QT项目代码去UI界面常用开发步骤
因项目开发需求,领导要求整个QT项目中不要用UI方式来实现界面,这样能保障程序运行稳定性以及代码的逻辑和可读性,先记录具体操作步骤如下:
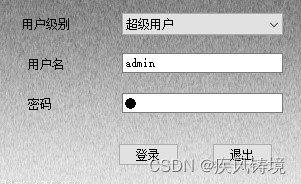
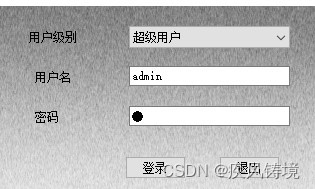
1、首先我们通过拖控件的方式来实现界面的设计效果,之后编译项目,运行,保障项目运行能正常打开操作界面即可。如常见的登录界面效果如下图:

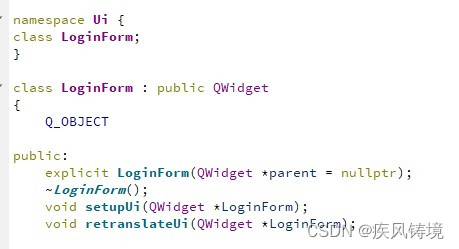
2、打开UI界面对应的头文件,由于项目编译成功后自动生成了界面UI对应的.h代码文件,如登录界面通过UI方式设计的代码文件正常来说有三个,分别是loginform.h,loginform.cpp,loginform.ui,项目编译运行后系统会根据loginform.ui文件自动生成一个ui_loginform.h。我们在项目中找到loginform.h代码文件,打开后,找到如下代码:
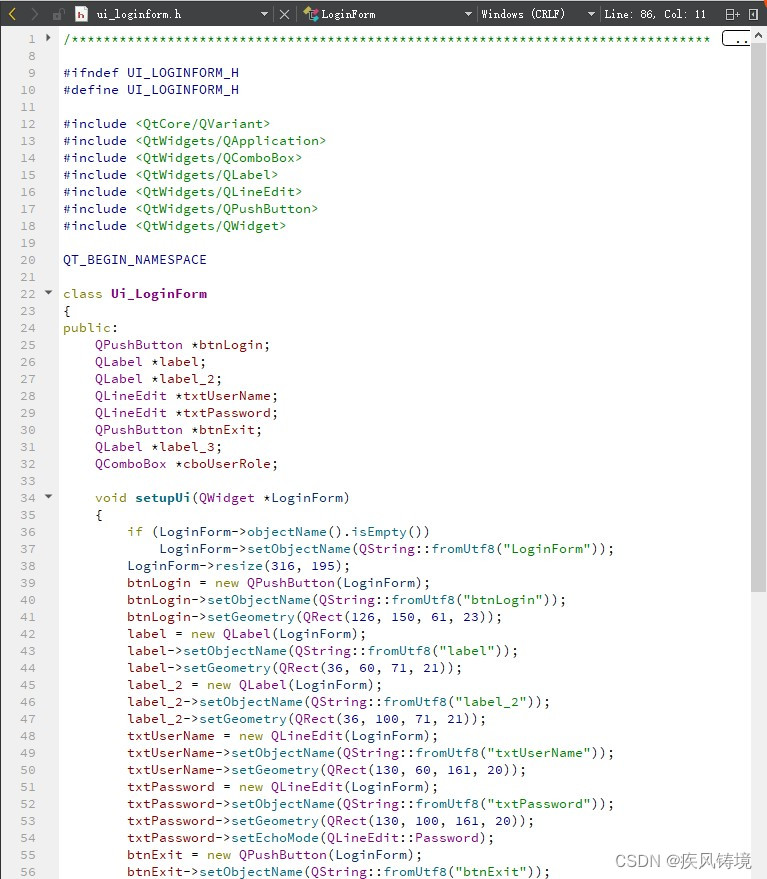
按住Ctrl键,然后用鼠标点击namespace Ui {class LoginForm;}代码中的LoginForm后,就会打开Debug目录下的ui_loginform.h文件,如下图:
3、拷贝UI界面生成的头文件中的对应代码到我们的项目代码文件中,主要包括三部分代码如下。
第一部分是代码对应的变量定义:
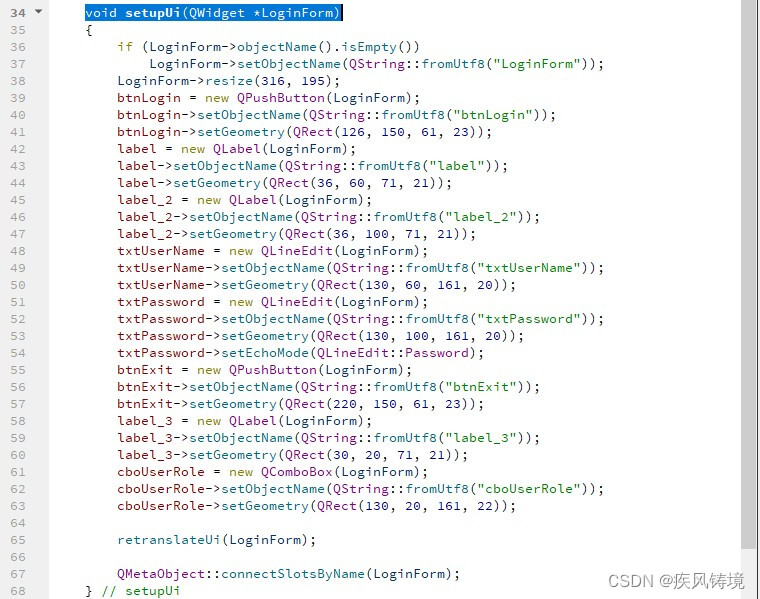
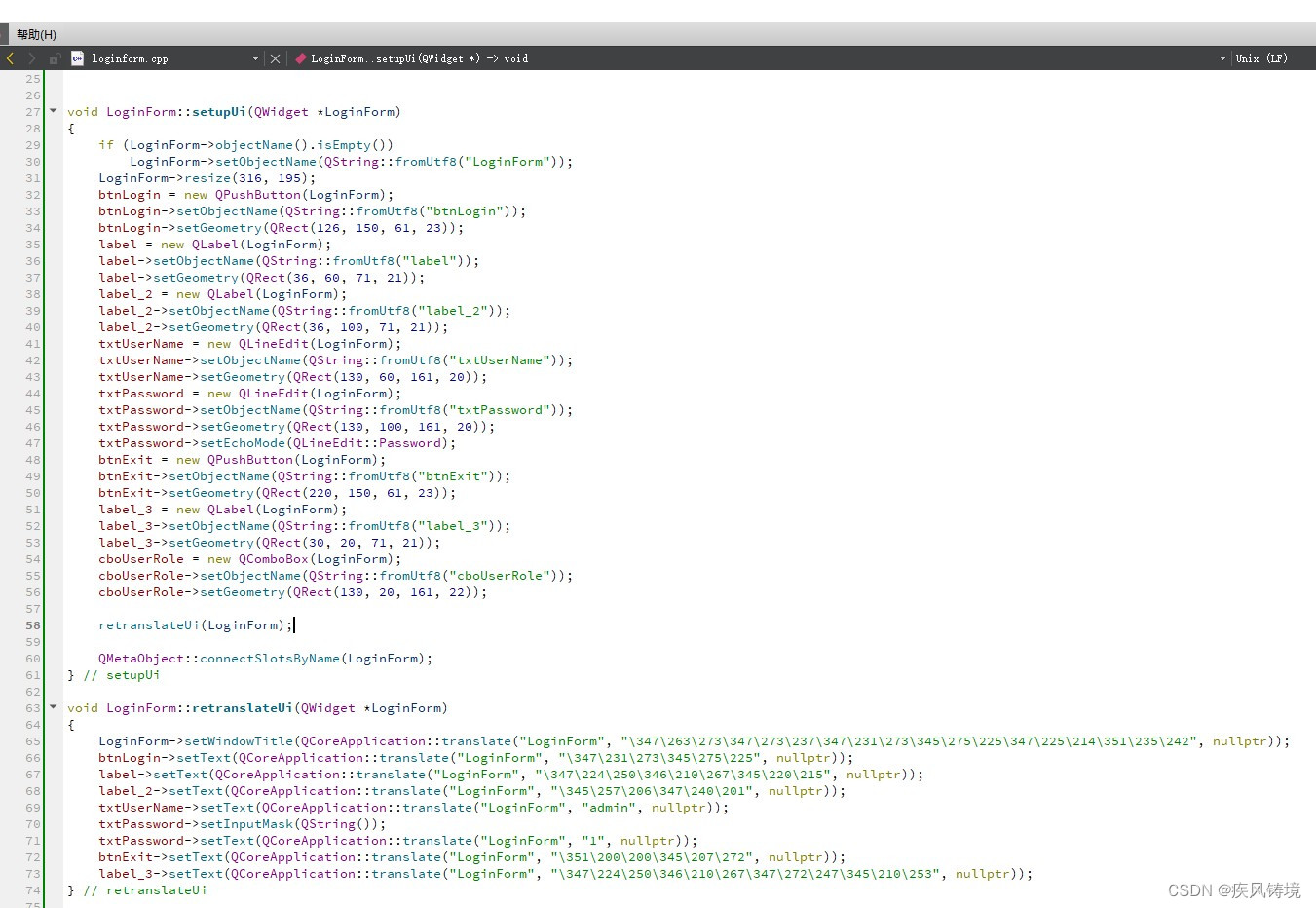
