网络编程
随着互联网的快速发展,网络应用程序的需求也越来越高。为了使网页更加丰富有趣,许多网站都开始使用套接字(socket)实现网络的实时通信。而 tcp/ip 协议则常常用于实现此类应用程序。
TCP/IP协议是一种工业标准协议,是互联网使用最广泛的协议之一。它提供了一种在不同的计算机之间进行数据传输的方式。该协议由两个协议组成:TCP和IP。其中TCP协议是面向连接的,可以确保数据的可靠传输。而IP协议则是面向无连接的,能够处理计算机之间的网络路由。
php网络编程
php进行网络编程的方式有很多,比如比较出名的swoole或者workerman框架。但是这些框架对环境有着一定要求,比如swoole就不能在windwos环境下运行。要么只能在服务器上,或者在docker里面运行。这对于敏捷性开发测试来说,都不希望花大量时间来配置环境。
我们本文介绍的几种网络编程,就十分简单。开箱即用。
tcp服务搭建
reactphp
ReactPHP是一个用于PHP中事件驱动编程的低级库。其核心是一个事件循环,在此基础上提供低级实用程序,如:流抽象、异步DNS解析程序、网络客户端/服务器、HTTP客户端/服务器以及与进程的交互。第三方库可以使用这些组件来创建异步网络客户端/服务器等。
github:
https://github.com/reactphp/reactphp
本文搭建的tcp服务,基于ReactPHP来实现。
安装
本文使用windows环境,使用php 8.0.2 composer 2.2.6
- 新建一个文件夹
socket-test - 切换到
socket-test文件夹,创建一个composer.json文件。并输入以下内容
{
"require": {
"react/socket": "^v1.15.0"
}
}
- 在文件夹目录打开命令窗口,输入命令:
composer install - 新建
