开发工具介绍
- 版本: 截止2016-10-31,开发工具已经更新到0.10.101400
界面介绍:
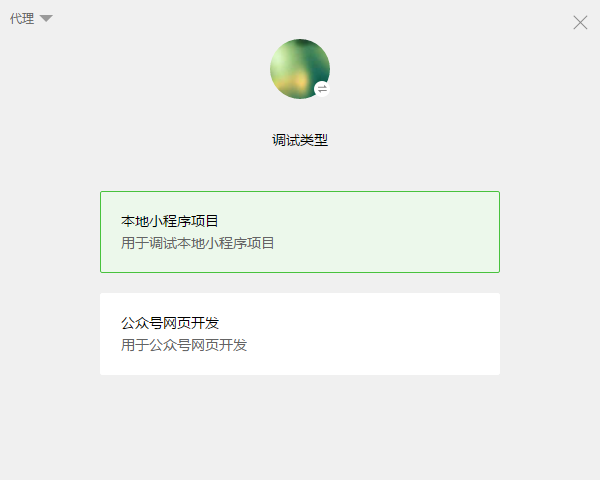
开发工具应该是用NW开发的,NW不知道是什么,可以自行百度,打开之后如上图,需要微信扫码登录,才能进行开发。
登录成功之后
如上图,最近才更新的,以前没有这个选项的,直接是本地小程序项目,这次更新多了一个”公众号网页开发”,这个还没来得及测试,进去看了一下应该是调试微信网页的(在这里不做赘述)。好,接下来点击“本地小程序项目”:
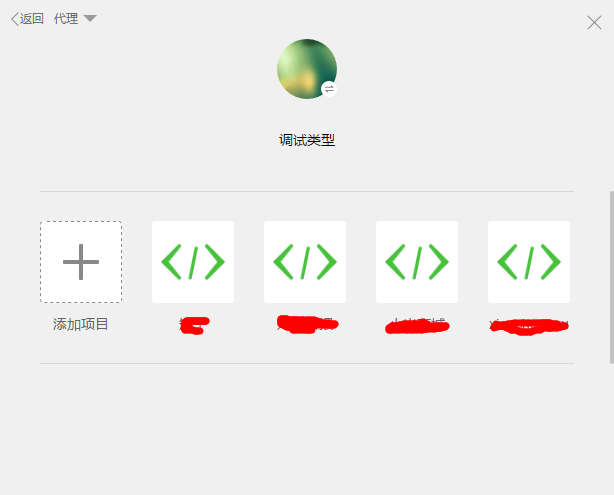
上面有个“代理”,应该也是新更新出来的,以前没见过(也有可能是我没注意到,哈哈),这个代理是干什么的呢,简单介绍一下吧:
我们在开发小程序的时候,很多时候需要真机调试,而这个开发工具是基于chrome开发的,调试功能都是基于chrome的,但是chrome的真机调试在国内