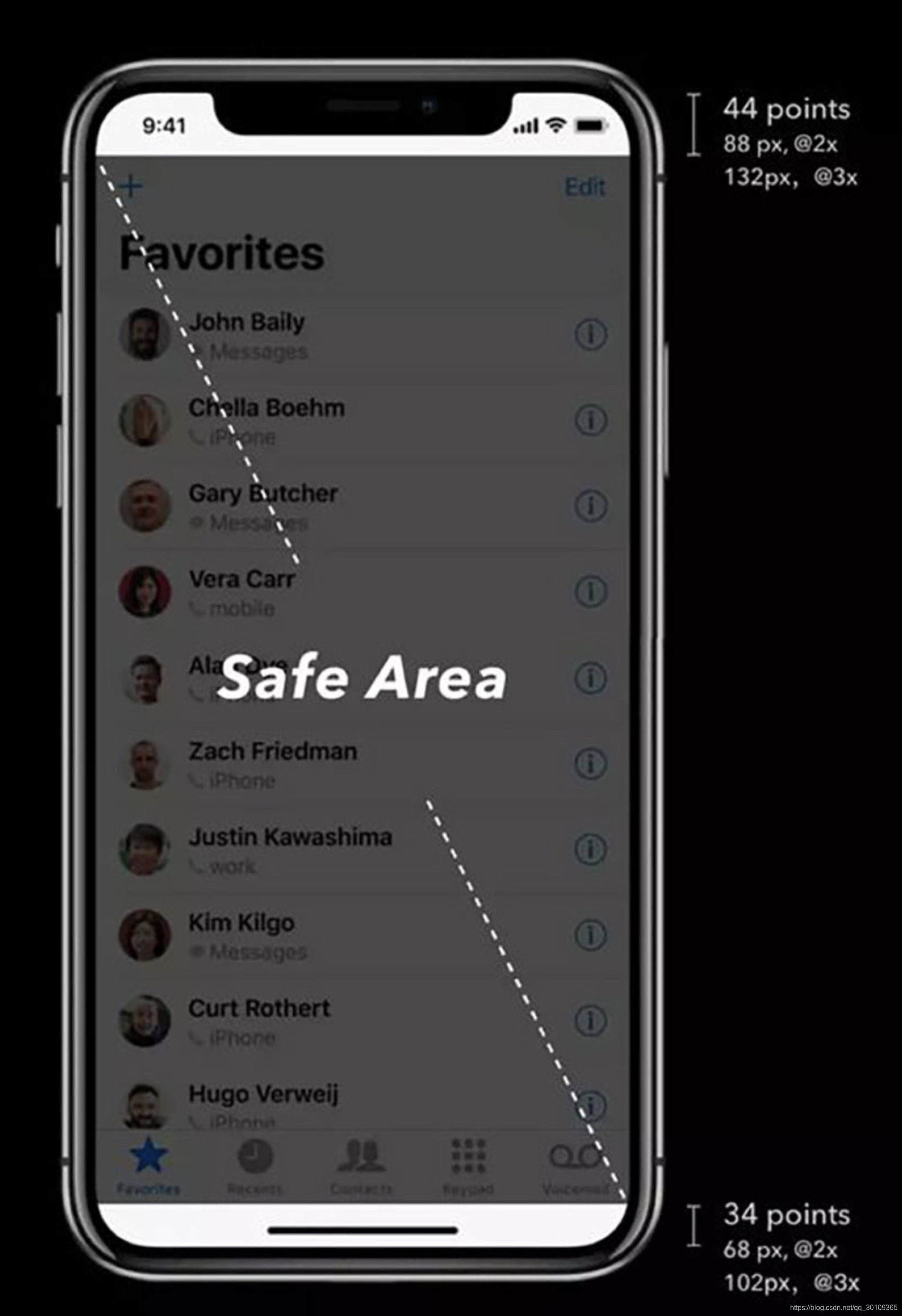
第二、考虑各种iPhone x的留海底部,安全区域
真正的代码放着了
界面没有用rpx 用的是 px. 所以我这里就没乘2了,
下面的49是底部有个按钮
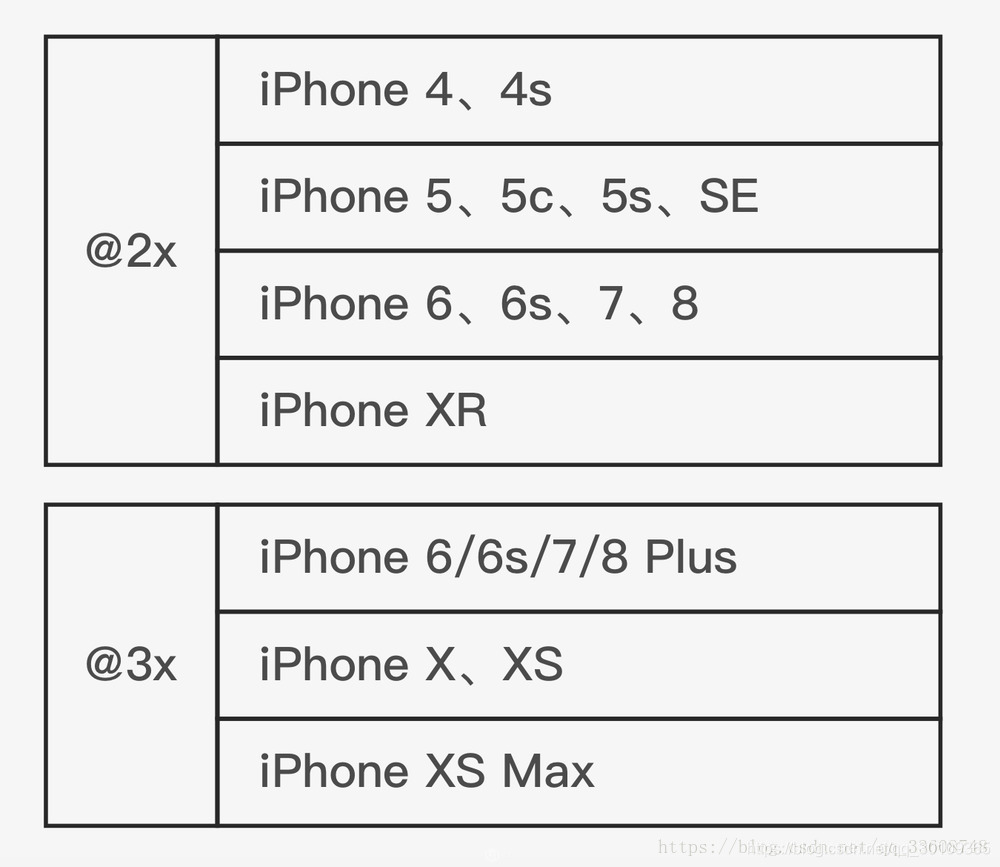
1.带x的 都有刘海,注意底部,安全区域。
2.xr是特殊的x, 他是@2x的图,
3.我们开发在设计界面上,概率尺寸就行,分辨是和对应的iphone版本换图才会用到,
wx.getSystemInfo({ //获取窗口信息 设置筛选的高度
success: function (res) {
console.log(res)
var heightNum = res.windowHeight
that.setData({
heightbox : heightNum
})
if (res.model.indexOf('iPhone XR') != -1) { //这个比较特殊
heightNum = heightNum - 49 - 34;
that.setData({
scrollHeight: heightNum,
paddingb: 34
});
} else if (res.model.indexOf('Plus') != -1){
heightNum = heightNum - 49;
that.setData({
scrollHeight: heightNum,
});
} else if (res.model.indexOf('iPhone X') != -1){
heightNum = heightNum - 49 - 34;
that.setData({
scrollHeight: heightNum,
paddingb: 34
});
} else {
heightNum = heightNum - 49;
that.setData({
scrollHeight: heightNum,
});
}
}

放一张开发图

例外有人通过分辨率来设计宽高,这里我就不指手画脚,因为我没有试过(着急解决问题),后面试试!
放一个简单的demo
wx.getSystemInfo({
success: function (res) {
that.setData({
//动态根据手机分辨率来计算内容的高度(屏幕总高度-顶部筛选栏的高度)
contentHeight: (res.windowHeight - 72 * res.screenWidth / 750)
});
}
});
3.设计人员请看

























 1794
1794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