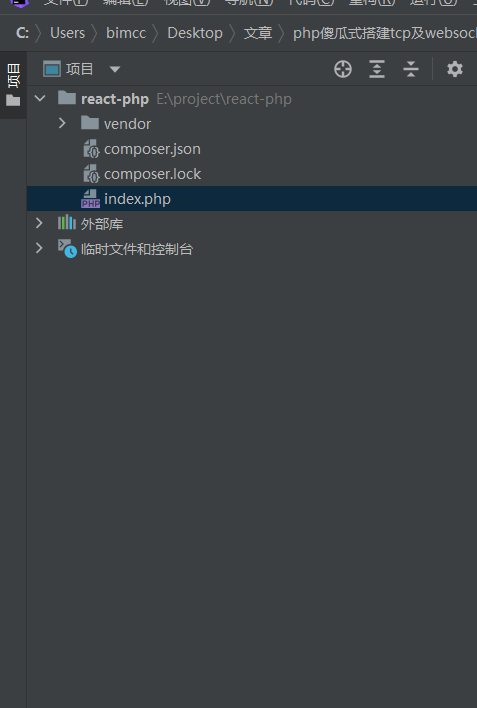
index.php文件。此时目录如下:

- 在
index.php文件,写入以下代码
require 'vendor/autoload.php';
$loop = React\EventLoop\Loop::get();
//监听8090端口
$socket = new React\Socket\SocketServer('127.0.0.1:8090', [], $loop);
$socket->on('connection', function ($conn) {
echo "New connection\n";
// 接收数据
$conn->on('data', function ($data) use ($conn) {
echo "Received data: " . $data;
// 将接收到的数据发送回客户端
$conn->write($data);
});
// 关闭连接处理
$conn->on('close', function () use ($conn) {
echo "Connection closed\n";
});
// 错误处理
$conn->on('error', function (\Exception $e) use ($conn) {
echo "Error: " . $e->getMessage() . "\n";
$conn->close();
});
});
$socket->on('error', function (\Exception $e) {
echo "Error: " . $e->getMessage() . "\n";
});
$loop->run();
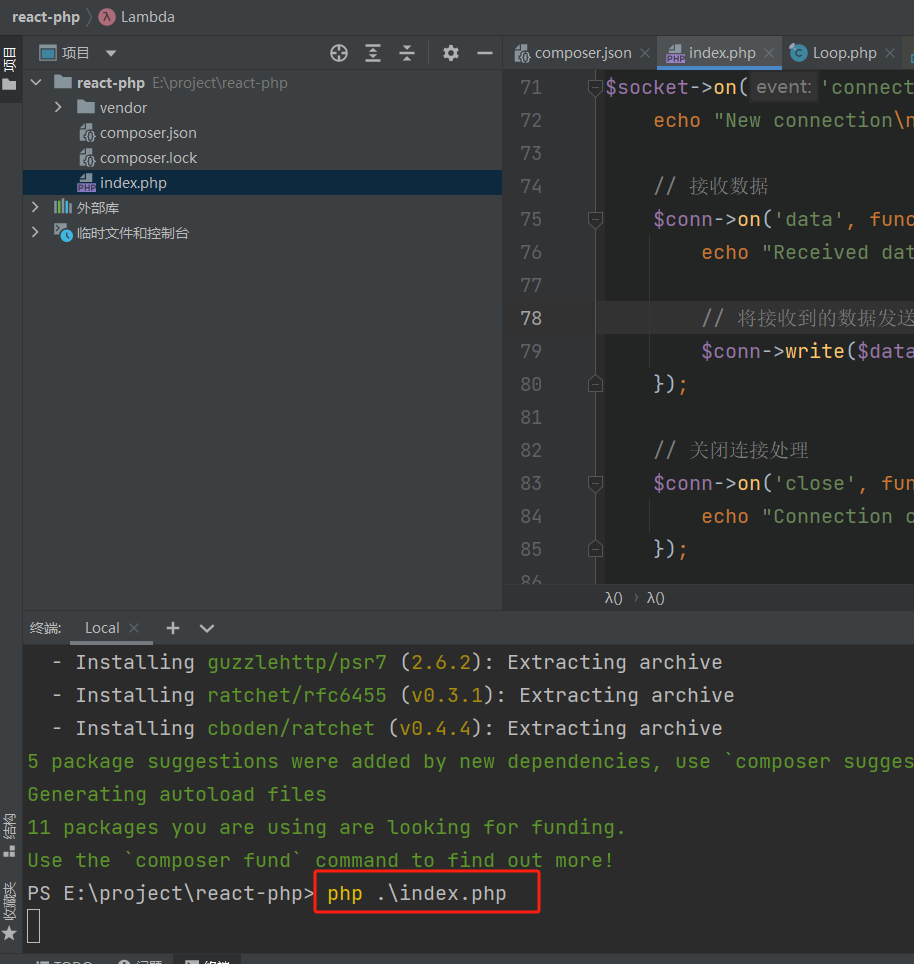
- 在命令行执行以下命令,运行服务。
php .\index.php