第二部分是界面对应的控件详细设置setupUi(QWidget * xxx)函数对应的代码:
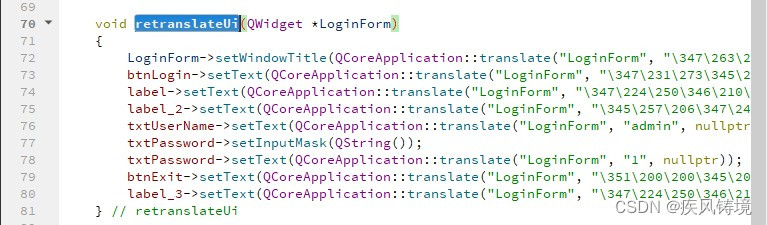
第三部分是翻译retranslateUi(QWidget * xxx)函数对应的代码:

其中第一部分控件变量定义的代码拷贝到我们的登录界面头文件loginform.h文件中的private:代码中,如下图:
在public:下面新增初始化和翻译的函数定义:void setupUi(QWidget *LoginForm);void setupUi(QWidget *LoginForm);
然后将第二部分和第三部分的代码拷贝到loginform.cpp文件中,如图:
4、删除头文件中和代码文件中对应的ui相关代码:
- 在loginform.h文件中删除下述相关代码:
namespace Ui {
class LoginForm;
}
和
Ui::LoginForm *ui;
- 在loginform.cpp文件中删除下述相关代码:
a. 替换ui->为空字符串"";
b. 删除构造函数中的,ui(new Ui::LoginForm)和代码
c. 删除析构函数的delete ui;
5、依次执行QTCreator软件构建菜单中的清理所有项目、执行qmake、重新构建所有项目等操作后,运行项目,发现已经成功实现了跟原有界面的项目一样的效果,至此完成整个去ui文件操作,达成了项目中以后只有.h和.cpp文件,没有.ui文件的目标。
























 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