需要翻墙才行,所以这里就有了个代理(也不知道说的对不对,不对的话请大神指正,莫要喷我,我是菜鸟),翻墙工具的话就不做介绍了,自行百度吧,如果找不到,可以留言问我。
接下来点击“添加项目”创建一个新的小程序项目。
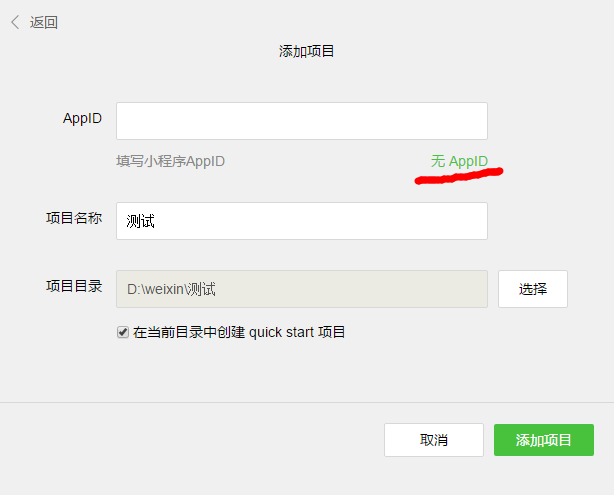
根据提示填写,AppID选择无AppID(现在只有有内测号的人才有AppID),默认会选中“在当前目录中创建quick start项目”,就是个小小的demo,相当于复杂一点点的“hello world”吧。最后点击“添加项目”啊,说了半天废话,终于进来了。。。
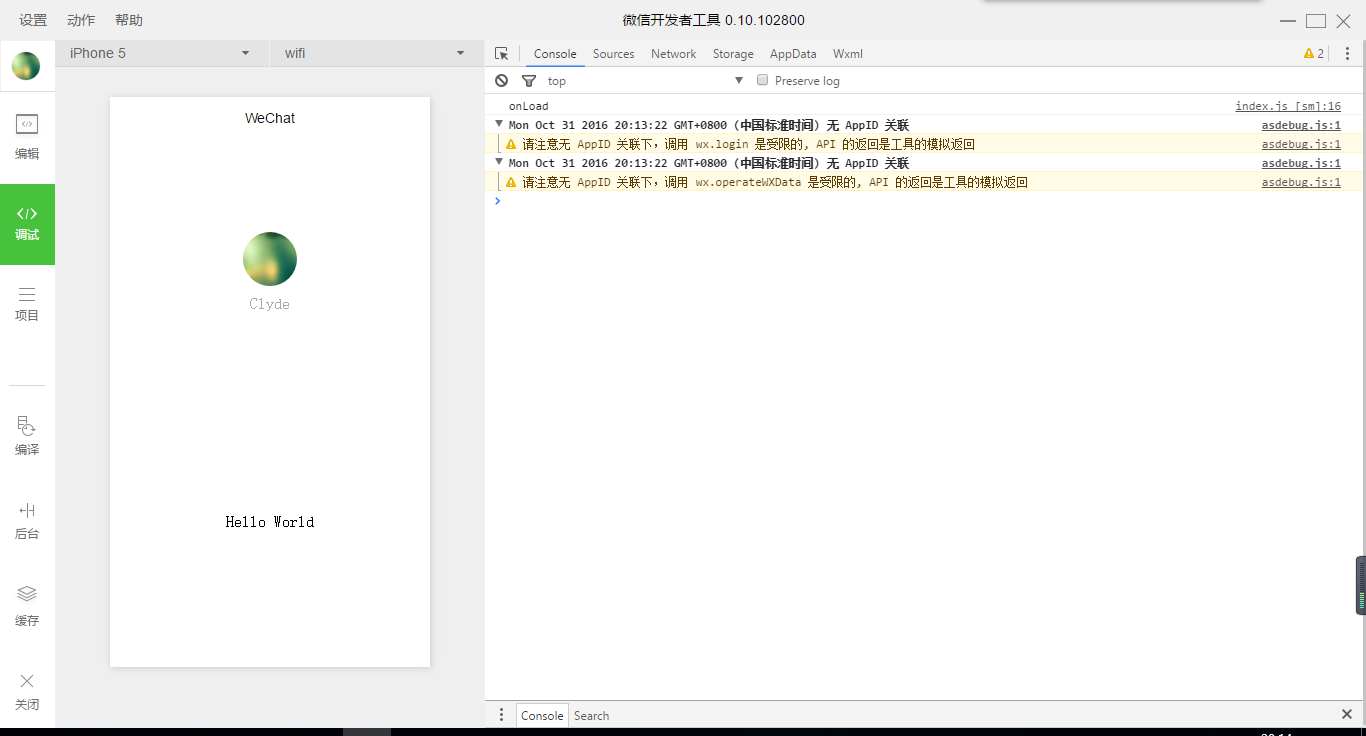
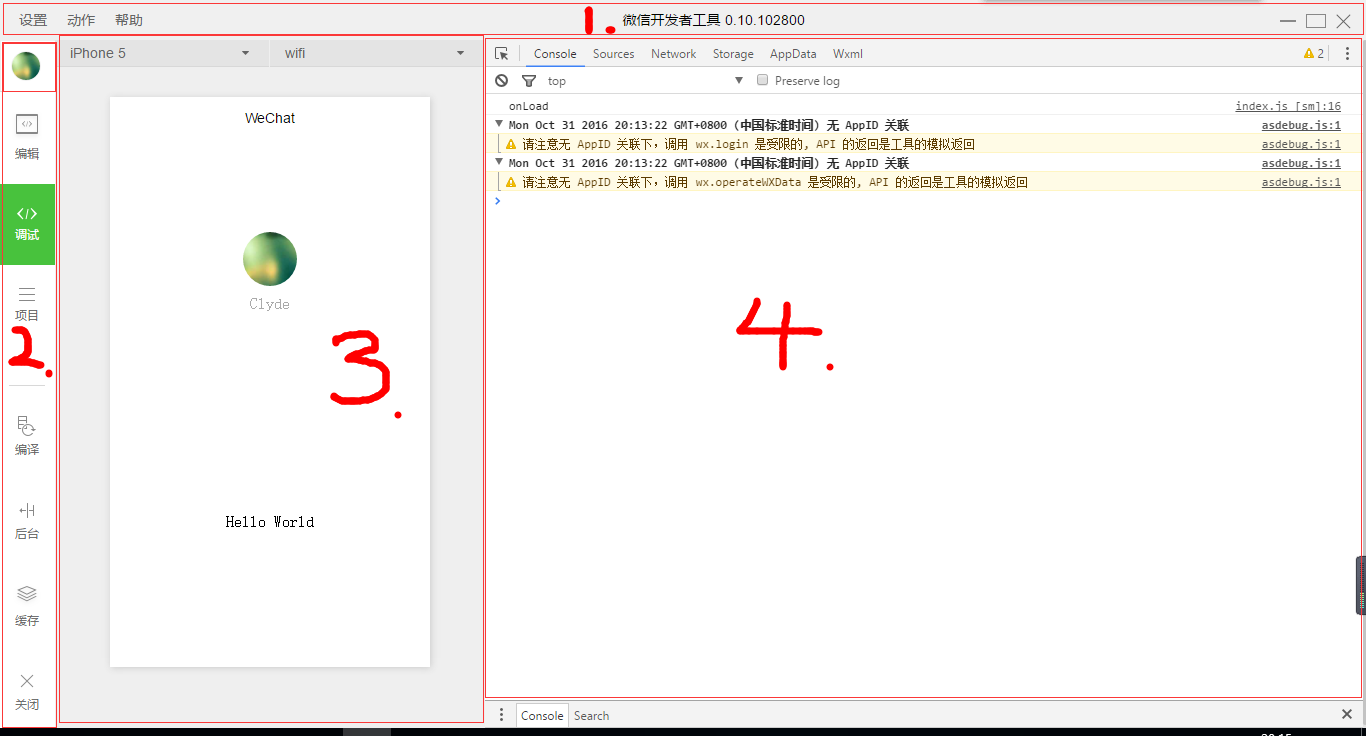
根据上图,做下简单的介绍:
1. 菜单栏
a. 设置,其实就是刚刚所说的代理,点开之后,是一样一样的;
b. 动作,有三个功能,刷新、后退、前进;