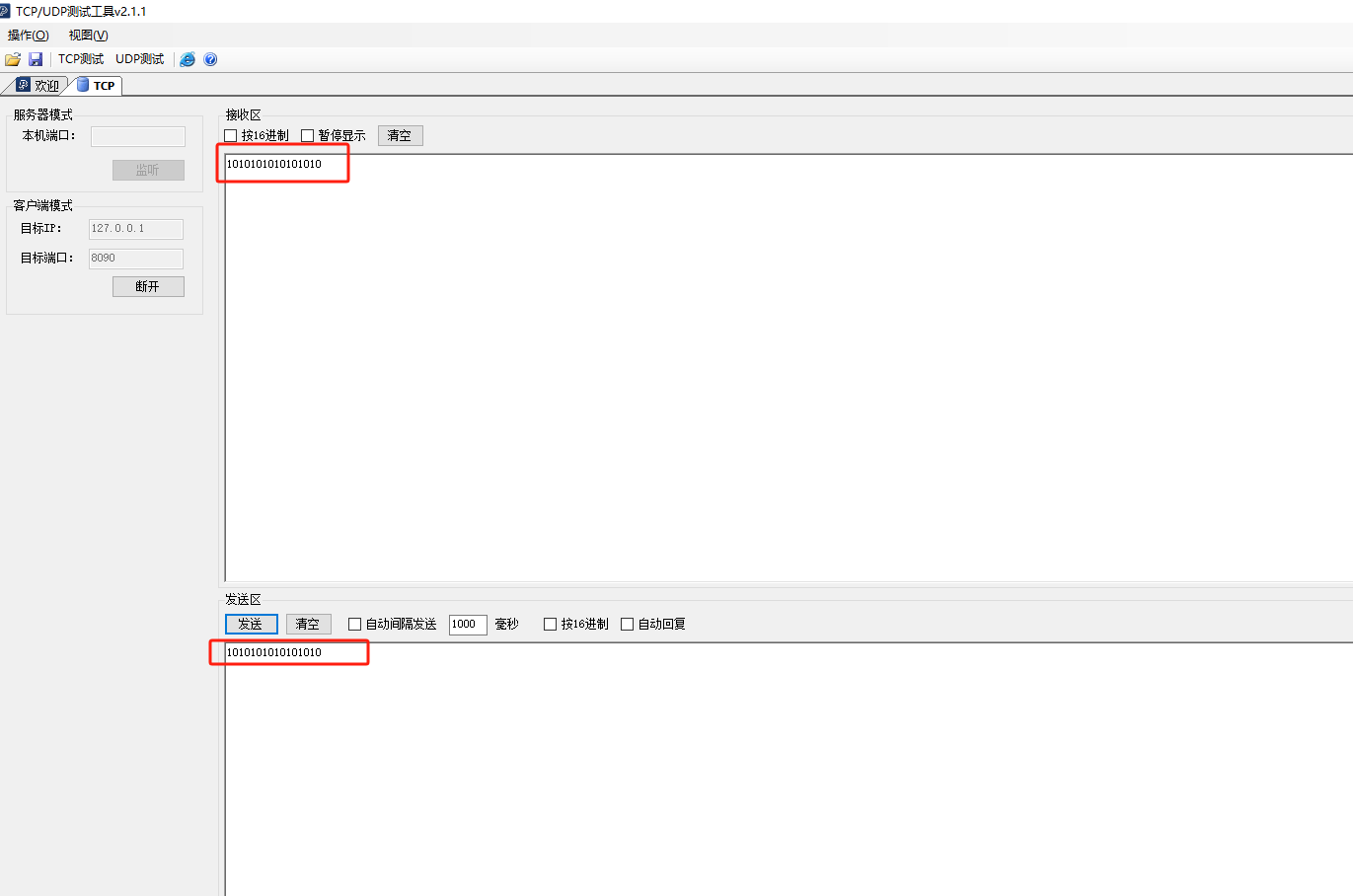
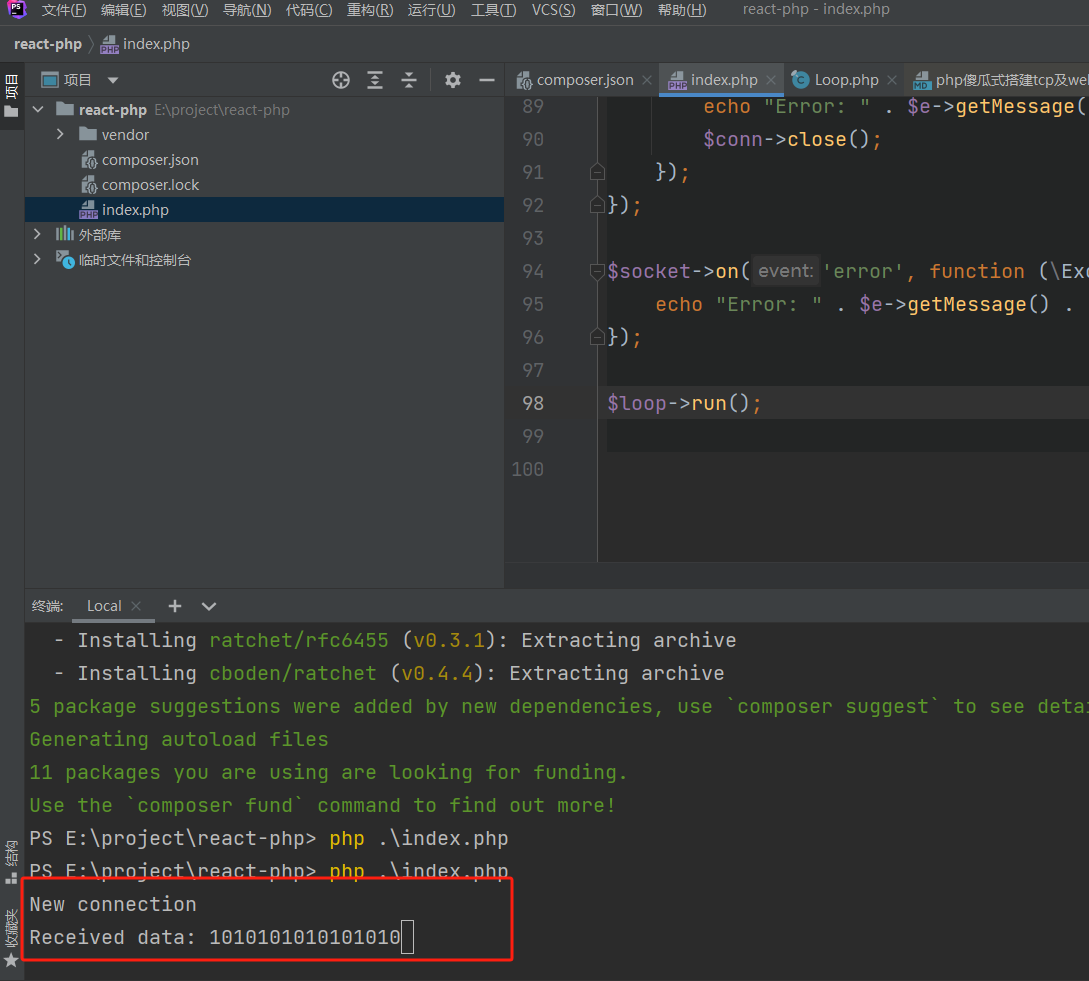
- 测试连接,利用
tcp/udp测试工具,连接刚才监听的端口


收到回复,证明tcp服务是通的,可以进行tcp通讯了,可以愉快的开发自己想要的逻辑了。
websocket服务搭建
cboden/ratchet
cboden/ratchet 用于异步服务WebSockets的PHP库。通过简单的接口构建应用程序,并通过组合不同的组件在不更改任何代码的情况下重用应用程序。
github:
https://github.com/ratchetphp/Ratchet
安装
在上面的基础上,命令行执行以下命令
composer require cboden/ratchet
- 新建websocket文件,并写入以下代码:
<?php
/**
* Created by PhpStorm.
* User: MR.Li
* Date: 2024/5/6
* Time: 16:35
*/
require 'vendor/autoload.php';
//websocket
use Ratchet\MessageComponentInterface;
use Ratchet\ConnectionInterface;
use Ratchet\Server\IoServer;
use Ratchet\Http\HttpServer;
use Ratchet\WebSocket\WsServer;
class EchoWebSocket implements MessageComponentInterface {
public function onOpen(ConnectionInterface $conn) {
// 新连接时会调用
$conn->send('hello world');
}
public function onMessage(ConnectionInterface $conn, $msg) {
// 收到消息时调用
$conn->send($msg);
}
public function onClose(ConnectionInterface $conn) {
// 连接关闭时调用
}
public function onError(ConnectionInterface $conn, \Exception $e) {
// 发生错误时调用
$conn->close();
}
}
$loop = React\EventLoop\Loop::get();
$webSock = new EchoWebSocket();
$server = IoServer::factory(
new HttpServer(
new WsServer($webSock)
),
8090
);
$server->run();
- 在命令行执行以下命令,运行服务。
php .\websocket.php
测试
-
用
html搭建一个websocket客户端 -
新建一个
webSocketClient.html,并写入以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Go WebSocket Tutorial</title>
</head>
<body>
<h2>Hello World</h2>
<script>
let socket = new WebSocket("ws://127.0.0.1:8090");
console.log("Attempting Connection...");
socket.onopen = () => {
console.log("Successfully Connected");
//socket.send('Hi From the Client!')
