markmap:用思维导图展示你的markdown!

前言
在信息爆炸的时代,我们经常需要处理大量的文本信息,整理思路和知识。
传统的线性文本阅读方式有时难以满足我们对结构化信息的需求。
这时,思维导图作为一种非线性的可视化工具,可以帮助我们更好地组织和理解信息。
Markmap,一个用 TypeScript 构建的开源项目,正是为了解决这一需求而生。
介绍
Markmap 是一个可以将 Markdown 文本转换为思维导图的库。
它允许用户以 Markdown 的格式输入文本,然后自动生成思维导图,使得信息的组织和呈现变得更加直观和高效。
Markmap 支持在浏览器中运行,这意味着用户不需要安装任何软件,只需要一个支持现代Web技术的浏览器即可使用。
使用
使用 Markmap 非常简单。
你只需要访问Markmap的在线编辑器
https://markmap.js.org/repl
在这里,你可以直接输入 Markdown 文本,Markmap 会自动将文本转换为思维导图。
此外,你还可以下载生成的思维导图为交互式 HTML 文件或 SVG 文件,方便在不同的平台和设备上分享和展示。
Markmap 的 GitHub 仓库提供了更多的使用说明和示例:
https://github.com/markmap/markmap
你可以通过克隆仓库,安装依赖,然后运行示例来体验 Markmap 的强大功能。
使用效果
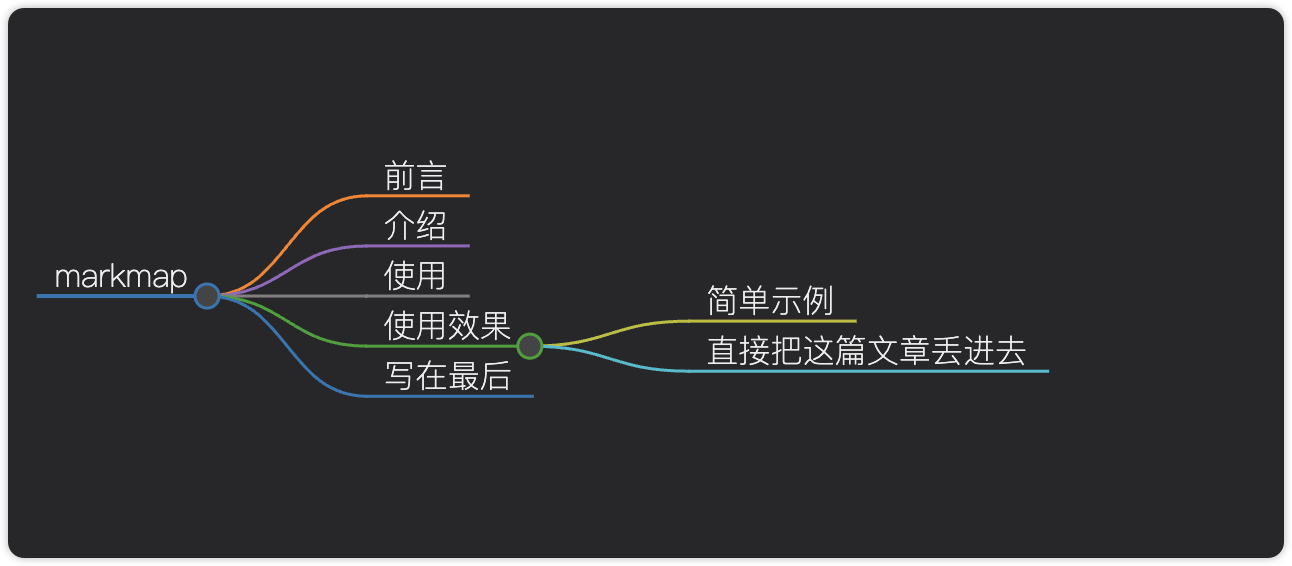
简单示例

直接把这篇文章丢进去

写在最后
思维导图的数据结构无非就是单纯的树形,markdown 按照标题(或者也加入其他的标签)排序,也能做成一个树形的结构,这真是一个巧妙的思路。
总之,Markmap是一个强大的工具,可以帮助我们以更直观的方式组织和理解信息。
无论是个人学习、团队协作还是教学演示,Markmap 都能提供极大的帮助。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。




























 2642
2642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










