前言
本博客的内容很多都来自官网,现在只是把自己的一些理解写出来给大家一起讨论学习
Vue官网
系列文章目录,Vue学习目录,每一章都有代码例子说明
一、什么是Vue cli?
这个是官网说明:
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过 @vue/cli 实现的交互式的项目脚手架。
- 通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。
- 一个运行时依赖 (@vue/cli-service),该依赖:
可升级;
基于 webpack 构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。 - 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
简单来说就是一个工具,用来创建项目的工具,就像创建maven项目时也可以选择模板一样,可以快速创建一个maven项目一样
二、安装必要环境
第一步:安装nodejs
1)Node.js简介
Node.js 是一个开源与跨平台的 JavaScript 运行时环境。 它是一个可用于几乎任何项目的流行工具!
Node.js 在浏览器外运行 V8 JavaScript 引擎(Google Chrome 的内核)。
npm 是 Node.js 标准的软件包管理器。(一般你要使用npm安装Node.js就可以了)
2)下载Node.js
下载地址:nodeJs官网下载
安装那个,看自己电脑是32位还是64位

3)安装步骤就是一路next(建议把安装路径修改一下)
4)验证安装情况,执行命令有版本号出来就证明安装成功了
检查node安装是否成功:node -v

检查npm安装是否成功:npm-v

5)环境信息配置
因为nodeJs在安装会缓存一些文件,默认路径都是放在C:\Users\用户名\AppData\Roaming\npm,从而占用C盘的空间。一般建议把这个修改:
操作步骤,打开cmd,在cmd上执行命令(一般放在和nodejs安装路径下面)
- npm config set prefix “D:\xx\nodejs\node_global”
- npm config set cache “D:\xx\nodejs\node_cache”
6)配置镜像,用国内的镜像下载比较快
在cmd上执行命令:npm config set registry https://registry.npm.taobao.org
7)查看配置好的信息:npm config list

还有一种最简单的配置就是找到文件.npmrc,直接把需要配置的东西写上保存就行
prefix=D:\xx\nodejs\node_global
cache=D:\xx\nodejs\node_cache
registry=http://registry.npm.taobao.org
第二步:安装vue-cli
安装命令:npm install -g @vue/cli
安装成功之后,验证是否成功,执行命令:vue -V(V是大写,不用大写就用:vue --version)

!如果出现问题:‘vue’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
这个问题是没有配置环境变量导致的,配置上就可以使用了
第一步:找到vue.cmd所在目录路径(用evertThing全局搜索一下),一般都是自己之前设置的prefix "D:\xx\nodejs\node_global"路径里

第二步:然后把这个vue.cmd所在地址添加到系统配里的环境变量里Path里

三、使用Vue cli创建第一个vue项目.
第一步:在自己想要创建项目的目录上打开CMD

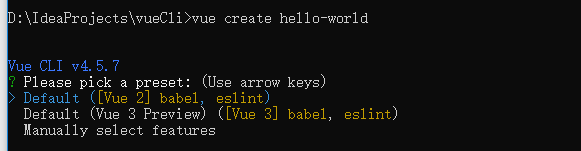
第二步:输入创建命令:vue create hello-world(这个命令是官网提供的)
注:
- vue create 项目名,这个是cli3创建方式
- vue init webpack 项目名,这个是cli2创建方式
1)出现一个选择,你要安装那个版本的Vue,现在稳定版是2.x,然后我们现在[Vue 2] babel就好了,@等待…

2)创建成功,之后根据提示操作

3)进入目录:cd hello-world
4)启动Vue项目: npm run serve

5)提示:
Project setup 项目设置
npm install
Compiles and hot-reloads for development 为开发编译和热重新加载
npm run serve
Compiles and minifies for production 编译和缩小用于生产
npm run build
Lints and fixes files Lints和修复文件
npm run lint
第三步:展示界面:localhost:8080
























 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