};
socket.onclose = event => {
console.log("Socket Closed Connection: ", event);
//socket.send("Client Closed!")
};
socket.onerror = error => {
console.log("Socket Error: ", error);
};
socket.onmessage = msg => {
console.log("Socket getMsg: ", msg);
};
/* var int=self.setInterval("clock()",3000);*/
/*function clock(){
// console.log('22222222')
socket.send("Hi webcoket")
}*/
</script>
</body>
</html>
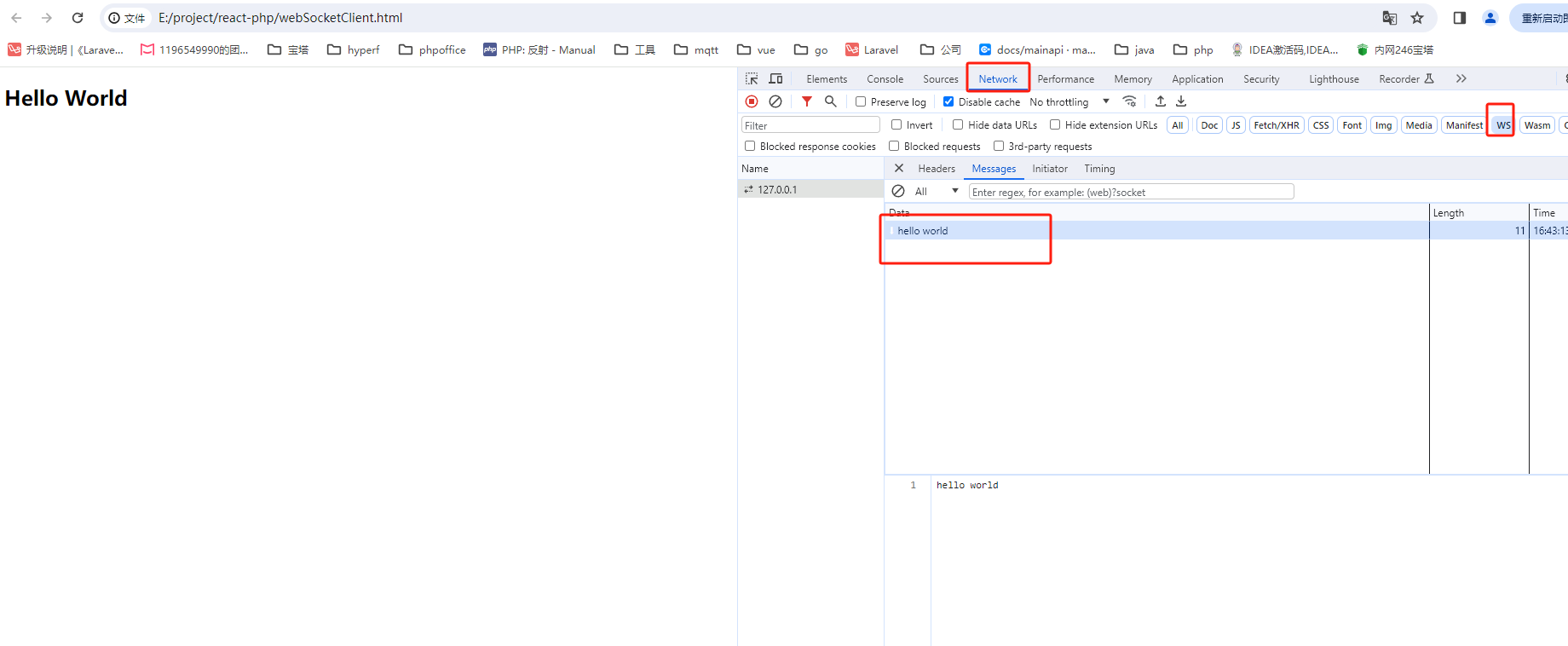
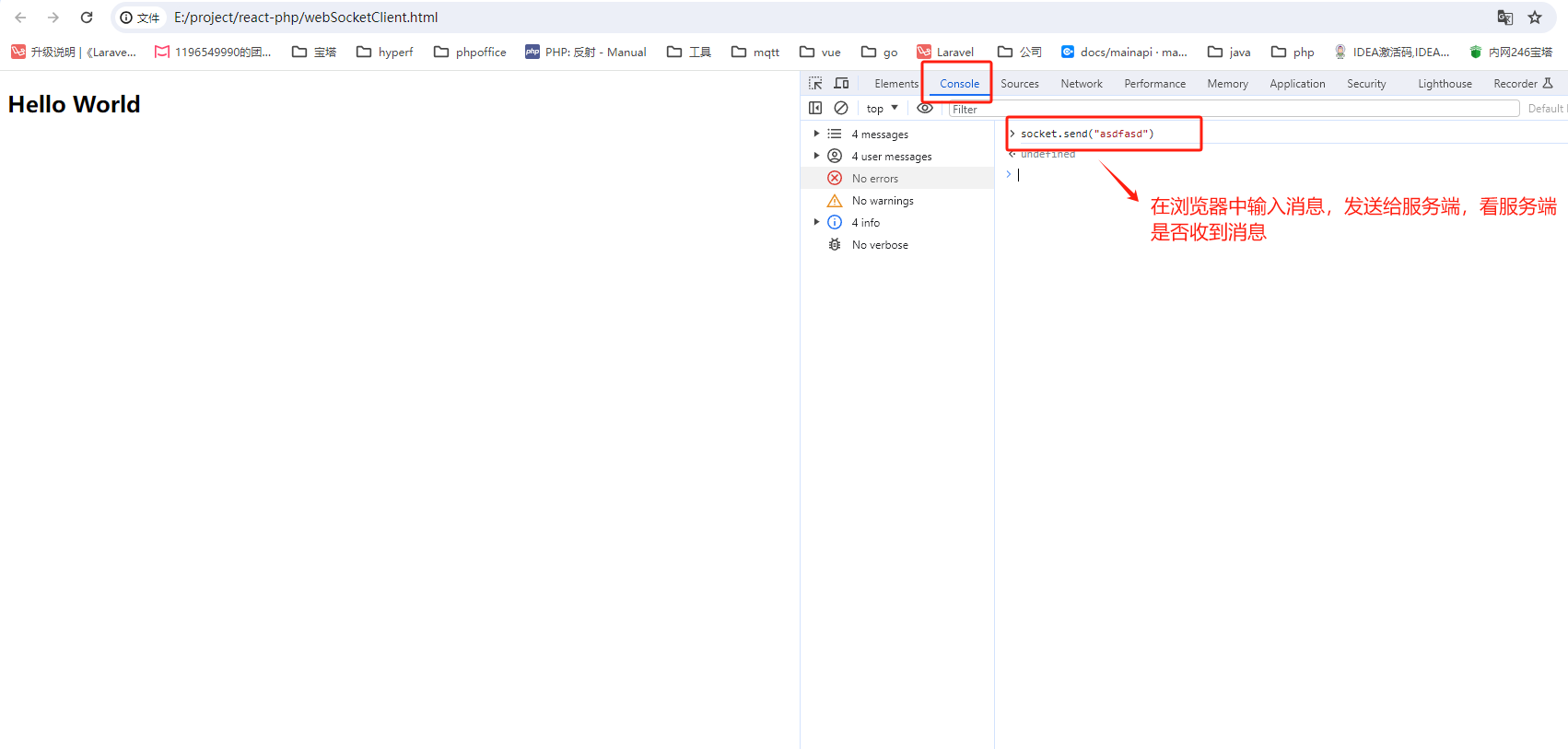
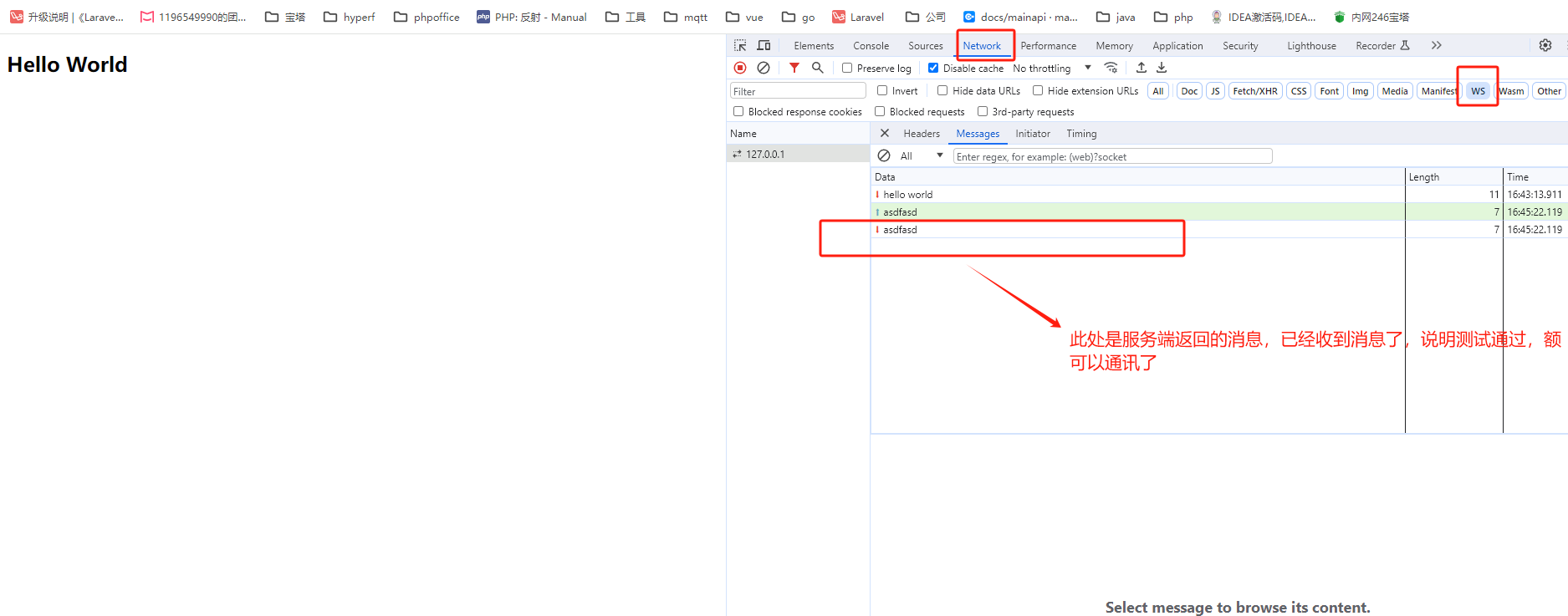
- 在浏览器中打开
webSocketClient.html。并打开控制面板调试



总结
利用 react/socket 和 cboden/ratchet 两个包可以实现简单的 tcp 和 websoket 服务搭建,操作简单,傻瓜式教程。让新手小白也能用上高大上的网络编程。不用去安装各种扩展,和环境。























 102
102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










