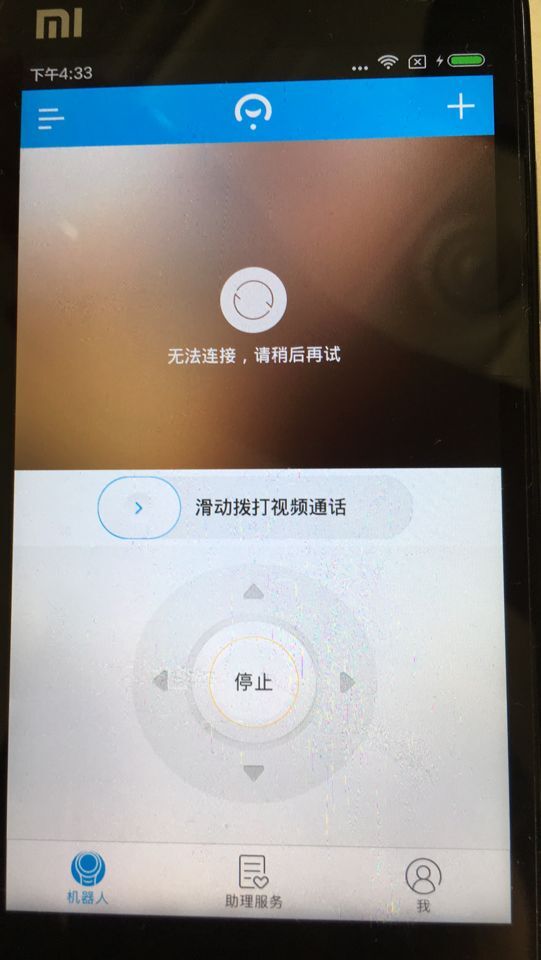
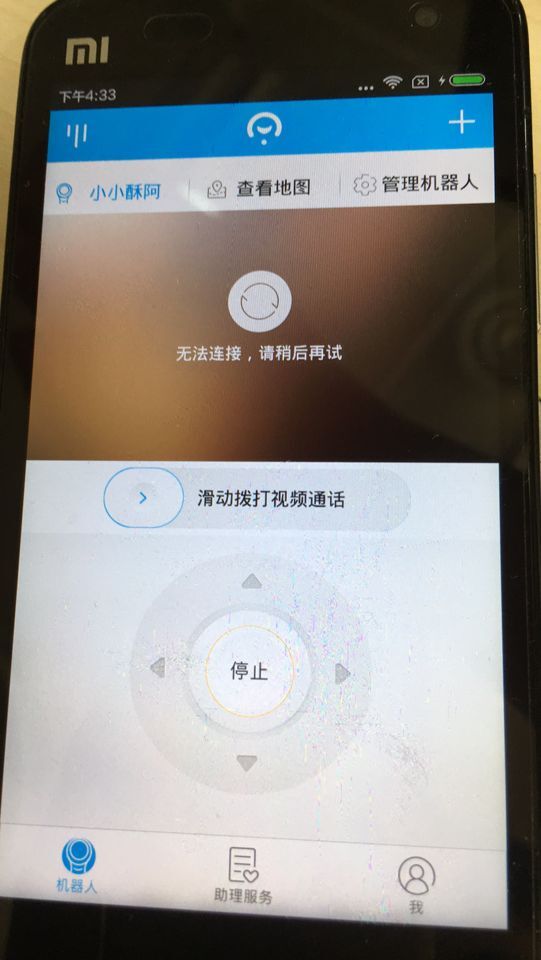
最近项目有一个 需求,要做一个类似于popupwindow 弹出式的菜单栏,但是和popup不同的是,要从触发view的下面“滑”出来,因为popup是位于屏幕最上层的
所以从view下面滑出这个效果就无法实现了
最后想出的方案是在布局文件中提前写好 菜单栏,然后使用给布局文件设置动画的方式来实现该效果
代码如下
布局文件
<LinearLayout
android:id="@+id/ll_robotfragment_title_btnlist"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="98px"
android:layout_below="@+id/rl_robotfragment_title"
android:background="#eeffffff"
android:layout_marginTop="-2px"
android:clickable="false"
android:paddingTop="20px"
android:visibility="gone">
<RelativeLayout
android:layout_width="249px"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_robot_name"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="小薇1号"
android:singleLine="true"
android:ellipsize="end"
android:typeface="serif"
android:paddingLeft="20px"
android:paddingRight="20px"
android:drawableLeft="@mipmap/ic_player_robot_pressed"
android:textColor="@color/main_blue"
android:textSize="@dimen/fragment_title_textsize"
android:gravity="center"/>
</RelativeLayout>
<ImageView
android:layout_width="2px"
android:layout_height="60px"
android:src="@mipmap/ic_line"
android:layout_gravity="center_vertical"/>
<RelativeLayout
android:id="@+id/rl_seeMap"
android:layout_width="249px"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_see_map"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/see_map_btn"
android:typeface="serif"
android:paddingLeft="30px"
android:paddingRight="30px"
android:drawableLeft="@mipmap/ic_map"
android:textColor="@color/grayText"
android:textSize="@dimen/fragment_title_textsize"
android:gravity="center"/>
</RelativeLayout>
<ImageView
android:layout_width="2px"
android:layout_height="60px"
android:src="@mipmap/ic_line"
android:layout_gravity="center_vertical"/>
<RelativeLayout
android:id="@+id/rl_manage_robot"
android:layout_width="249px"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_manage_robot"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/manage_robot_btn"
android:paddingLeft="20px"
android:paddingRight="20px"
