前言:
- MVVM是一种软件架构设计模式,是一种思想,他利用数据绑定,属性依赖,路由事件等特性实现高效灵活的架构
- MVVM源于MVC模式,很多人都说MVVM是对MVC的一种颠覆,是前端视图层的分层开发思想,主要把每个页面分成了
- M、V 和 VM其中 VM是MVVM的思想核心 因为VM是M和V之间的调度者
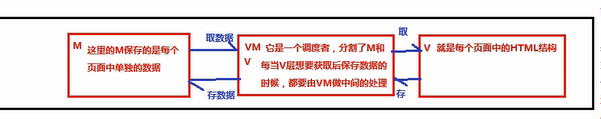
设计图:

或者:

通过上图可看到MVVM比MVC多了一个View Model, 这个View Model就是MVVM相对于MVC的改进之处
MVVM的思想:
主要是为了让我们开发更加方便,因为MVVM提供了数据的双向绑定
注意:数据的双向绑定由VM提供
下面的这个例子是用简单的VUE基础代码来解释了Vue中的MVVM:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--导入vue的包-->
<script src="./lib/vue.js"></script>
</head>
<body>
<!--vue实例所控制的这个元素区域就是我们的 view-->
<div id="app">
<p>{{ msg }}</p>
</div>
<script>
//new出来的这个vm对象就是我们mvvm中的 vm调度者
Var = new Vue({
el: '#app', //表示,当我们new的这个vue实例,要控制页面上的哪个区域
//这里的data就是mvvm中的M 专门来保存每个页面的数据的
data: {
//data 属性中,存放的是el中要用到的数据
msg: '欢迎学习vue'
}
})
</script>
</body>
</html>






















 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








