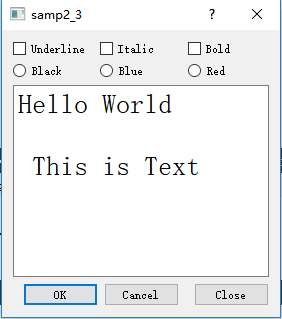
效果如图


samp2_3.pro
#-------------------------------------------------
#
# Project created by QtCreator 2022-03-20T13:12:03
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = samp2_3
TEMPLATE = app
# The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
CONFIG += c++11
SOURCES += \
main.cpp \
dialog.cpp
HEADERS += \
dialog.h
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
main.cpp
#include "dialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.show();
return a.exec();
}
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include<QPushButton>
#include<QGroupBox>
#include<QPlainTextEdit>
#include<QCheckBox>
#include<QRadioButton>
class Dialog : public QDialog
{
Q_OBJECT
private:
QCheckBox * checkBoxUnderline;
QCheckBox * checkBoxItalic;
QCheckBox * checkBoxBold;
QRadioButton *rBtnBlack;
QRadioButton *rBtnBlue;
QRadioButton *rBtnRed;
QPlainTextEdit *plainTextEdit;
QPushButton *btnOK;
QPushButton *btnCancel;
QPushButton *btnClose;
void initUI();
void initSignalSlots();
private slots:
void on_checkUnderline(bool checked);
void on_checkItalic(bool checked);
void on_checkBold(bool checked);
void setTextFontColor();
public:
Dialog(QWidget *parent = 0);
~Dialog();
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include<QHBoxLayout>
#include<QVBoxLayout>
void Dialog::initUI()
{
checkBoxUnderline = new QCheckBox(tr("Underline"));
checkBoxItalic = new QCheckBox(tr("Italic"));
checkBoxBold =new QCheckBox (tr("Bold")) ;
QHBoxLayout *HLayout1= new QHBoxLayout;
HLayout1->addWidget(checkBoxUnderline);
HLayout1->addWidget(checkBoxItalic);
HLayout1->addWidget(checkBoxBold);
rBtnBlack =new QRadioButton(tr("Black"));
rBtnBlue =new QRadioButton(tr("Blue"));
rBtnRed =new QRadioButton(tr("Red"));
QHBoxLayout *HLayout2= new QHBoxLayout;
HLayout2->addWidget(rBtnBlack);
HLayout2->addWidget(rBtnBlue);
HLayout2->addWidget(rBtnRed);
plainTextEdit=new QPlainTextEdit();
QFont font=plainTextEdit->font();
font.setPointSize(20);
plainTextEdit->setFont(font);
plainTextEdit->setPlainText("Hello World\n\n This is Text");
btnOK= new QPushButton(tr("OK"));
btnCancel= new QPushButton(tr("Cancel"));
btnClose= new QPushButton(tr("Close"));
QHBoxLayout *HLayout3= new QHBoxLayout;
HLayout3->addStretch();//弹簧
HLayout3->addWidget(btnOK);
HLayout3->addWidget(btnCancel);
HLayout3->addStretch();//弹簧
HLayout3->addWidget(btnClose);
QVBoxLayout *VBoxLayout=new QVBoxLayout;
VBoxLayout->addLayout(HLayout1);
VBoxLayout->addLayout(HLayout2);
VBoxLayout->addWidget(plainTextEdit);
VBoxLayout->addLayout(HLayout3);
setLayout(VBoxLayout);
}
void Dialog::initSignalSlots()
{
connect(btnOK,SIGNAL(clicked()),this,SLOT(accept()));
connect(btnCancel,SIGNAL(clicked()),this,SLOT(reject()));
connect(btnClose,SIGNAL(clicked()),this,SLOT(close()));
connect(checkBoxUnderline,SIGNAL(clicked(bool)),this,SLOT(on_checkUnderline(bool)));
connect(checkBoxItalic,SIGNAL(clicked(bool)),this,SLOT(on_checkItalic(bool)));
connect(checkBoxBold,SIGNAL(clicked(bool)),this,SLOT(on_checkBold(bool)));
connect(rBtnBlack,SIGNAL(clicked()),this,SLOT(setTextFontColor()));
connect(rBtnBlue,SIGNAL(clicked()),this,SLOT(setTextFontColor()));
connect(rBtnRed,SIGNAL(clicked()),this,SLOT(setTextFontColor()));
}
void Dialog::on_checkUnderline(bool checked)
{
QFont font=plainTextEdit->font();
font.setUnderline(checked);
plainTextEdit->setFont(font);
}
void Dialog::on_checkItalic(bool checked)
{
QFont font=plainTextEdit->font();
font.setItalic(checked);
plainTextEdit->setFont(font);
}
void Dialog::on_checkBold(bool checked)
{
QFont font=plainTextEdit->font();
font.setBold(checked);
plainTextEdit->setFont(font);
}
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
initUI();
initSignalSlots();
}
Dialog::~Dialog()
{
}
void Dialog::setTextFontColor()
{
QPalette palet =plainTextEdit->palette();
if(rBtnBlack->isChecked())
palet.setColor(QPalette::Text,Qt::black);
else if(rBtnRed->isChecked())
palet.setColor(QPalette::Text,Qt::red);
else if(rBtnBlue->isChecked())
palet.setColor(QPalette::Text,Qt::blue);
else {
palet.setColor(QPalette::Text,Qt::black);
}
plainTextEdit->setPalette(palet);
}























 2731
2731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