android:drawableLeft="@mipmap/ic_set"
android:typeface="serif"
android:textColor="@color/grayText"
android:textSize="@dimen/fragment_title_textsize"
android:gravity="center"/>
</RelativeLayout>
</LinearLayout>
activity:
private LinearLayout ll_robotfragment_title_btnlist;
onCreate(){
ll_robotfragment_title_btnlist = (LinearLayout)view.findViewById(R.id.ll_robotfragment_title_btnlist);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_open: //切换menu隐藏显示
openMenu();
break;
}
}
/**
* 控制menu列表显示/隐藏
*/
private void openMenu(){
getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
AnimationSet set = new AnimationSet(true);
TranslateAnimation translate;
if(!menuShow){
if(SpUtils.getInstance(mContext).get(CustomConstant.RNAME,null)!=null
&&!SpUtils.getInstance(mContext).get(CustomConstant.RNAME,null).equals("")){
tv_robot_name.setText((String)SpUtils.getInstance(mContext).get(CustomConstant.RNAME,null));
}
translate = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, -1f, Animation.RELATIVE_TO_SELF,0f);
set.addAnimation(translate);
set.setDuration(300);
set.setFillAfter(true);
ll_robotfragment_title_btnlist.offsetTopAndBottom(ll_robotfragment_title_btnlist.getHeight());
ll_robotfragment_title_btnlist.setClickable(true);
ll_robotfragment_title_btnlist.setVisibility(View.VISIBLE);
ll_robotfragment_title_btnlist.startAnimation(set);
btn_open.setImageDrawable(getResources().getDrawable(R.mipmap.btn_list_pressed));
}else{
translate = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, 1.0f, Animation.RELATIVE_TO_SELF, 0f);
set.addAnimation(translate);
set.setDuration(300);
set.setFillAfter(true);
ll_robotfragment_title_btnlist.offsetTopAndBottom(-ll_robotfragment_title_btnlist.getHeight());
ll_robotfragment_title_btnlist.setClickable(false);
ll_robotfragment_title_btnlist.startAnimation(set);
ll_robotfragment_title_btnlist.setVisibility(View.GONE);
btn_open.setImageDrawable(getResources().getDrawable(R.mipmap.btn_list_nor));
}
}
});
menuShow = !menuShow;
}
























 1049
1049

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