c. 帮助,工具介绍
唉。。菜单好简单啊,毕竟是内侧版本,功能少是正常的
2. 左侧菜单栏
a. 头像,微信头像,点击后,可以退出;
b. 编辑,进入编辑界面(之后详细介绍);
c. 调试,进入调试界面(之后详细介绍);
d. 项目,展示项目的详细信息和配置;
e. 关闭,关闭项目,进入项目选择界面
3. 预览,这里是预览界面,编辑代码后,可以在这里预览效果
4 控制台,前端的小伙伴肯定很熟悉,这就是chrome的控制台吗,有点不一样哦,但是基本是一样的,分别是console、sources、network、storage、appData、wxml(这个读作–微信妹儿,不叫–达不溜叉妹儿),前三个不做介绍,前端小伙伴都知道,不做解释,不知道的百度吧,storage–本地存储,一听就知道干什么的啦,appData,这个很有用,他会展示所运行的界面的数据,并且可以直接修改,预览就会实时的相应,很有意思,这个是官网介绍的,可以去看看。然后是wxml–大家应该都知道element,对,和chrome的element功能是一样的(没有chrome的强大,只是展示结构,没有功能,后续有可能会添加)
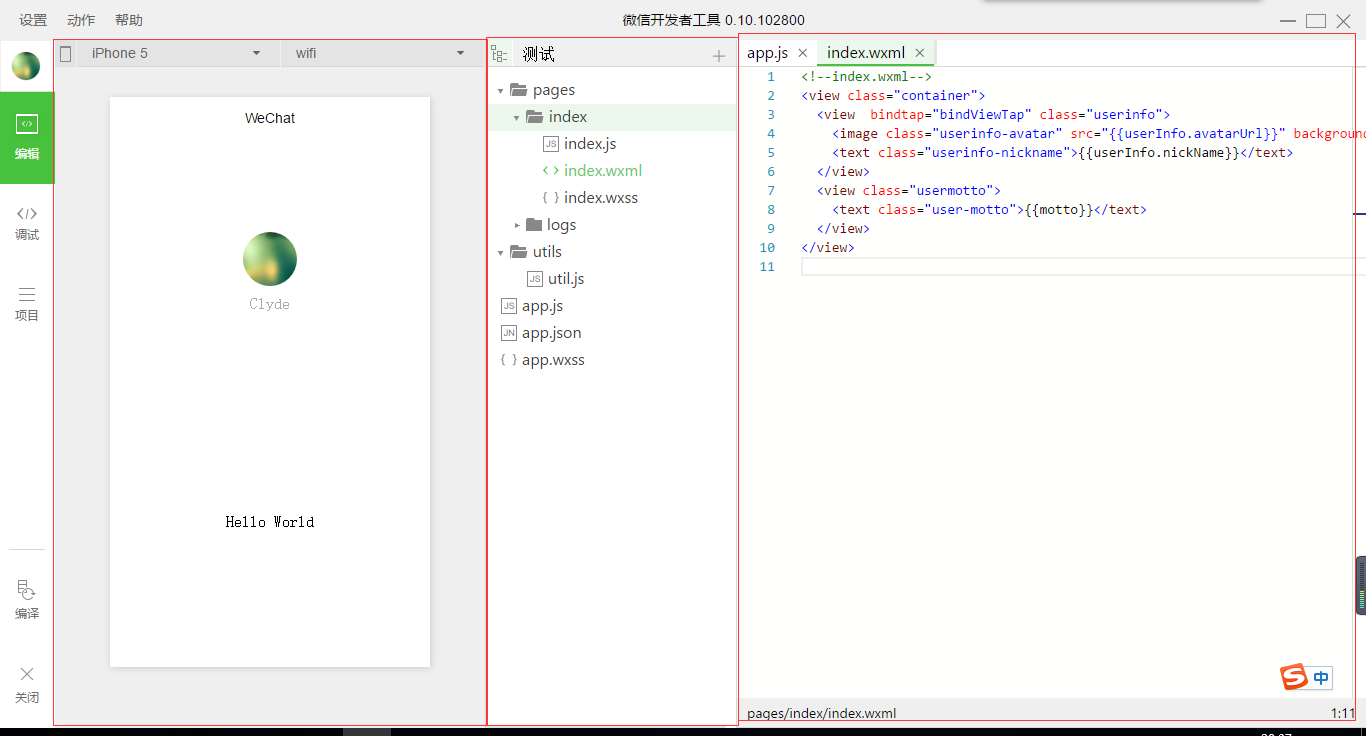
下面介绍编辑界面:
- 最左边的红框还是预览界面,
- 中间的是项目目录
- 最右边是代码编辑界面
上个版本在编辑界面没有预览框,这次更新竟然加上了,不进可以隐藏起来(点击左上角手机按钮隐藏),而且还是实时刷新的,编辑完代码,保存,预览界面会立即刷新,很方便。
好像忘了讲三个按钮,
一个是–编译,编译按钮相当于刷新,
然后是–后台,推测应该是模仿手机后台运行
最后一个是–缓存,如果编译后没有得到想要的效果,可以尝试清理下缓存。
这节就讲到这里吧,下次再见。






























 3943
3943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








