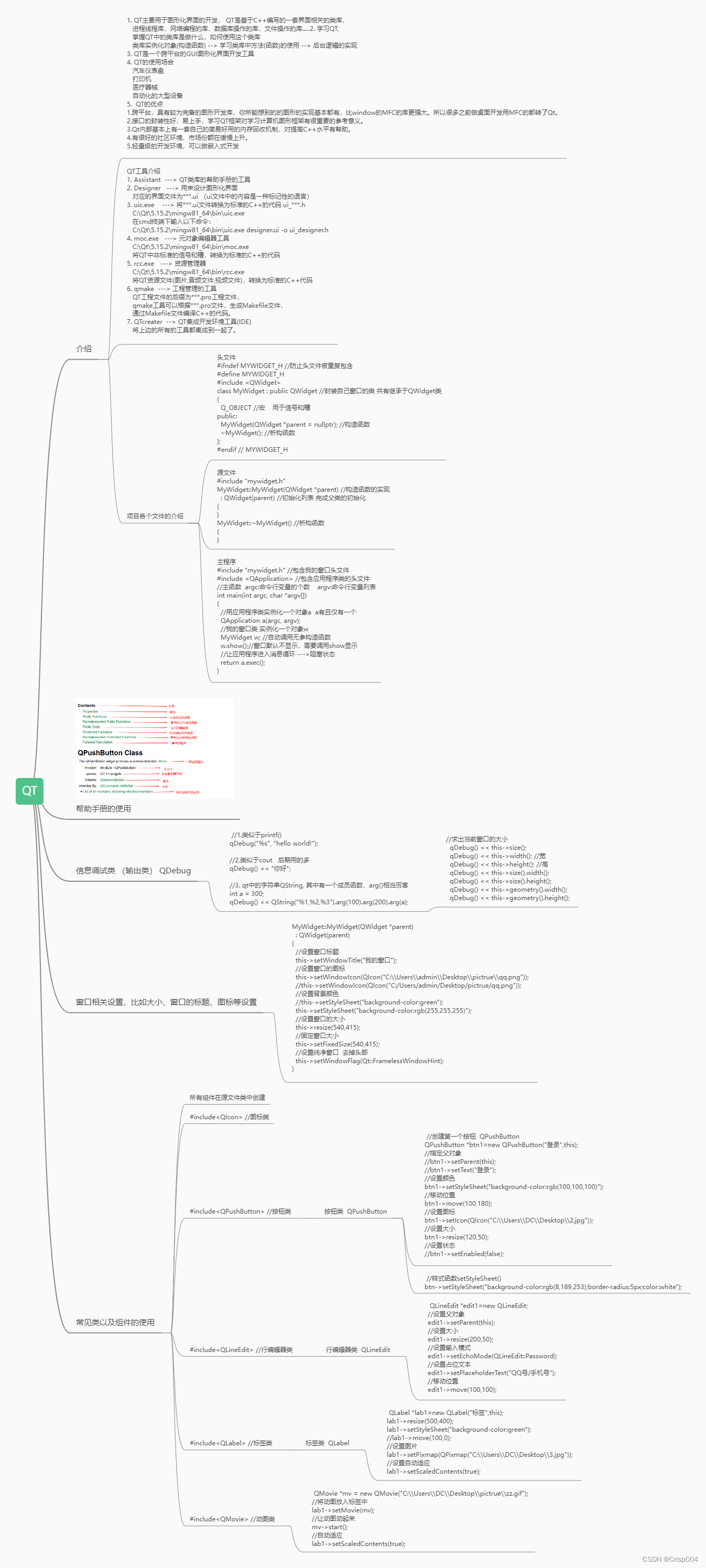
1> 思维导图
2> 自由发挥应用场景,实现登录界面。
要求:尽量每行代码都有注释。

#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
//设置标题
this->setWindowTitle("MYQQ");
//设置图标
this->setWindowIcon(QIcon("C:\\Users\\DC\\Desktop\\pictrue\\qq.png"));
//设置背景颜色
this->setStyleSheet("background-color:rgb(255,255,255)");
//固定窗口大小
this->setFixedSize(540,400);
//去掉头部
//this->setWindowFlag(Qt::FramelessWindowHint);
QLabel *lab1=new QLabel("标签",this);
lab1->resize(540,400);
lab1->setStyleSheet("background-color:green");
QMovie *mv = new QMovie("C:\\Users\\DC\\Desktop\\pictrue\\zz.gif");
//将动图放入标签中
lab1->setMovie(mv);
//让动图动起来
mv->start();
//自动适应
lab1->setScaledContents(true);
QLabel *lab2=new QLabel("账号",this);
lab2->resize(40,40);
lab2->setPixmap(QPixmap("C:\\Users\\DC\\Desktop\\pictrue\\1.png"));
lab2->move(100,100);
lab2->setScaledContents(true);
QLabel *lab3=new QLabel("密码",this);
lab3->resize(40,40);
lab3->setPixmap(QPixmap("C:\\Users\\DC\\Desktop\\pictrue\\2.jpg"));
lab3->move(100,150);
lab3->setScaledContents(true);
QLineEdit *edit1=new QLineEdit;
edit1->setPlaceholderText("QQ号/手机号");
edit1->setParent(this);
edit1->resize(260,40);
edit1->move(150,100);
QLineEdit *edit2=new QLineEdit("密码",this);
edit2->setEchoMode(QLineEdit::Password);
edit2->resize(260,40);
edit2->move(150,150);
QPushButton *btn1=new QPushButton("登录",this);
btn1->resize(120,50);
btn1->move(210,200);
//btn1->setEnabled(false);
//样式函数setStyleSheet()
btn1->setStyleSheet("background-color:rgb(8,189,253);border-radius:5px;color:white");
}
MyWidget::~MyWidget()
{
}







 该篇文章详细介绍了如何在C++中使用Qt框架创建一个带有标签、输入框和登录按钮的自定义登录界面,包括设置窗口属性和UI组件布局。
该篇文章详细介绍了如何在C++中使用Qt框架创建一个带有标签、输入框和登录按钮的自定义登录界面,包括设置窗口属性和UI组件布局。














 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








